springboot和element-axios如何实现跨域请求(代码)
本篇文章给大家带来的内容是关于springboot和element-axios如何实现跨域请求(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、初始化element项目
1.1:vue init webpage '项目名称'
1.2:npm i element-ui -S
1.3:在main.js添加
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2、添加axios跨域请求
在main.js中添加
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3、创建页面
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4、创建springboot项目
4.1添加一个controller类
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}JsonResponseExt是我自己封装的一个类,你们可以直接返回一个对象或者字符串也是可以的
另外,在controller类里要添加@CrossOrigin注解,否则前端返回结果会报错

你也可以自己封装一个配置类例如
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
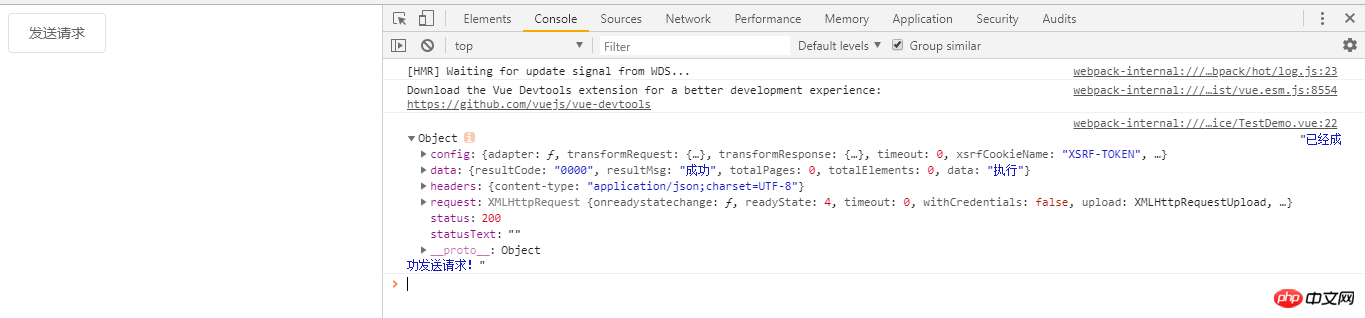
}5、测试结果

相关推荐:
Atas ialah kandungan terperinci springboot和element-axios如何实现跨域请求(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Cara menggunakan rangka kerja Hyperf untuk pemprosesan permintaan merentas domain
Oct 20, 2023 pm 01:09 PM
Cara menggunakan rangka kerja Hyperf untuk pemprosesan permintaan merentas domain
Oct 20, 2023 pm 01:09 PM
Cara menggunakan rangka kerja Hyperf untuk pemprosesan permintaan merentas domain Pengenalan: Dalam pembangunan aplikasi rangkaian moden, permintaan merentas domain telah menjadi keperluan biasa. Untuk memastikan pemisahan pembangunan bahagian hadapan dan bahagian belakang serta menambah baik pengalaman pengguna, adalah menjadi sangat penting untuk menggunakan rangka kerja Hyperf untuk pemprosesan permintaan merentas domain. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Hyperf untuk pemprosesan permintaan merentas domain dan memberikan contoh kod khusus. 1. Apakah permintaan merentas domain merujuk kepada JavaScript yang dijalankan pada penyemak imbas melalui XMLHttpReques.
 Cara mengendalikan permintaan merentas domain dan isu keselamatan dalam pembangunan C#
Oct 08, 2023 pm 09:21 PM
Cara mengendalikan permintaan merentas domain dan isu keselamatan dalam pembangunan C#
Oct 08, 2023 pm 09:21 PM
Cara mengendalikan permintaan merentas domain dan isu keselamatan dalam pembangunan C# Dalam pembangunan aplikasi rangkaian moden, permintaan merentas domain dan isu keselamatan ialah cabaran yang sering dihadapi oleh pembangun. Untuk memberikan pengalaman dan fungsi pengguna yang lebih baik, aplikasi selalunya perlu berinteraksi dengan domain atau pelayan lain. Walau bagaimanapun, dasar asal yang sama penyemak imbas menyebabkan permintaan merentas domain ini disekat, jadi beberapa langkah perlu diambil untuk mengendalikan permintaan merentas domain. Pada masa yang sama, untuk memastikan keselamatan data, pembangun juga perlu mempertimbangkan beberapa isu keselamatan. Artikel ini akan membincangkan cara mengendalikan permintaan merentas domain dalam pembangunan C#
 Analisis perbandingan pemalsuan permintaan silang domain Sesi PHP dan rentas tapak
Oct 12, 2023 pm 12:58 PM
Analisis perbandingan pemalsuan permintaan silang domain Sesi PHP dan rentas tapak
Oct 12, 2023 pm 12:58 PM
Analisis perbandingan pemalsuan permintaan silang domain dan tapak silang PHPSession Dengan perkembangan Internet, keselamatan aplikasi web telah menjadi sangat penting. PHPSession ialah mekanisme pengesahan dan penjejakan sesi yang biasa digunakan semasa membangunkan aplikasi web, manakala permintaan silang asal dan pemalsuan permintaan merentas tapak (CSRF) ialah dua ancaman keselamatan utama. Untuk melindungi keselamatan data dan aplikasi pengguna, pembangun perlu memahami perbezaan antara domain silang Sesi dan CSRF, dan menerima pakai
 Bagaimana untuk menggunakan fungsi php untuk mengoptimumkan permintaan merentas domain dan sekatan keselamatan?
