css不透明度opacity属性详解
本章给大家带来css不透明度opacity详解,让大家了解什么是opacity属性,opacity属性的一些特性。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、opacity属性
1、opacity
习惯上说“透明度”,其实应该叫“不透明度”。opacity 意思:不透明,而背景色的默认值:transparent意思才是“透明的”。所以opacity用来设置不透明度,取值从[0.0~1.0],代表从完全透明到完全不透明,0.0就和transparent一样了,看不到但是实实在在存在。
默认值:1,完全不透明。
Inherited:默认继承。所以给父元素设置opacity时,所有子元素也会继承opacity属性。
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
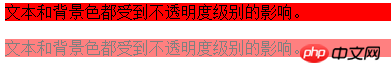
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>效果图:

所有浏览器都支持opacity属性,IE8及更早的版本支持替代的filter属性。
filter:alpha(opacity=number),中number取值[0~100],0完全透明,100不透明。
所以为兼容可写为:
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2、子元素设置opacity
父元素设置opacity,子元素也设置opacity,在IE下子元素设置的opacity不起作用,在ff和Chrome下,子元素最终的opacity=父元素opacity*子元素opacity。
这样就可以解释为什么父元素设置了不透明度后,子元素设置不透明度为1【即完全不透明】但不生效了。
例子:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
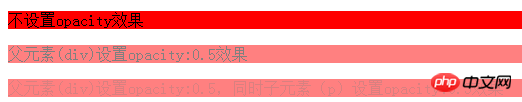
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>效果图:

3、效果展示
1)半透明背景效果
可以做出下面效果:
<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html>2)父元素和子元素同时设置opacity,在ff和chrome下子元素opacity为父元素opacity*子元素opacity
去掉背景色,只看文字效果更明显。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>效果图:

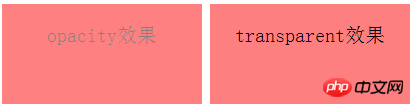
二、opacity和rgba模式对比
语法:
rgba(r,g,b,a);
【R:red,G:green,B:blue,A:alpha】
前三个参数为rgb数值,取值[0~255],最后一个参数代表透明度,取值[0~1]。
background-color: rgba(255,0,0,0.5);
看一个opacity和rgba对比的例子:
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>效果图:

Atas ialah kandungan terperinci css不透明度opacity属性详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)




