如何使用纯CSS实现抽象的水波荡漾的动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现抽象的水波荡漾的动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
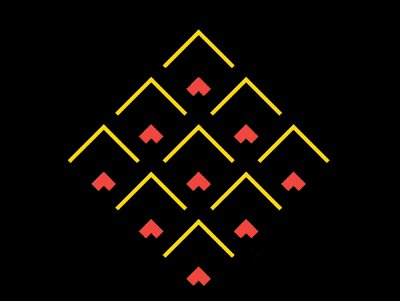
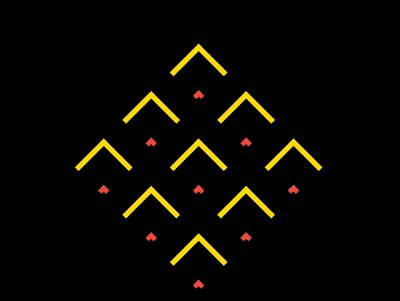
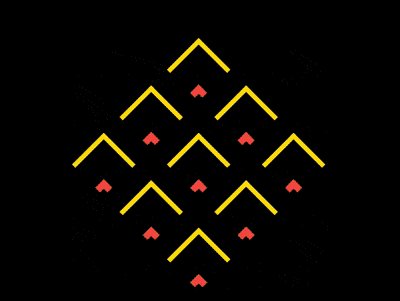
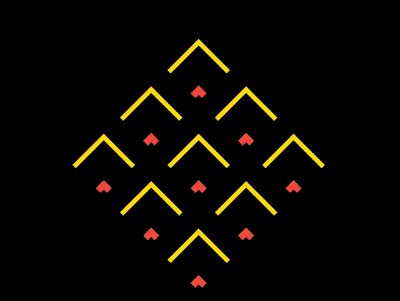
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 9 个元素:
<div class="container"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸:
.container {
width: 30em;
height: 30em;
font-size: 10px;
}用 grid 布局把 9 个子元素排列成 3 * 3 的网格状:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}设置容器内子元素的样式,是通过伪元素来设置的:
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}旋转容器,让它的尖端朝上:
.container {
transform: rotate(-135deg);
}增加子元素尺寸由小到大变化的动画:
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}增加子元素边框色变化的动画:
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}增加子元素边框宽度变化的动画:
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}最后,让 ::after 伪元素的动画时间慢半拍:
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}大功告成!
Atas ialah kandungan terperinci 如何使用纯CSS实现抽象的水波荡漾的动画(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