Oct 05, 2023 pm 12:34 PM
Bagaimana untuk menggunakan fungsi php untuk mengoptimumkan permintaan merentas domain dan sekatan keselamatan?
Oct 05, 2023 pm 12:34 PM
Bagaimana untuk menggunakan fungsi PHP untuk mengoptimumkan permintaan merentas domain dan sekatan keselamatan? Dalam pembangunan web, permintaan merentas domain dan sekatan keselamatan adalah masalah biasa. Permintaan merentas domain merujuk kepada halaman di bawah satu nama domain yang mengakses sumber di bawah nama domain yang lain. Disebabkan dasar keselamatan penyemak imbas, permintaan merentas domain biasa adalah dilarang. Sekatan keselamatan merujuk kepada langkah untuk mencegah serangan berniat jahat dan melindungi privasi pengguna. PHP menyediakan beberapa fungsi dan kaedah untuk mengoptimumkan masalah ini. Artikel ini akan memperkenalkan cara menggunakan fungsi ini untuk menyelesaikan masalah permintaan merentas domain dan sekatan keselamatan. Untuk isu permintaan merentas domain
 React penyelesaian permintaan merentas domain: cara menangani isu akses merentas domain dalam aplikasi bahagian hadapan
Sep 26, 2023 pm 02:48 PM
React penyelesaian permintaan merentas domain: cara menangani isu akses merentas domain dalam aplikasi bahagian hadapan
Sep 26, 2023 pm 02:48 PM
Penyelesaian permintaan merentas domain bertindak balas: Cara menangani isu akses merentas domain dalam aplikasi bahagian hadapan, contoh kod khusus diperlukan Dalam pembangunan bahagian hadapan, kami sering menghadapi masalah permintaan merentas domain. Permintaan merentas domain bermakna alamat sasaran (nama domain, port, protokol) permintaan HTTP yang dihantar oleh aplikasi bahagian hadapan adalah tidak konsisten dengan alamat halaman semasa. Disebabkan dasar asal yang sama penyemak imbas, permintaan merentas domain adalah terhad. Walau bagaimanapun, dalam pembangunan sebenar, kita sering perlu berkomunikasi dengan pelayan yang berbeza, jadi penyelesaian untuk permintaan merentas domain adalah sangat penting. Artikel ini akan memperkenalkan Re
 Cara menangani isu permintaan merentas domain dalam pembangunan PHP
Jun 29, 2023 am 08:31 AM
Cara menangani isu permintaan merentas domain dalam pembangunan PHP
Jun 29, 2023 am 08:31 AM
Cara menangani isu permintaan merentas domain dalam pembangunan PHP Dalam pembangunan web, permintaan merentas domain adalah masalah biasa. Apabila kod Javascript dalam halaman web memulakan permintaan HTTP untuk mengakses sumber di bawah nama domain yang berbeza, permintaan merentas domain berlaku. Permintaan merentas domain dihadkan oleh Dasar Asal Sama penyemak imbas, jadi dalam pembangunan PHP, kita perlu mengambil beberapa langkah untuk menangani isu permintaan merentas domain. Menggunakan pelayan proksi untuk memajukan permintaan ialah cara biasa untuk mengendalikan merentas domain
 Pemprosesan permintaan merentas domain dalam rangka kerja bahasa Go
Jun 03, 2023 am 08:32 AM
Pemprosesan permintaan merentas domain dalam rangka kerja bahasa Go
Jun 03, 2023 am 08:32 AM
Dalam pembangunan web, permintaan merentas domain adalah keperluan biasa. Jika tapak web perlu mendapatkan data daripada domain lain atau memanggil antara muka API, ia perlu menggunakan permintaan merentas domain. Walau bagaimanapun, untuk memastikan keselamatan tapak web, penyemak imbas akan menyekat permintaan tersebut, menyebabkan permintaan merentas domain gagal. Untuk menyelesaikan masalah ini, kami perlu menggunakan beberapa cara teknikal untuk mengendalikan permintaan merentas domain. Dalam artikel ini, kami akan memperkenalkan kaedah pemprosesan permintaan merentas domain dalam rangka kerja bahasa Go. Apakah permintaan merentas domain? Dalam pembangunan web, halaman hadapan di bawah nama domain yang sama boleh
 Cara menggunakan JSONP untuk melaksanakan permintaan merentas domain dalam Vue
Oct 15, 2023 pm 03:52 PM
Cara menggunakan JSONP untuk melaksanakan permintaan merentas domain dalam Vue
Oct 15, 2023 pm 03:52 PM
Pengenalan kepada cara menggunakan JSONP untuk melaksanakan permintaan merentas domain dalam Vue Disebabkan oleh sekatan dasar asal yang sama, bahagian hadapan akan terhalang pada tahap tertentu apabila membuat permintaan merentas domain. JSONP (JSONwithPadding) ialah kaedah permintaan merentas domain Ia menggunakan ciri teg <skrip> fungsi panggil balik. Artikel ini akan memperkenalkan secara terperinci cara menggunakan JSONP dalam Vue




