node中的cookie是什么?怎么用?
本篇文章给大家带来的内容是关于node中的cookie是什么?怎么用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
为什么需要cookie
我们知道http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
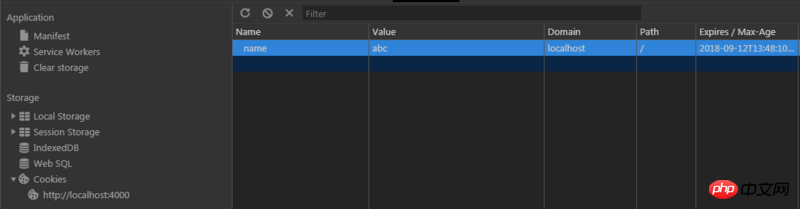
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save npm install cookie-parser --save
cookieParser中间件的主要用途如下:
解析来自浏览器的cookie,放到req.cookies中;
针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie,这样你就能在服务器端保留完整的用户状态。
相关推荐:
jQuery、Angular、node中的Promise详解
Atas ialah kandungan terperinci node中的cookie是什么?怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Di manakah kuki pada komputer anda?
Dec 22, 2023 pm 03:46 PM
Di manakah kuki pada komputer anda?
Dec 22, 2023 pm 03:46 PM
Kuki pada komputer anda disimpan di lokasi tertentu pada penyemak imbas anda, bergantung pada penyemak imbas dan sistem pengendalian yang digunakan: 1. Google Chrome, disimpan dalam C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies dll.
 Di manakah kuki disimpan?
Dec 20, 2023 pm 03:07 PM
Di manakah kuki disimpan?
Dec 20, 2023 pm 03:07 PM
Kuki biasanya disimpan dalam folder kuki penyemak imbas antara muka pengurusan kuki yang disediakan oleh penyemak imbas anda untuk melihat dan mengurus kuki.
 Di manakah kuki mudah alih?
Dec 22, 2023 pm 03:40 PM
Di manakah kuki mudah alih?
Dec 22, 2023 pm 03:40 PM
Kuki pada telefon mudah alih disimpan dalam aplikasi penyemak imbas peranti mudah alih: 1. Pada peranti iOS, Kuki disimpan dalam Tetapan -> Safari -> Lanjutan -> Data Laman Web pelayar Safari 2. Pada peranti Android, Kuki Disimpan; dalam Tetapan -> Tetapan tapak -> Kuki penyemak imbas Chrome, dsb.
 Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Dengan populariti Internet, kami menggunakan pelayar untuk melayari Internet telah menjadi satu cara hidup. Dalam penggunaan harian penyemak imbas, kita sering menghadapi situasi di mana kita perlu memasukkan kata laluan akaun, seperti membeli-belah dalam talian, rangkaian sosial, e-mel, dsb. Maklumat ini perlu direkodkan oleh penyemak imbas supaya ia tidak perlu dimasukkan lagi pada kali berikutnya anda melawat. Ini adalah apabila kuki berguna. Apakah cookies? Kuki merujuk kepada fail data kecil yang dihantar oleh pelayan ke penyemak imbas pengguna dan disimpan secara setempat Ia mengandungi gelagat pengguna beberapa tapak web.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Analisis perbandingan Express dan Laravel: Pilih rangka kerja yang lebih sesuai dengan anda
Mar 10, 2024 pm 10:15 PM
Analisis perbandingan Express dan Laravel: Pilih rangka kerja yang lebih sesuai dengan anda
Mar 10, 2024 pm 10:15 PM
Express dan Laravel ialah dua rangka kerja web yang sangat popular, masing-masing mewakili rangka kerja cemerlang dua bahasa pembangunan utama JavaScript dan PHP. Artikel ini akan menjalankan analisis perbandingan kedua-dua rangka kerja ini untuk membantu pembangun memilih rangka kerja yang lebih sesuai untuk keperluan projek mereka. 1. Pengenalan Rangka Kerja Express ialah rangka kerja aplikasi web berdasarkan platform Node.js Ia menyediakan satu siri fungsi dan alatan berkuasa yang membolehkan pembangun membina aplikasi web berprestasi tinggi dengan cepat. Ekspres
 Soalan Lazim dan Penyelesaian tentang Tetapan Kuki
Jan 19, 2024 am 09:08 AM
Soalan Lazim dan Penyelesaian tentang Tetapan Kuki
Jan 19, 2024 am 09:08 AM
Masalah dan penyelesaian biasa untuk tetapan kuki, contoh kod khusus diperlukan Dengan perkembangan Internet, kuki, sebagai salah satu teknologi konvensional yang paling biasa, telah digunakan secara meluas dalam laman web dan aplikasi. Kuki, secara ringkasnya, ialah fail data yang disimpan pada komputer pengguna yang boleh digunakan untuk menyimpan maklumat pengguna di tapak web, termasuk nama log masuk, kandungan troli beli-belah, pilihan laman web, dsb. Kuki ialah alat penting untuk pembangun, tetapi pada masa yang sama, tetapan kuki sering ditemui
 Perbandingan mendalam Express dan Laravel: Bagaimana untuk memilih rangka kerja terbaik?
Mar 09, 2024 pm 01:33 PM
Perbandingan mendalam Express dan Laravel: Bagaimana untuk memilih rangka kerja terbaik?
Mar 09, 2024 pm 01:33 PM
Perbandingan mendalam Express dan Laravel: Bagaimana untuk memilih rangka kerja terbaik? Apabila memilih rangka kerja belakang yang sesuai untuk projek anda, Express dan Laravel sudah pasti dua pilihan popular di kalangan pembangun. Express ialah rangka kerja ringan berdasarkan Node.js, manakala Laravel ialah rangka kerja popular berdasarkan PHP. Artikel ini akan memberikan perbandingan yang mendalam tentang kelebihan dan kekurangan kedua-dua rangka kerja ini dan menyediakan contoh kod khusus untuk membantu pembangun memilih rangka kerja yang paling sesuai dengan keperluan mereka. Prestasi dan kebolehskalaanExpr




