
本篇文章主要的介绍了关于react中关于组件基础与生命周期的详细解释,现在就让我们一起来看这篇文章吧
本文主要讲解React中关于组件的使用、React特有的JSX语法以及React生命周期的使用等,具体如下:
React的虚拟DOM
React组件
React多组件嵌套
React的语法—JSX
React的生命周期
innerHTML: render html string + 重新创建所有 DOM 元素
Virtual DOM: render Virtual DOM + diff + 必要的 DOM 更新
更加详细介绍,请查看React虚拟DOM详解
1、创建组件:
1)没有函数定义
2)ES5原生方式:React.createClass,(this自动绑定)
3)ES6形式:extends React.Component,(this来源于super())
2、组件:是React的一个特性
3、组件对于模块化开发的重要性
4、组件的return函数中返回的HTML节点有且只有一个
5、可以给外部使用的组件定义:export default class Header extends React.Component{}
6、组件导入:import Header from “XXX文件”;
7、网页入口:ReactDOM.render(组件, document.getElementById(“xxx”));
详细代码如下:
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)组件可以通过参数传递
return中只允许一个标签容器,但是标签容器中可以存放无数个标签
注意项目的命名和文件的结构化
代码如下:
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}语法:{userName == “” ? 用户还没有登录 : 用户名:${userName}}
注释的写法:{/按钮/}
HTML显示Unicode转码
HTML显示特殊字符:dangerouslySetInnerHTML ={{__html : html}}—此方式存在XSS攻击
JSX读取数组的时候,直接数组名,可以访问到所有的成员变量
JSX读取对象时,仍然遵循对象.属性的操作
JSX的语法在编译上遵循规则:
遇到HTML标签(以<开头)就用HTML规则解析 ;
遇到代码块(以{开头)就用JavaScript规则解析。
代码详情:
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
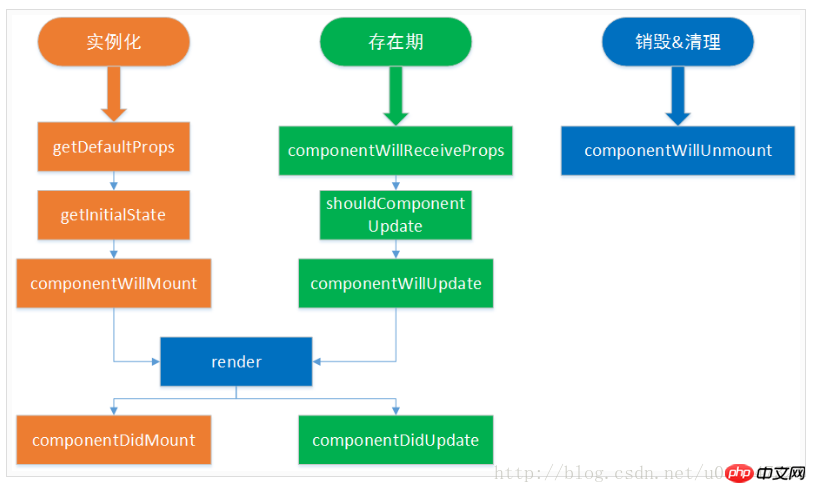
}生命周期共提供了10个不同的API(实例化5个、已加载4个、销毁1个)。
作用于组件类,只调用一次,返回对象用于设置默认的props,对于引用值,会在实例中共享。
作用于组件的实例,在实例创建时调用一次,用于初始化每个实例的state,此时可以访问this.props。
在完成首次渲染之前调用,此时仍可以修改组件的state。(想看更多就到PHP中文网React参考手册栏目中学习)
必选的方法,创建虚拟DOM,该方法具有特殊的规则:
真实的DOM被渲染出来后调用,在该方法中可通过this.getDOMNode()访问到真实的DOM元素。此时已可以使用其他类库来操作这个DOM。
在服务端中,该方法不会被调用。
组件接收到新的props时调用,并将其作为参数nextProps使用,此时可以更改组件props及state。
组件是否应当渲染新的props或state,返回false表示跳过后续的生命周期方法,通常不需要使用以避免出现bug。在出现应用的瓶颈时,可通过该方法进行适当的优化。
在首次渲染期间或者调用了forceUpdate方法后,该方法不会被调用
接收到新的props或者state后,进行渲染之前调用,此时不允许更新props或state。
完成渲染新的props或者state后调用,此时可以访问到新的DOM元素。
组件被移除之前被调用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任务都需要在该方法中撤销,比如创建的定时器或添加的事件监听器。
具体图解如下: 
本文主要是对React组件的书写以及使用作出简要介绍,具体代码可以下载—链接:https://pan.baidu.com/s/1qZATfYG 密码:7kkj
下载完毕之后,通过命令面板定位到当前文件夹,之后执行npm install安装所有环境,安装完毕之后,执行webpack –watch,项目即可运行。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Atas ialah kandungan terperinci react的基础组件如何使用?react的基础组件和生命周期的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Perbezaan antara bahasa pascal dan bahasa c
Perbezaan antara bahasa pascal dan bahasa c
 Bagaimana untuk menyelesaikan Kebenaran ditolak
Bagaimana untuk menyelesaikan Kebenaran ditolak
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
 Pertanyaan masa Internet
Pertanyaan masa Internet
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance