AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程
本篇文章主要的介绍了关于angularjs启动web服务器的操作,希望能帮到大家,现在开始看文章吧
安装node.js
下载链接
官网地址: https://nodejs.org/en/
我下的解压版的,直接解压到你想安装的目录中
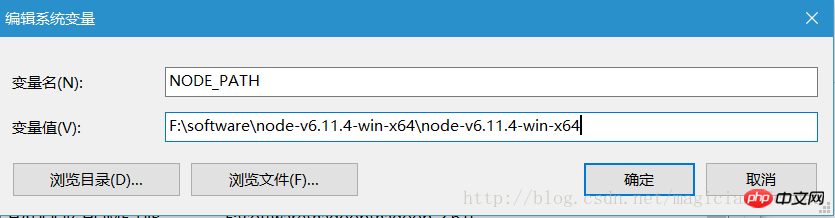
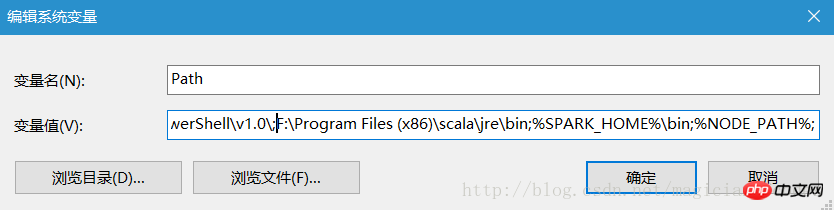
在我的电脑(右键)→属性→高级系统变量→环境变量
编写NODE_PATH

添加到path中
 node -v
node -v
在控制台能够显示node版本
v6.11.4
安装Web服务器
npm install connect npm install serve-static
编写server.js 文件,书上的版本是2.x的版本,现在是3.x的版本了,书上的代码失效了,将该文件放到nodejs的安装目录中去
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);AngularJS设置
新建angularjs文件夹和nodejs的安装目录平级 
文件夹中需要准备bootstrap的css文件和angular.js
angularjs文件夹下载地址:点击下载
angularjs文件夹下新建FirstTest.html
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
<p class="btn btn-dark">{{ "AngularJS" }}</p>
<p class="btn btn-success">Bootsstrap</p></body></html>启动web服务器
跳转到nodejs的安装目录
node server.js
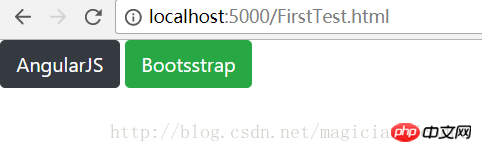
查看浏览器 http://localhost:5000/FirstTest.html
效果如下: 
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.




