
本篇文章主要的介绍了关于ajax的定义,对于一些刚认识ajax的人来说,这个还是不懂的,所以这篇文章教大家如何正确的理解ajax以及正确的学习ajax。现在就一起来看这篇文章吧
这几天正在学ASP.NET Ajax,学的有点迷糊,所以决定先学Ajax,再向ASP.NET Ajax过渡,本文将带大家初识Ajax,从宏观上看Ajax,再从细节部分学习,文章脉络如下。
Ajax定义
Ajax组成
XMLHttpRequest
常见Ajax使用
Ajax客户端生命周期
实现原理
一个简单的实例
Ajax定义
Ajax是Asynchronous JavaScript and XML(异步JavaScript和XML)的缩写,它不是一种新的编程语言,而是一种使用现有标准的新方法。看全称好像只有JavaScript和XML,其实Ajax并不是只包含JavaScript和XML,Ajax是由JavaScript、XML、CSS、DOM和XMLHttpRequest等组成的。
Ajax组成
除了Json和XMLHttpRequest,其它的以前都学习过,所以简略介绍一下。
1、HTML/XHTML:用于描述Ajax页面的初始样式,即首次加载显示的页面。
2、DOM:Document Object Model(文件对象模型),用来表示XML数据结构。
3、CSS:Cascading Style Sheet(层叠样式表)达式,用来表示HTML文件中元素出现的样式。
4、XML和JSON:XML是标准的数据样式,无论是服务器端还是客户端都可以很好地对其进行解释,
JSON:JavaScript Object Notation,因为JSON的格式和JavaScript中定义对象的语法一致, 对于同样的数据,JSON要比XML更简短,减少了网络流量。
5、服务器端处理浏览器请求:开发者可以选择他所熟悉的方式进行服务器端设计实现。
6、XMLHttpRequest对象:它允许开发者在javaScript中以异步的方式向服务器发出HTTP请求并得到响应。
7、JavaScript:通过JavaScript可以将上述元素联系在一起,例如通过JavaScript查看修改DOM、CSS等。
XMLHttpRequest对象
XMLHttpRequest对象是AJAX和Web 2.0应用程序的技术基础,AJAX利用XMLHttpRequest来实现发送和接收HTTP请求与响应信息。一个经由XMLHttpRequest对象发送的HTTP请求不需要页面中拥有或回寄一个<form>元素。AJAX中的"A"代表了"异步",这意味着XMLHttpRequest对象的send()方法可以立即返回,从而让Web页面上的其它HTML/JavaScript继续其浏览器端处理而由服务器处理HTTP请求并发送响应。缺省情况下请求是异步进行的,你也可以选择发送同步请求,这将会暂停其它Web页面的处理,直到该页面接收到服务器的响应为止,在使用XMLHttpRequest对象发送请求和处理响应之前,必须先用JavaScript创建一个XMLHttpRequest对象。(想看更多就到PHP中文网AJAX开发手册栏目中学习)
XMLHttpRequest属性
属 性 |
描 述 |
onreadystatechange |
每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
readyState |
请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
responseText |
服务器的响应,表示为一个串 |
responseXML |
服务器的响应,表示为XML。这个对象可以解析为一个DOM对象 |
status |
服务器的HTTP状态码(200对应OK,404对应Not Found(未找到),等等) |
statusText |
HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
XMLHttpRequest方法
方 法 |
描 述 |
abort() |
停止当前请求 |
getAllResponseHeaders() |
把HTTP请求的所有响应首部作为键/值对返回 |
getResponseHeader("header") |
返回指定首部的串值 |
open("method", "url") |
建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数 |
send(content) |
向服务器发送请求 |
setRequestHeader("header", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
Ajax的使用
为什么使用Ajax?因为它可以实现异步通信,可以对页面部分刷新,同时减少了数据传输量,最重要的一点是给了用户更好的体验。
Ajax在当前web中非常常见,比如Google的地图,每次拖动都会重新加载该区域,但页面并没有刷新;百度的搜索框,输入后出现匹配的内容;微博上面的内容更新,也未重新加载页面……
Ajax客户端生命周期
把这个周期分成了六个容易区分的过程,如下:
(1)用户对某个网址提出浏览请求。
(2)服务器将HTML页面内容发送给浏览器。
(3)浏览器根据所收到的HTML内容,在内存中创建DOM。
(4)用户触发异步请求给服务器。此举不会影响既有的DOM,即用户操作不会被打断。
(5)浏览器将XML格式数据发送给原页面中的JavaScript函数进行处理。
(6)浏览器解析结果,接着更新内存中的DOM,网页部分内容被更新,非常平顺地显示页面。
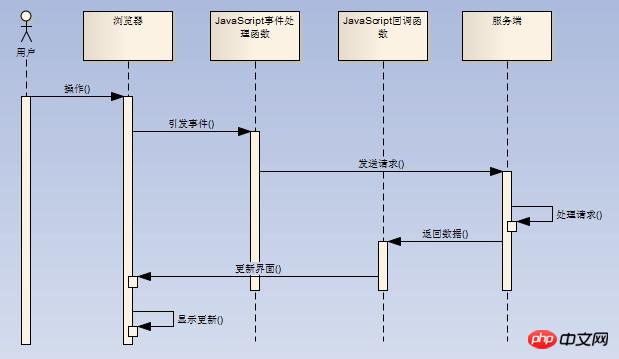
实现原理
Ajax的加载和传统Web应用相同:首先,输入URL地址或点击链接引发了浏览器一次HTTP请求;然后服务器处理请求,生成合适的HTML、CSS以及JavaScript,并发送至客户端;客户端浏览器将这一段HTML显示出来;此后的用户操作的响应开始不同:用户的这些操作将不会引发浏览器的另一次HTTP请求,而是将引发客户端的某段JavaScript代码的执行。
再怎么形象的描述也不如一张图:

一个简单的实例:不重新加载页面获取book.xml中的书名。
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
book.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
运行结果:未刷新显示结果如下

本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci ajax如何正确的使用?初识ajax时候的使用详情. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
 Bagaimana untuk membuka ramdisk
Bagaimana untuk membuka ramdisk
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 animasi jquery
animasi jquery
 Struktur Data dan Tutorial Algoritma
Struktur Data dan Tutorial Algoritma
 Tutorial penggunaan Kindeditor
Tutorial penggunaan Kindeditor