图文详解鼠标事件CSS:hover和JS:mouseover的区别
在工作中为了使页面更具有吸引力,前端开发人员经常会在页面中加上鼠标移入和移出的效果。鼠标移入移出的设置,一般有两种方法,一种是单纯用CSS中的hover伪类,另一种可以用JS 中的DOM事件,即onmouseover和onmouseout。接下来这篇文章就和大家讲讲CSS伪类hover和JS鼠标事件mouseover的区别,希望可以帮助到你。
JS可以对 HTML 事件作出反应,mouse属于javascript里的,他可以触发js命令,当元素绑定一个事件,事件发生的时候,可以执行一段javascript代码。
JavaScript中鼠标事件有:
onmouseover和onmouseout: 当鼠标移入和移出时触发事件
onmousedown和onmouseup: 当鼠标按钮被按下或者松开时触发事件
onclick和ondbclick :当鼠标单击或者双击时触发事件
onmousemover :当鼠标移动时触发事件
CSS:hover是css中的一种伪类选择器,指鼠标移入然后移出的过程,这个操作可以改变元素的样式,而且它相应的子类也被改变。但无法改变元素的内容。比如,鼠标经过实现弹出窗口的效果,它用的是onmousemove实现的,如果用hover则没办法做出这样的效果。
可能文字描述不是很好理解,接下里,举例个例子,看看hover和mouseover,mouseout之间有什么不同,结合图片看就一目了然了。
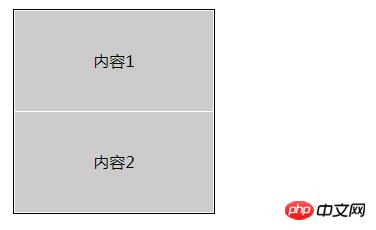
先看看CSS:hover方法实现的效果吧
HTML部分:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS部分:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;}效果图:


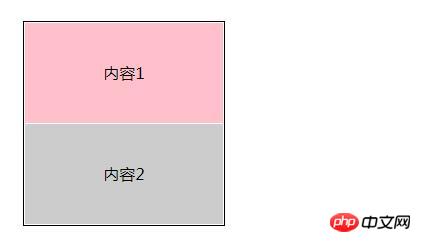
一个大盒子中含有两个小的div,我想让鼠标经过上面一个div时,背景颜色变成粉色。左图是鼠标未移入的效果,右图是鼠标经过时的效果。从图片中可以看出,CSS:hover确实可以实现这个效果。
那接下来,我们看看JavaScript中的onmouseover和onmouseout又是怎么实现的。CSS部分代码一样,只是HTML加了事件,用到了JavaScript。
HTML部分:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript部分:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
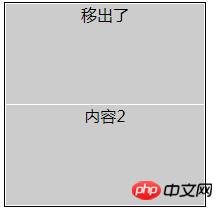
}效果图:



左图是鼠标未移入的样式,和上面一样,中间图片是鼠标经过样式,上面一个div的背景颜色变成了粉色,而且内容变成了“鼠标移入”,右图是鼠标移出后的效果,div里面的内容变了。通过两个例子的对比,应该知道hover和mouseover,mouseout之间的区别了吧。
总结:CSS只能改变元素的样式,无法改变元素的内容,如果要改变内容应该使用JavaScript鼠标事件onmouseover和onmouseout。所以只是为了样式效果,用CSS的伪类hover,如果需要动态改变,则选择js的事件。在工作中具体有什么还要看情况,选择适合的方法。希望这个教程对你有用。
Atas ialah kandungan terperinci 图文详解鼠标事件CSS:hover和JS:mouseover的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Petua CSS: Gunakan peralihan untuk mengekalkan keadaan tuding
Sep 27, 2022 pm 02:01 PM
Petua CSS: Gunakan peralihan untuk mengekalkan keadaan tuding
Sep 27, 2022 pm 02:01 PM
Bagaimana untuk mengekalkan keadaan tuding? Artikel berikut akan memperkenalkan kepada anda cara mengekalkan keadaan tuding tanpa menggunakan JavaScript. Saya harap ia akan membantu anda!
 Pengalaman terbang dengan kamera Haval X1
Jan 15, 2024 pm 02:21 PM
Pengalaman terbang dengan kamera Haval X1
Jan 15, 2024 pm 02:21 PM
Kita sering dapat melihat banyak video top-down yang menarik di Internet Gambar-gambar yang diambil oleh dron memang agak mengejutkan di mana penerbangan dihadkan? Malah, "drone" sedia untuk terbang adalah arus perdana semasa, dan ia lebih sesuai untuk pilihan kebanyakan orang Hari ini saya akan memberi anda pengalaman langsung dengan Harvest Flying Camera X1. Dari segi penampilan, Harvest Flying Camera X1 mempunyai reka bentuk lipatan pertama. Keseluruhan kamera hanya 125g, yang lebih ringan daripada telefon bimbit Ia boleh dipegang dengan mudah selepas dilipat dan boleh dimasukkan ke dalam beg tanpa sebarang tekanan. Empat daun yang dicelup lembut dan reka bentuk bingkai keselamatan melindungi keselamatan penangkapan dengan sempurna. Daun Dicelup secara inovatif menggunakan substrat biologi berasaskan Bio, yang sangat elastik dan tahan lama, selamat dan mesra alam ia juga mempunyai bingkai perlindungan sepenuhnya untuk melindungi tangan anda semasa berlepas dan mendarat.
