如何用文本制作一个简单的网页?用记事本制作一个简单网页示例
用文本制作网页很多人都会做,但是还有些人还有试过用文本做网页,今天的这篇文章讲解了如何用文本制作一个简单的网页效果,做网页需要很多标签,文章中介绍了几种最常用的几种标签并给出了效果图。大家有兴趣的可以来看看本篇文章
首先我们来看看如何制作一个简单的网页:
1.在电脑桌面上右击鼠标-新建-文本文档;之后桌面上就有了一个文档:

2.现在双击打开这个文本文档,在里面写点东西:

在里面写了个hello world!,但是要怎么才能让它显示在网页中呢?我们继续看;
3.把文本文档的后缀名从TXT改为html:

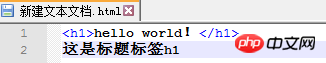
如何,现在我们的这个网页基本上就好了,我们点开看看效果:

看,现在在网页上显示出来了,这就是最基本的一个网页了。
4.现在我们的基本操作就完成了,现在我们看看在里面加些代码:

当然我们这做的并不规范,规范的是要加很多代码然后把要写的东西包裹起来。我们这只是让大家更能清楚的明白这些标签的意义。我们现在看着这文本里面并没有什么,我们保存起来到浏览器中去看看效果:

这就是效果了,我们在代码中显示的h1标签和在网页上显示的差别还是挺大的吧,其实h1标签它只是用作标题用处,利于搜索引擎的搜索。在一个网页中通常有一个h1标签就够了,多了就会不利于搜索了。文本标签和标签标签差别还是挺大的吧,文本标签通常都是用
标签。
5.现在我们看到了标题标签和文本标签的显示效果了,现在来看看其它标签的用法吧:

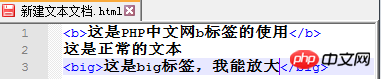
现在介绍了两个标签,一个是加粗标签,一个是放大标签,我们来看看在浏览器中显示的效果:

这就是效果图了,如上图我们可以看到,在b标签内的文本变成了加粗样式,中间还有一个正常文本,让我们的显示效果更明显一点。后面还有一个big标签,这是一个放大其中元素的标签,能比同元素中的文本大一个字号。应该很明显的能看出来。
这就是文本的基础使用了,这就是本篇文章的全部内容了,想看更多的知识,就到PHP中文网HTML学习手册栏目中学习。有问题的同学可以在下方提问。
【小编推荐】
html中big标签如何使用?html big标签的使用实例
Atas ialah kandungan terperinci 如何用文本制作一个简单的网页?用记事本制作一个简单网页示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.




