css实现双飞翼布局的四种方法(附代码)
本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
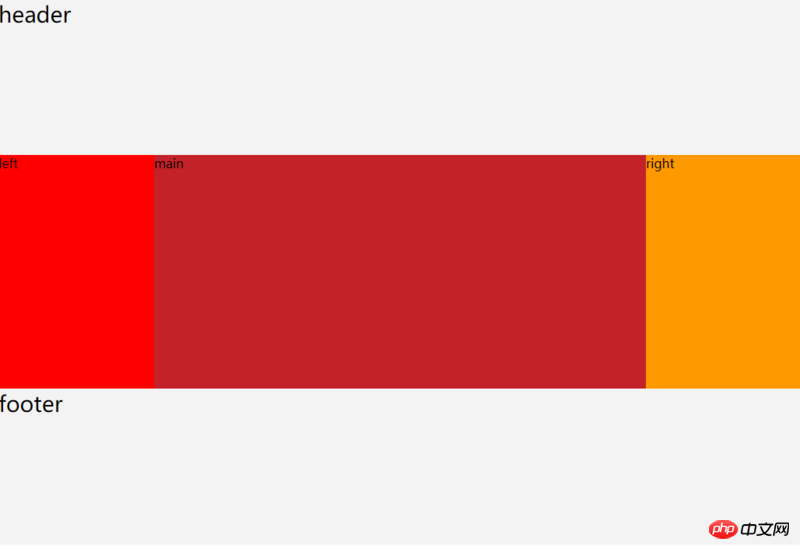
圣杯布局、双飞翼布局效果图

从效果图来看圣杯布局、双飞翼布局效果是一样一样的。
圣杯布局、双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100%
圣杯布局
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>浮动实现双飞翼布局
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>table-cell实现双飞翼布局(IE8也兼容哦~)
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">
<div class="left-inner">left</div>
</div>
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="right">
<div class="right-inner">right</div>
</div>
</div>
<div class="footer">footer</div>绝对定位实现双飞翼布局
使用绝对定位实现有个小问题:父容器的高度只能由.main的高度来决定
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">left</div>
<div class="main">mian</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>使用flex实现双飞翼布局(有兼容性问题)
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
display: flex;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
flex: 1;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>相关推荐:
CSS布局 圣杯布局 & 双飞翼布局_html/css_WEB-ITnose
Atas ialah kandungan terperinci css实现双飞翼布局的四种方法(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1383
1383
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.




