ajax是如何工作的?ajax的工作原理介绍及其优缺点分析
本篇文章主要的介绍了关于ajax的定义和ajax工作时的原理。最后还有关于ajax的优缺点介绍。下面就让我们一起进入这篇文章吧
1.概念:什么是AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。
2.为什么要使用他?
最大的优点:不刷新整个页面的情况下与服务器通信保持原有页面状态,通俗点,浏览网页的时候回有两种情况,点击,1,白屏,等待跳转到另一个页。2.页面不刷新,局部出现新内容获得更好的用户体验。
3.基本原理
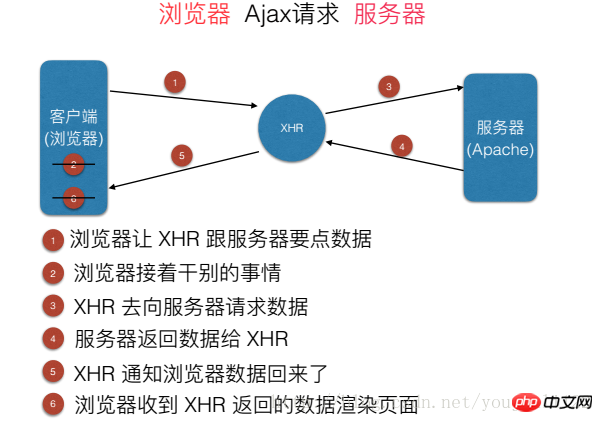
先看图  XHR相当于是一个通信兵,来负责客户端与服务器之间的通信传输。要打仗了,前方阵地不可能只等着通信兵传递消息其他什么也不干吧,所以前方阵地还在干着自己的事情派通信兵去请求后方指挥的命令(服务器),指挥下达命令指挥,通信兵再吧命令传到前方阵地(客户端),然后客户端吧数据渲染到页面。
XHR相当于是一个通信兵,来负责客户端与服务器之间的通信传输。要打仗了,前方阵地不可能只等着通信兵传递消息其他什么也不干吧,所以前方阵地还在干着自己的事情派通信兵去请求后方指挥的命令(服务器),指挥下达命令指挥,通信兵再吧命令传到前方阵地(客户端),然后客户端吧数据渲染到页面。
3.那什么是XHR?(AJAX工作原理)
他的全称是XMLHttpRequest,AJAX就是通过浏览器的内置对象XHMHttpResquest来发送异步请求的,异步请求不会妨碍前方阵地(客户端)的任何操作。
4.了解异步和同步
刚才说了异步,那什么是同步,同步就是前方阵地和通信兵一起去像服务器请求数据,直到通信兵请求到数据我才开始渲染页面,在请求的过程中一直是白屏等待的。
5.XMLHttpResquest对象的属性有哪些?
AJAX既然是通过浏览器的内置对象XMLHttpRequest来处理异步请求的那我们先来了解下他又哪些属性
属性 描述
1. onreadyStatechange 状态改变的事件触发器每个状态改变时都会触发 这个事件处理器,通常会调用一个javaScript函数
2. readyState 请求的状态:
0>.请求未初始化
1>.服务器链接已建立
2>.请求已接收
3>.请求处理中
4>.请求已完成,响应已就绪
3.responseText 返回请求数据文本
4.responseXML 返回XML文档对象
5.status 返回状态码 如404 200
6.创建XMLHttpRequest对象并发送AJAX请求
为了应对所有的现代浏览器,检测是否支持XMLHttpRequest对象(想看更多就到PHP中文网AJAX开发手册栏目中学习)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}AJAX的优点:
1.最大的优点就是页面无需刷新,在页面内与服务器通信,非常好的用户体验。
2.使用异步的方式与服务器通信,不需要中断操作。
3.可以把以前服务器负担的工作转嫁给客户端,减轻服务器和带宽,可以最大程度减少冗余请求。
AJAX的缺点:
1.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
2.安全问题技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
3.对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
4.、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax,比如说我们在手机的浏览器上打开采用ajax技术的网站时,它目前是不支持的,当然,这个问题和我们没太多关系。(这个时候我们可以用其他的插件来代替)
本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci ajax是如何工作的?ajax的工作原理介绍及其优缺点分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Panduan Lanjutan untuk Python asyncio: Dari Pemula kepada Pakar
Mar 04, 2024 am 09:43 AM
Panduan Lanjutan untuk Python asyncio: Dari Pemula kepada Pakar
Mar 04, 2024 am 09:43 AM
Pengaturcaraan Serentak dan Tak Segerak Pengaturcaraan serentak berurusan dengan berbilang tugas yang dilaksanakan secara serentak, pengaturcaraan tak segerak ialah sejenis pengaturcaraan serentak di mana tugasan tidak menyekat benang. asyncio ialah perpustakaan untuk pengaturcaraan tak segerak dalam python, yang membolehkan atur cara melaksanakan operasi I/O tanpa menyekat utas utama. Gelung peristiwa Teras asyncio ialah gelung peristiwa, yang memantau peristiwa I/O dan menjadualkan tugas yang sepadan. Apabila coroutine sedia, gelung acara melaksanakannya sehingga ia menunggu operasi I/O. Ia kemudian menjeda coroutine dan terus melaksanakan coroutine lain. Coroutines Coroutines ialah fungsi yang boleh menjeda dan menyambung semula pelaksanaan. Kata kunci asyncdef digunakan untuk membuat coroutine. Coroutine menggunakan kata kunci tunggu untuk menunggu operasi I/O selesai. Asas asyncio berikut
 Teknologi tak segerak dan tidak menyekat dalam pengendalian pengecualian Java
May 01, 2024 pm 05:42 PM
Teknologi tak segerak dan tidak menyekat dalam pengendalian pengecualian Java
May 01, 2024 pm 05:42 PM
Teknik tak segerak dan tidak menyekat boleh digunakan untuk menambah pengendalian pengecualian tradisional, membenarkan penciptaan aplikasi Java yang lebih responsif dan cekap: Pengendalian pengecualian tak segerak: Mengendalikan pengecualian dalam utas atau proses lain, membenarkan utas utama terus melaksanakan, mengelakkan penyekatan. Pengendalian pengecualian tanpa sekatan: melibatkan pengendalian pengecualian terdorong peristiwa apabila operasi I/O menjadi salah, mengelakkan sekatan benang dan membenarkan gelung acara mengendalikan pengecualian.




