CSS3 什么是弹性盒子?display属性中flex与box属性值的区别和用法
我们在Web前端网页的开发与设计过程中,布局是非常重要的一部分。布局用来确定页面上不同组件和元素的尺寸和位置。本章我们给大家介绍的是一种css3布局模型:弹性盒模型(flex box),让大家了解在css3中什么是弹性盒子,以及弹性盒子中display属性的flex与box属性值的区别和用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:什么是弹性盒子
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。可以用简单的方式满足很多常见的复杂的布局需求。它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。浏览器会负责完成实际的布局。该布局模型在主流浏览器中都得到了支持。
二:CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
三:display:box 与 display:flex的区别和用法
1. display:box 主要是控制父容器里面子元素的排列方式、排列顺序、垂直(水平)对齐方式
display:box是2009年之前的语法,已经过时,使用是需要加上对应前缀的。
所以兼容性的代码,大致如下
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex;举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display: box;</title>
<style>
.box {
width: 330px;
height: 400px;
border: 1px #000 solid;
margin: 0 auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
}
.box p {
width: 100px;
height: 20px;
background: #000;
margin: 5px;
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</body>
</html>效果图:

给父元素声明一个display:box伸缩盒属性后,就代表是把整个盒子里的块元素都变成了内联元素,然后这个父元素里面的子元素就可以自由分配空间了,而不会每个块元素各占一行,而是协商共同排在一行上面。如上面例子中div里面的3个p标签会在一行展示,而不是上下层级分配。
二:display:flex 主要让子容器针对父容器的宽度按一定规则进行划分
display:flex;是2011年之后出现的,也将是以后标准的语法,大部分新版浏览器基本都不用使用前缀了,目前应该只有苹果浏览器需要带webkit前缀,其他都可以正常显示。
新版本设置伸缩盒的display属性如下:
display:flex;将容器盒模型作为块级弹性伸缩盒显示(新版本)
display:inline-flex;将容器盒模型作为内联级弹性伸缩盒显示(新版本)
用法:
首先flex的使用需要有一个父容器,父容器中有几个items.
父容器:container
属性:
display:flex;/*flex块级,inline-flex:行内快*/
justify-content:space-around;/*center:水平居中,flex-start:靠左;flex-end:靠右;space-between:两边的向两边靠,中间等分;space-around:完美的平均分配*/
align-items:stretch;/*center:垂直居中、flex-start:至顶、flex-end:至底、space-between、space-around*/
flex-direction: row;/*column从上向下的排列,column-reverse、row:从左到右,row-reverse:从右向左*/
flex-wrap:wrap;/*wrap多行显示(父容器不够显示的时候,从上到下)、nowrap(当容器不够宽的时候,子元素会平分父容器的宽或者高)、wrap-reverse:从下向上*/
/*flex-flow是flex-direction、flex-wrap的缩写*/
举个例子:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display:flex;</title>
<style>
.container{
width:600px;
height:400px;
border:1px solid #000;
display:flex;/*flex块级,inline-flex:行内快*/
justify-content:space-around;
align-items:stretch;
flex-direction: row;
flex-wrap:wrap;
/*flex-flow是flex-direction、flex-wrap的缩写*/
}
.box{
width:200px;
height:100px;
border:1px solid #000;
}
</style>
</head>
<body>
<div>
<div>这是中间的box1</div>
<div>这是中间的box2</div>
</div>
</body>
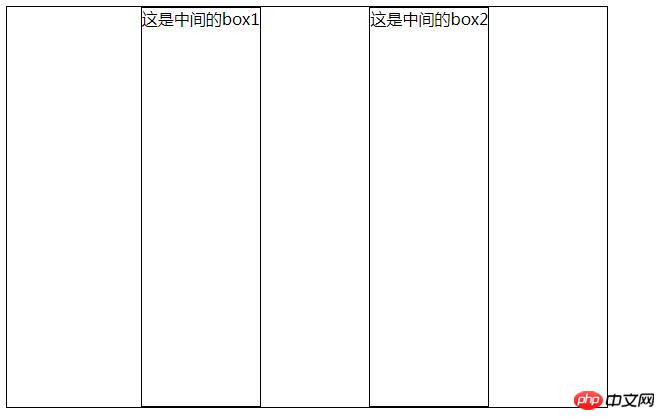
</html>效果图:

注意,设为Flex布局以后,子元素的 float 、 clear 和 vertical-align 属性将失效。
Atas ialah kandungan terperinci CSS3 什么是弹性盒子?display属性中flex与box属性值的区别和用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.






