
最近在梳理CSS的知识,发现了很多知识盲区,归根结底还是以前学习的时候低估了CSS,认为它太简单,应该把重点放在JS上面。今天就分享一个实用的CSS3小知识,即css3:target选择器,还可以用css3:target做一个类似tab的切换效果。相信很多人应该也不熟悉这是属性吧。那继续往下看吧。
一、怎么使用CSS3:target选择器
target是CSS3伪类选择器中的一种,用来匹配文本中某个标志符的目标元素。# 锚的名称是在一个文件中链接到元素的url,元素被链接到目标元素。:target选择器可用于当前激活的target元素的样式。
具体来说,url中一般会包含一个#,后面带一个名称,如#aa,:target就是匹配id为"aa"的目标元素。举个例子:如一个页面中有一个a标签,它的href如下:按钮3 ,同一个页面中也会有以box为id的元素,
二、CSS3:target实例
就单纯用CSS实现,点击标题1,跳转到content 1,点击标题,2,跳转到content 2的效果。
HTML部分:
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS部分:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
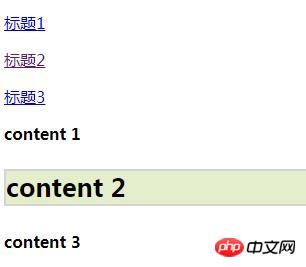
}图片效果:

以上效果类似于tab的切换效果,你可以在:target伪类中设置你想要的效果,他的用法实际上与:hover、:link、:visited等伪类的用法一样。在这个案例中,当你点击标题2时,内容content 2会被激活,显示背景且字体变大,看看效果吧。

总结:CSS target目标id所指向的元素,也就是使用了(href=“#xxx”)属性的元素,一定要用a链接,否则没有效果。以上主要介绍了CSS3的一个冷门知识,最后还用target做一个类似tab的切换效果,希望可以帮助到你!
Atas ialah kandungan terperinci 你不知道的CSS3目标伪类选择器target(代码实例解析). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bolehkah Microsoft Visual C++ dinyahpasang?
Bolehkah Microsoft Visual C++ dinyahpasang?
 Cara menggunakan fungsi pangkat
Cara menggunakan fungsi pangkat
 masukkan ke dalam pilih
masukkan ke dalam pilih
 Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
 Bagaimana untuk memulihkan data dari cakera keras mudah alih
Bagaimana untuk memulihkan data dari cakera keras mudah alih