HTML段落元素中怎么设置空格?HTML空格的设置总结
HTML汇总的段落元素想要留点空格,但是直接打空格符号肯定是行不通的,因为浏览器只会显示一个空格,不管你点多少空格都是一样,但是今天的这个空格符 能或许能帮你这些忙,最后还有三个空格符的排名情况。让我们一起来看这篇文章吧
首先我们先看看html段落元素中是怎么设置空格的:
大家都知道在HTML一个段落中,想把一句话之间多给点距离,就点一个空格,但是在大多数主流浏览器中所有很多的空格就只会显示一个小空格的距离出来,所以在写代码的时候会把空格符号给专门用出来,虽然现在用的空格符号比较少,但是在一些细节处理方面,想留一些空格的时候还是用这个空格符处理是最方便的。
现在我们来看看一个段落元素中空格符的设置:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<p>这里是PHP中文网; 这里是PHP中文网;这里是PHP中文网;
这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网
;这里是PHP中文网;</p>
</body>
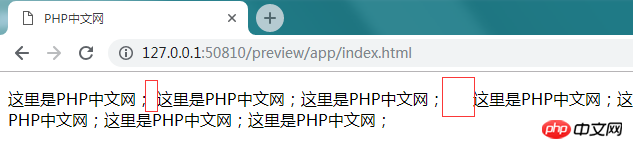
</html>上面代码把第一句话后面空了很大的一行,我们想这样和我在后面用的空格符之间的距离谁更大呢?
我们来看看在浏览器中显示的效果图:

我们可以很清楚的看到,第一个是用那么多空格堆出来的空间,在浏览器中只会显示那么一点小空间,后面是空格符显示的效果是不是比自己打空格好多了,空间顿时就大了很多。
当然我们平常肯定不会要空很大的空间的,就算要空的大,那就不会用空格符。今天我们就是讲的空格符 的使用,不说其它的,这个空格符对些懒人来说还是挺好用的。(想看更多就到PHP中文网HTML开发手册栏目中学习)
我们现在再来看看还有两个和 空格符是一样的,我们来看看:
:“en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
:“em空格”大概是四个普通空格的宽度
都是不影响换行的空格符号。它们的使用比 稍微少一点,因为它们有时候空的空间比较大。
我们再来细看看它们之间的区别:
<body> <p>这里是PHP中文网;   这里是PHP中文网;这里是PHP中文网; 这里是PHP中文网;这里是PHP中 文网;   这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;这里是PHP中文网;</p> </body>
在里面加了三种空格符号,我们来看看效果:

三种空格标签,我们看着上面的显示图来给它们排个名次吧,当然网上也有很多人给这个排名的,但是我们自己说自己的,让自己更清楚的知道就行了。
现在我们照着上面的图片我们看看排名情况:
第一名,空的最大的当然是 ,也很明显是把,都是三个空格符,就 最大。
第二名,也就是空的第二大的是 ,这个是空的第二大的,比最后一名的将近大了一倍。
最后一名当然就是我们本章说的 空格符了,虽然空的空间小,但是在某些地方还是很实用的。
好了,今天的这篇关于空格 的文章就到这里了,想学更多就来PHP中文网html参考手册栏目中学习吧。有问题的可以在下方提问。
【小编推荐】
css中的padding属性可以为负值吗?css中padding属性的详解
Atas ialah kandungan terperinci HTML段落元素中怎么设置空格?HTML空格的设置总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




