AngularJS的指令怎么使用?angularjs的指令使用详情(附代码实例)
本篇文章主要的介绍了关于angularjs的指令实例,第一个就是使用angularjs中的手风琴指令实例,还定义了指令,现在就让我们一起来看看这篇文章吧
关于angularjs的前言:
之前我们已经介绍了所有的AngularJS 基础知识,下面让我们通过实例来加深记忆,体验自定义指令的乐趣。
手风琴指令
我们展示的第一个例子是手风琴效果指令:
效果图如下:

在线实例地址:手风琴指令
不使用AngularJS的纯HTML源码如下:
<p class="accordion" id="accordion2">
<p class="accordion-group">
<p class="accordion-heading">
<a class="accordion-toggle" data-toggle="collapse"
data-parent="#accordion2" href="#collapseOne">
Collapsible Group Item #1 </a>
</p>
<p id="collapseOne" class="accordion-body collapse in">
<p class="accordion-inner">
Anim pariatur cliche... </p>
</p>
</p>
<p class="accordion-group">
<p class="accordion-heading">
<a class="accordion-toggle" data-toggle="collapse"
data-parent="#accordion2" href="#collapseTwo">
Collapsible Group Item #2 </a>
</p>
<p id="collapseTwo" class="accordion-body collapse">
<p class="accordion-inner">
Anim pariatur cliche... </p>
</p>
</p></p>以上纯 HTML源码也可以实现手风琴效果,但是它仅仅是一些标记,包含了大量的链接和id,不利于维护。
使用AngularJS自定义指令结合以下HTML源码同样可以得到预期效果:
<body ng-app="btst">
<h3>BootStrap手风琴指令</h3>
<btst-accordion>
<btst-pane title="<b>基本功能</b>" category="{name:'test'}">
<p>AngularJS......</p>
</btst-pane>
<btst-pane title="<b>创建自定义指令</b>">
<p>使用过 AngularJS ......</p>
</btst-pane>
<btst-pane title="<b>体验实例</b>">
<p>之前我们已经介绍了所有的AngularJS......</p>
</btst-pane>
</btst-accordion></body>这一版使用的HTML标记更少,看起来清晰且易维护。
下面,让我们看下指令写法。
首先,我们定义模块"btstAccordion" 指令:
var btst = angular.module("btst", []);
btst.directive("btstAccordion", function () { return {
restrict: "E",
transclude: true,
replace: true,
scope: {},
template:
"<p class='accordion' ng-transclude></p>",
link: function (scope, element, attrs) { // 确保 accordion拥有id
var id = element.attr("id"); if (!id) {
id = "btst-acc" + scope.$id;
element.attr("id", id);
} // set data-parent and href attributes on accordion-toggle elements
var arr = element.find(".accordion-toggle"); for (var i = 0; i < arr.length; i++) {
$(arr[i]).attr("data-parent", "#" + id);
$(arr[i]).attr("href", "#" + id + "collapse" + i);
} // set collapse attribute on accordion-body elements
// and expand the first pane to start
arr = element.find(".accordion-body");
$(arr[0]).addClass("in"); // expand first pane
for (var i = 0; i < arr.length; i++) {
$(arr[i]).attr("id", id + "collapse" + i);
}
},
controller: function () {}
};
});由于拥有内部HTML内容,所以设置指令的transclude 属性为true。模板使用ng-transclude 指令来声明对应的显示内容。由于模板中只有一个元素,所以没有设置其他选项。
代码中最有趣的部分是link 方法。它在参数element具有id时启作用,如果没有,会依据指令的 Scope自动创建ID。一旦元素拥有了ID值,方法将通过jQuery来选择具有"accordion-toggle"类的子元素并且设置它的 "data-parent" 和 "href" 属性。最后,通过寻找“accordion-body” 元素,并且设置"collapse" 属性。
指令同时声明了一个拥有空方法的controller 。声明controller 是必要的,因为Accordion会包含子元素,子元素将检测父元素的类型和controller 。
下一步需要定义手风琴选项卡的指令。
这一步比较容易,大多数操作将在这个模板中发生,但是它仅仅需要少量的代码:
btst.directive('btstPane', function () { return {
require: "^btstAccordion",
restrict: "E",
transclude: true,
replace: true,
scope: {
title: "@"
},
template: "<p class='accordion-group'>" +
" <p class='accordion-heading'>" +
" <a class='accordion-toggle' data-toggle='collapse'>{{title}}</a>" +
" </p>" +
"<p class='accordion-body collapse'>" +
