
有时候我们需要用Echarts开发柱状统计图,但是如果柱子都是同一个颜色可能会看着“费劲”,但是如果柱状图中,代表不同意思的柱子用不同的颜色,那么看起来就会清晰很多,所以这篇文章给大家来介绍一下echarts柱状图如何设置不同颜色,话不多说,具体就来看下面的内容。
要知道Echarts商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。(要是不清楚echarts可以参考:echarts是什么?如何使用?echarts的介绍)
我们来直接看一下代码:
xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
data: [28,15,9,4,7,8,23,11,17]
}
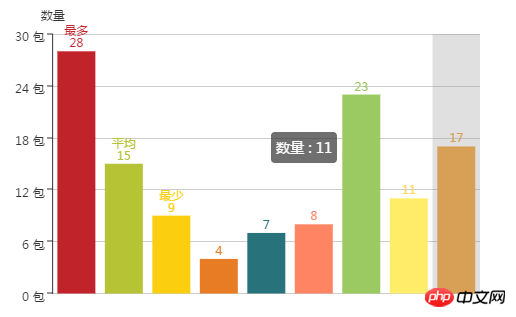
]效果如下:

说明:其实还可以利用color来设置柱状图颜色,但是有时候color设置是没有效果的。所以就采用了上述方法。
本篇文章到这里就结束了,更多精彩内容可以关注php中文网。
相关推荐:
Atas ialah kandungan terperinci echarts柱状图颜色设置:echarts柱状图如何设置不同颜色?(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!