html中big标签如何使用?html big标签的使用实例
HTML中的big标签的使用情况,big标签都知道是一个基础的放大标签,但是我们都在什么元素中加过big标签呢,今天这篇文章讲述了在几个元素中加big标签的详情,现在就开始阅读本篇文章吧
首先我们需要知道html big标签的使用说明:
HTML big标签是定义比普通文本大一点的标签,我们在很多时候经常会用到,当然在HTML中也有强调的标签,但是和我们今天说的big标签都不一样,big标签是较为显眼的一个标签了,我们来看看实际情况吧。
这有一个关于HTML big标签的使用实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
怕你们不了解big标签的具体的使用,我们先用了p标签来看看它的放大显示效果:

看吧,是不是也相当于起了一个强调的作用,这就是big标签的用法,其实都很简单。
你们以为你已经了解big标签的全部用法了吗?NO,它的用法可不止这么一点。(想看更多就到PHP中文网html开发手册栏目中学习)
我们再来看看关于HTML big标签的第二个使用实例:
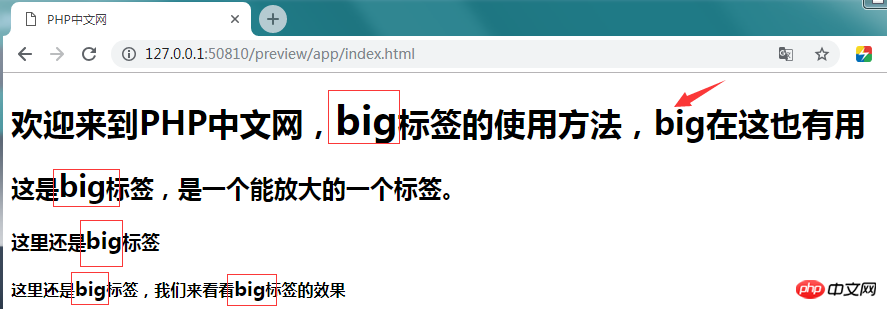
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2>这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3>这里还是<big>big</big>标签</h3> <h4>这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
我们看到我在h1里面用了两个big标签,一个没设置,一个设置了big标签,我们来看看big标签在h1标签之中也能放大吗?
现在让我们来看看效果图吧:
 没框的那个是没有设置big标签的,效果是不是很明显,虽然大的不多,但是这可以标题h1标签了啊,是网页中除了单独设置像素的除外,h1标签就是最大的标签了,还是最显眼的标题标签,big标签在这之中都能先显示出来,而且还能比h1标签显示的还要大一点,这样感觉是不是big标签比h1标签还厉害,但是h1标签有自己的厉害之处,这里就不详细的说了,但是显然big标签还是很好用的,最重要的是big标签是所有浏览器都能支持的。这也是好处之一啊。
没框的那个是没有设置big标签的,效果是不是很明显,虽然大的不多,但是这可以标题h1标签了啊,是网页中除了单独设置像素的除外,h1标签就是最大的标签了,还是最显眼的标题标签,big标签在这之中都能先显示出来,而且还能比h1标签显示的还要大一点,这样感觉是不是big标签比h1标签还厉害,但是h1标签有自己的厉害之处,这里就不详细的说了,但是显然big标签还是很好用的,最重要的是big标签是所有浏览器都能支持的。这也是好处之一啊。
好了,以上就是本篇关于HTML big标签的内容了。还想要看更多标签,推荐到PHP中文网html学习手册栏目中学习。有问题的同学可以在下方留言提问。
【小编推荐】
css盒模型的边框用法你知道吗?这里有css盒模型的组成介绍
Atas ialah kandungan terperinci html中big标签如何使用?html big标签的使用实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