 Bagaimana untuk mengalih keluar acara hover dalam css
Feb 01, 2023 am 10:06 AM
Bagaimana untuk mengalih keluar acara hover dalam css
Feb 01, 2023 am 10:06 AM
Kaedah untuk mengalih keluar peristiwa hover css: 1. Melalui "$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })" kaedah untuk mengikat acara hover; 2. Nyahikat acara hover melalui kaedah "$('a').off('mouseenter').unbind('mouseleave');" kaedah. boleh.
 Cara menggunakan v-on:mouseover untuk mendengar acara pindah tetikus dalam Vue
Jun 11, 2023 pm 05:09 PM
Cara menggunakan v-on:mouseover untuk mendengar acara pindah tetikus dalam Vue
Jun 11, 2023 pm 05:09 PM
Vue ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah dan fleksibel untuk membina aplikasi web interaktif. Konsep teras Vue ialah "pengaturcaraan reaktif", iaitu apabila data berubah, Vue akan mengemas kini paparan secara automatik. Dalam Vue, menerima peristiwa input pengguna adalah sangat mudah, hanya gunakan arahan v-on. Dalam artikel ini, kami akan memperkenalkan cara menggunakan v-on:mouseover untuk mendengar acara peralihan tetikus. apa itu tikus
 Peranan hover dalam html
Feb 20, 2024 am 08:58 AM
Peranan hover dalam html
Feb 20, 2024 am 08:58 AM
Peranan hover dalam HTML dan contoh kod khusus Dalam pembangunan web, hover merujuk kepada mencetuskan beberapa tindakan atau kesan apabila pengguna menuding kursor pada elemen. Ia dilaksanakan melalui CSS :hover pseudo-class. Dalam artikel ini, kami akan memperkenalkan peranan hover dan contoh kod khusus. Pertama, tuding membolehkan elemen menukar gayanya apabila pengguna menuding di atasnya. Contohnya, apabila menuding tetikus pada butang, anda boleh menukar warna latar belakang butang atau warna teks untuk mengingatkan pengguna perkara yang perlu dilakukan seterusnya.
 Mengapa hover ialah unsur pseudo
Oct 09, 2023 pm 05:45 PM
Mengapa hover ialah unsur pseudo
Oct 09, 2023 pm 05:45 PM
Hover bukan unsur pseudo, ia adalah kelas pseudo. Kelas pseudo digunakan untuk memilih keadaan atau tingkah laku tertentu unsur, manakala unsur pseudo digunakan untuk menambah gaya pada bahagian tertentu unsur. Kerana :hover digunakan untuk memilih keadaan tertentu elemen, dan bukannya menambah gaya pada bahagian tertentu elemen, anda boleh menggunakan :hover pseudo-class untuk menggayakan keadaan tetikus elemen, dan anda boleh menggunakan : hover pseudo-class untuk menambah kesan hover pada pautan Warna pautan, warna latar belakang, dsb. boleh berubah apabila tetikus melayang di atasnya.
 Cara menggunakan hover dalam css
Feb 23, 2024 pm 12:06 PM
Cara menggunakan hover dalam css
Feb 23, 2024 pm 12:06 PM
Kelas pseudo hover dalam CSS ialah pemilih yang sangat biasa digunakan yang membolehkan kita menukar gaya elemen apabila tetikus melayang di atasnya. Artikel ini akan memperkenalkan penggunaan hover dan memberikan contoh kod khusus. 1. Penggunaan Asas Untuk menggunakan hover, kita perlu terlebih dahulu mentakrifkan gaya untuk elemen, dan kemudian menggunakan :hover pseudo-class untuk menentukan gaya yang sepadan apabila tetikus melayang. Sebagai contoh, kami mempunyai elemen butang Apabila tetikus melayang di atas butang, kami mahu warna latar belakang butang bertukar kepada merah dan warna teks kepada putih.
 Cara menggunakan hover dalam css
Nov 24, 2023 am 10:32 AM
Cara menggunakan hover dalam css
Nov 24, 2023 am 10:32 AM
Dalam CSS, :hover ialah pseudo-selector yang digunakan untuk memilih elemen yang dituding oleh penuding tetikus. Anda boleh menggunakan :hover untuk menggunakan beberapa perubahan gaya apabila pengguna menuding pada elemen.