" <p class='accordion-inner' ng-transclude></p>" +
" </p>" +
"</p>",
link: function (scope, element, attrs) {
scope.$watch("title", function () { // NOTE: this requires jQuery (jQLite won't do html)
var hdr = element.find(".accordion-toggle");
hdr.html(scope.title);
});
}
};
});require 属性值为"btstPane" ,所以该指令必须用于指令"btstAccordion"中。transclude 属性为true表明选项卡包含HTML标签。scope 下的 "title" 属性将会被实例所替代。
这个例子中的模板比较复杂。注意我们通过ng-transclude 指令来标记元素接收文本内容。
模板中"{{title}}" 属性将会显示标签名称。目前我们仅仅实现了纯文本显示,没有定义其样式。我们使用link 方法可以替换标题为HTML源码从而得到更丰富的样式。(想看更多就到PHP中文网AngularJS开发手册中学习)
就这样,我们完成了第一个具有实用价值的指令。它功能并不复杂但是足以展示一些AngularJS的重要知识点和技术细节:如何定义嵌套指令,如何生成唯一的元素ID,如何使用jQuery操作DOM以及如何使用$watch 方法监听scope变量的变化。
Google Maps 指令
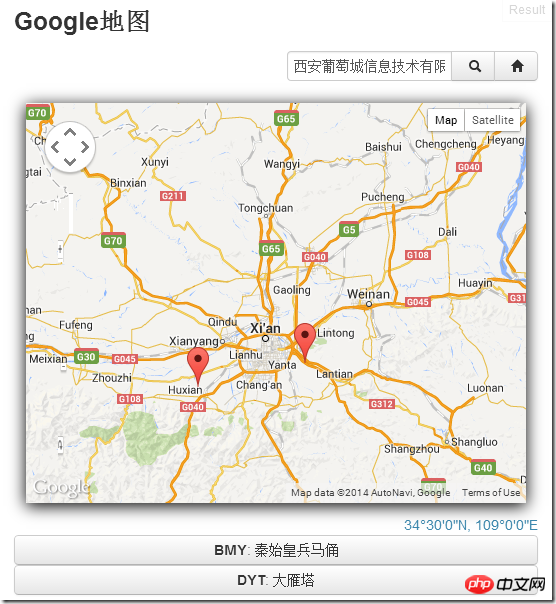
下一个例子是创建Google地图的指令:

Google Maps 指令
在我们创建指令之前,我们需要添加Google APIs 引用到页面中:
<!-- required to use Google maps --> <script type="text/javascript"src="https://maps.googleapis.com/maps/api/js?sensor=true"> </script>
接下来,我们创建指令:
var app = angular.module("app", []);
app.directive("appMap", function () { return {
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
center: "=", // Center point on the map
markers: "=", // Array of map markers
width: "@", // Map width in pixels.
height: "@", // Map height in pixels.
zoom: "@", // Zoom level (from 1 to 25).
mapTypeId: "@" // roadmap, satellite, hybrid, or terrain
},center 属性进行了双向绑定。这个应用可以改变地图中心和交互地图(当用户通过鼠标按钮选择地图位置时)。同时,地图也会在用户通过滚动选择地图位置时通知应用更新当前显示位置。
markers 属性被定义为引用因为它是数组形式,把它序列化为字符串比较耗时。link 方法可以实现以下功能:
1. 初始化地图
2. 在用户视图变量更改时更新地图
3. 监听事件
以下是实现代码:
link: function (scope, element, attrs) { var toResize, toCenter; var map; var currentMarkers; // listen to changes in scope variables and update the control
var arr = ["width", "height", "markers", "mapTypeId"]; for (var i = 0, cnt = arr.length; i < arr.length; i++) {
scope.$watch(arr[i], function () { if (--cnt <= 0)
updateControl();
});
} // update zoom and center without re-creating the map
scope.$watch("zoom", function () { if (map && scope.zoom)
map.setZoom(scope.zoom * 1);
});
scope.$watch("center", function () { if (map && scope.center)
map.setCenter(getLocation(scope.center));
});监测方法正如我们在文章开始时描述的,变量发生变化后,它将调用updateControl 方法。updateControl 方法实际上使用selected 选项创建了新的地图。
"zoom" 和 "center" 变量将被分别处理,因为我们不希望每次在用户选择或缩放地图时都重新创建地图。这两个方法检测地图是否重新创建还是仅仅是简单的更新。
以下是updateControl 方法的实现方法:
// update the controlfunction updateControl() { // get map options
var options = {
center: new google.maps.LatLng(40, -73),
zoom: 6,
mapTypeId: "roadmap"
}; if (scope.center) options.center = getLocation(scope.center); if (scope.zoom) options.zoom = scope.zoom * 1; if (scope.mapTypeId) options.mapTypeId = scope.mapTypeId; // create the map and update the markers
map = new google.maps.Map(element[0], options);
updateMarkers(); // listen to changes in the center property and update the scope
google.maps.event.addListener(map, 'center_changed', function () { if (toCenter) clearTimeout(toCenter);
toCenter = setTimeout(function () { if (scope.center) { if (map.center.lat() != scope.center.lat ||
map.center.lng() != scope.center.lon) {
