AngularJS如何使用?angularjs的详细使用介绍
本篇文章主要的讲述了关于angularjs的使用详情,angularjs一些简述的功能描述都在里面,现再就让我们一起来看看吧
最近,项目中使用到了AngularJS ,趁周末时间学习了一下,和大家分享。
一、AngularJS简述
AngularJS的官方文档是这样介绍它的。
完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS
和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。
AngularJS使开发Web应用变得非常简单,同时也降低了构建复杂应用的难度。它提供了开发者在现代Web应用中经常要用到的一系列高级功能,例如:
解耦应用逻辑、数据模型和视图;
Ajax服务
依赖注入;
浏览历史(使书签和前进、后退按钮能够像在普通Web应用中一样工作);
测试;
更多功能。
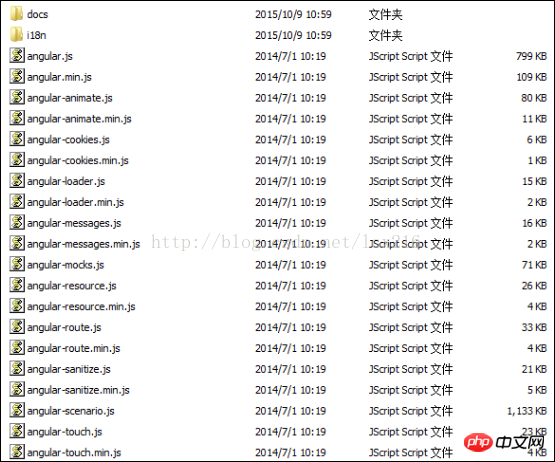
二、Angularjs目录结构
最新版本是angular2.0,它与angular1.x区别比较大,我使用的版本是1.3版本。

在使用基本功能时,只需要导入angular.js或angular.min.js文件就可以。其它的js文件是angularjs拆分出来的功能,例如angular-route.js,它是关于路由的脚本文件,在1.2版本时,使用路由不需要单独专稿angular-route.js,而在1.3版本后,使用路径需要单独导入angular-route.js
三、Angularjs基本使用
创建web项目(使用Hbuilder),并导入js文件

AngularJs它主要的核心特性:MVC模块化 数据绑定 语义化标签(指令) 依赖注入等
MVC
MVC核心理念是:将管理数据的代码(model),应用逻辑代码(controller),展示数据的代码(view)分离开。
在angular应用中,视图就是DOM,控制器就是JavaScript,而模型数据被存储在对象的属性中。
自己写了一个小例子:
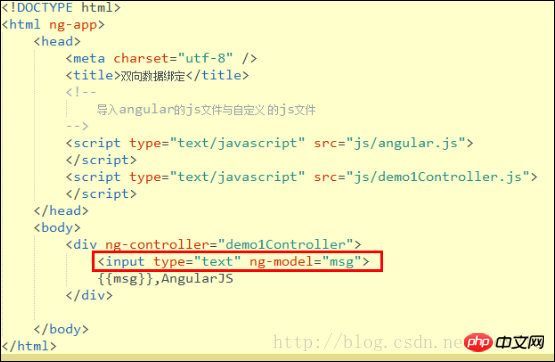
HTML代码

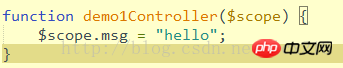
JS代码

在这个案例中,ng-app它是一个angular的指令(在angular中一般以ng-开头的都是指令 ),它用于描述整个页面是angular应用程序的所有者。{{msg}}它是用于将数据在页面上输出。也可以使用ng-bind来绑定数据在页面上输出。
双向数据绑定
在传统的js框架中,它是将html代码与数据混合在一起,在发送给用户在显示出来,而angular它可以将UI中某个部分映射到javascript属性上,然后让它们自己去同步,这就叫做数据绑定,查看以下代码:

上述代码我只是添加了一句,这时我会发现,当文本框中的内容改变时,视图中的信息会自动改变,而我在代码中没有添加任何关于事件操作,这一特点也适用于来自服务器的更新。(想看更多就到PHP中文网AngularJS开发手册中学习)
模块化
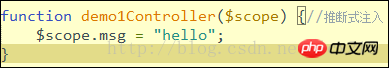
在上述代码中,我在js文件中声明了一个全局的函数demo1Controller,在js的开发中是不建议定义全局的函数或变量的,它污染了全局空间,这种编码是不”优雅”的。在angular中我可以使用module(模块化来解决这个问题)
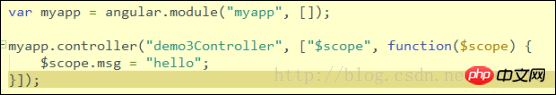
我对上述代码进行修改如下:
Html代码
 、
、
JS代码

代码执行结果是不变的,但是我通过angular.module来定义了一个模块。Angular.module(“myapp”,[ ]),后面的“[ ]“代表的是当前的myapp模块是否与其它的模块有关联,如果无关联,在[ ]内可以不写任何代码,但是[ ]一定要存在,如果不存在,它的意义是不一样的。
注意:在angularjs中所有的一切都是从模块开始的。
依赖注入
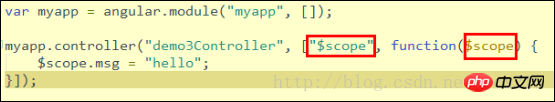
在上述代码中,大家一定有一个疑问,就是我在js代码中使用的$scope它是由谁创建的,为什么我可以使用它?其实就全是依靠angular提供的依赖注入来完成的,依赖注入的概念我在学习spring中已经接触过,不过在前端开发中,这是我第一次使用依赖注入。
AngularJS使用$injetor(注入器服务)来管理依赖关系的查询和实例化。
事实上,$injetor负责实例化AngularJS中所有的组件,包括应用的模块、指令和控制器等。在运行时,任何模块启动时$injetor都会负责实例化,并将其需要的所有依赖传递进去.我在开发中,最学用的就是在需要的地方通过参数来传递。
Angularjs中的注入一般分为三种:
推断式注入

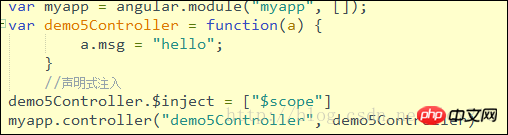
显示注入(标注式注入)

行内注入(内联注入)

本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci AngularJS如何使用?angularjs的详细使用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan






