图文详解CSS中!important 的使用方法
在工作中经常会遇到因为选择器优先级导致的样式无法呈现,这个时候就要用到一个特殊的CSS属性,就是!important。!important使属性值有最高优先级,可以用它来设置想要的样式。那接下来就和大家讲讲CSS中!important 怎么使用,有需要的小伙伴过来看看吧。
一、CSS !important 的作用和用法
作用:提升指定样式规则的应用优先权,即!important提供了一个增加样式权重的方法,让浏览器首选执行这个语句。
使用方法:选择器 {样式:值 !important}
比如,在CSS中给了.box{color:red !important;}这个属性,就意味着类名为box的这个标签具有最高优先级,不管你把默认的颜色设置为什么,他最终只会显示红色。
二、CSS !important 实例解析
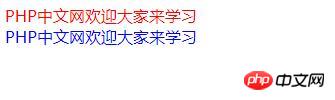
代码第一行设置了父元素里面所有div中字体色为红色,第二行和第三行都用class重新定义了自身div的字体色为蓝色,不同的是,第三行使用important,而第二行没有使用了!。
HTML部分:
<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>CSS部分:
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}效果图:

从图片可以看出结果,那为什么会这样呢?
默认情况下,ID选择器的优先级高于类选择器,所以,第二行中即使用class重定义了自身样式,也无法生效,所以继承父级属性,这行字还是红色。 但是,第三行中,用了important,是其具有最高的优先级,所以这里的css样式生效了,字变为了蓝色。
注意:
1、IE6及更早浏览器下,!important在同一条规则集内不生效。
2、如果!important被用于一个简写的样式属性,那么这条简写的样式属性所代表的子属性都会被作用上!important。
3、关键字!important必须放在一行样式的末尾并且要放在该行分号前,否则就没有效果。
Atas ialah kandungan terperinci 图文详解CSS中!important 的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah fungsi tag span
Apr 30, 2024 pm 01:54 PM
Apakah fungsi tag span
Apr 30, 2024 pm 01:54 PM
Teg SPAN ialah teg HTML sebaris yang digunakan untuk menyerlahkan teks dengan menggunakan atribut seperti gaya, warna dan saiz fon Ini termasuk menekankan teks, mengumpulkan teks, menambah kesan tuding dan mengemas kini kandungan secara dinamik. Ia digunakan dengan meletakkan teg <span> dan </span> di sekeliling teks yang ingin anda tekankan, dan dimanipulasi melalui penggayaan CSS atau JavaScript. Faedah teg SPAN termasuk kejelasan semantik, fleksibiliti penggayaan dan kemudahan penyelenggaraan.
 Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Apabila menggunakan kaedah prompt() dalam JavaScript, anda boleh mencapai pemisah baris melalui tiga kaedah berikut: 1. Masukkan aksara "\n" pada kedudukan yang anda ingin putuskan baris 2. Gunakan aksara pemisah baris dalam teks gesaan; 3. Gunakan gaya "putih" -ruang: pra" CSS memaksa pemisah baris.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.