scope.center = { lat: map.center.lat(), lon: map.center.lng() }; if (!scope.$$phase) scope.$apply("center");
}
}
}, 500);
}updateControl 方法首先需要接收Scope设置相关参数,接着使用options 创建和初始化地图。这是创建JavaScript指令的常见模式。
创建地图之后,方法会在更新标记的同时添加检测事件,以便监视地图中心位置的变化。该事件会监测当前的地图中心是否和Scope中的相同。如果不同,即会更新scope,调用$apply 方法通知AngularJS属性已经更改。这种绑定方式为双向绑定。
updateMarkers 方法十分的简单,几乎和AngularJS分离,所以我们在这里就不介绍了。
除了这个地图指令特有的功能,这个例子还展示了:
1. 两个过滤器转换坐标为常规数字到地理位置,例如33°38'24"N, 85°49'2"W。
2. 一个地理编码器,转换成地址的地理位置(也是基于谷歌的API)。
3. 使用HTML5的地理定位服务来获取用户当前位置的方法。
Wijmo Grid 指令
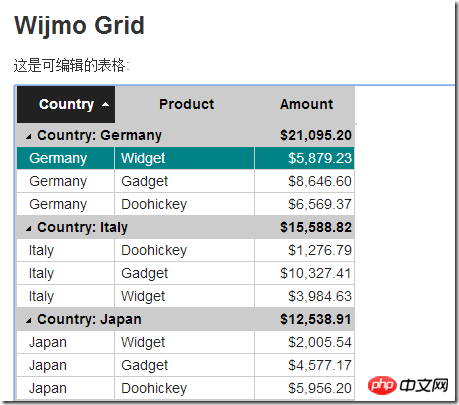
最后一个例子是可编辑的表格指令:

Wijmo Grid 指令
这里展示的图表插件是 Wijmo 前端插件套包中的一款插件 wijgrid 插件:
<wij-grid data="data" allow-editing="true" after-cell-edit="cellEdited(e, args)" > <wij-grid-column binding="country" width="100" group="true"> </wij-grid-column> <wij-grid-column binding="product" width="140" > </wij-grid-column> <wij-grid-column binding="amount" width="100" format="c2" aggregate="sum" > </wij-grid-column></wij-grid>
"wij-grid" 指令定制表格的属性,"wij-grid-column" 指令定制特性表格列的属性。以上标记定义了一个拥有三列的可编辑表格,分别为:“country”, "product" 和 "amount"。并且,以country列分组并且计算每个分组的合计。
这个指令中最特别的一点是 “wij-grid”和“wij-grid-column”的连接。为了使这个连接起作用,父指令中定义了如下controller:
app.directive("wijGrid", [ "$rootScope", "wijUtil", function ($rootScope, wijUtil) { return {
restrict: "E",
replace: true,
transclude: true,
template: "<table ng-transclude/>",
scope: {
data: "=", // List of items to bind to.
allowEditing: "@", // Whether user can edit the grid.
afterCellEdit: "&", // Event that fires after cell edits.
allowWrapping: "@", // Whether text should wrap within cells.
frozenColumns: "@" // Number of non-scrollable columns },
controller: ["$scope", function ($scope) {
$scope.columns = []; this.addColumn = function (column) {
$scope.columns.push(column);
}
}],
link: function (scope, element, attrs) { // omitted for brevity, see full source here:
// http://jsfiddle.net/Wijmo/jmp47/ }
}
}]);关于controller 方法使用前文中提到的数组语法声明,在这个例子中,controller定义了addColumn 方法,它将会被"wij-grid-column" 指令调用。父指令会通过特定标记来访问列。
以下是"wij-grid-column" 指令的使用方法:
app.directive("wijGridColumn", function () { return {
require: "^wijGrid",
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
binding: "@", // Property shown in this column.
header: "@", // Column header content.
format: "@", // Format used to display numeric values in this column.
width: "@", // Column width in pixels.
aggregate: "@", // Aggregate to display in group header rows.
group: "@", // Whether items should be grouped by the values in this column.
groupHeader: "@" // Text to display in the group header rows. },
link: function (scope, element, attrs, wijGrid) {
wijGrid.addColumn(scope);
}
}
});require 成员用于指定"wij-grid-column" 指令的父级指令"wij-grid"。link 方法接收父指令的引用 (controller) ,同时通过addColumn 方法传递自身的scope 给父指令。scope 包含了表格用于创建列的所有信息。
更多指令
链接为一些AngularJS 指令的在线实例: http://wijmo.gcpowertools.com.cn/demo/AngularExplorer/ ,你可以在例子的基础上进行练习。例子都是严格的安照本文中的描述制作的,所以你可以无障碍学习他们。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci AngularJS的指令怎么使用?angularjs的指令使用详情(附代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。




