javascript中的六种数据类型是什么?js的数据类型和常见隐式转化逻辑(介绍)
本章给大家带来javascript中的六种数据类型是什么?js的数据类型和常见隐式转化逻辑(介绍),带大家了解javascript中的六种数据类型,以及常见隐式转化逻辑。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
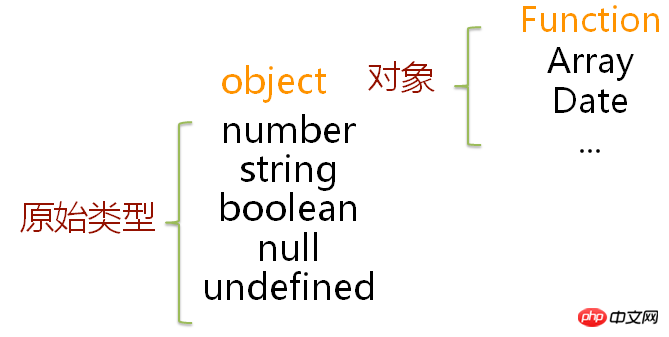
一、六种数据类型

原始类型(基本类型):按值访问,可以操作保存在变量中实际的值。原始类型汇总中null和undefined比较特殊。
引用类型:引用类型的值是保存在内存中的对象。
* 与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。所以引用类型的值是按引用访问的。
二、隐式转换
1、+和-
巧用+和-规则转换类型
把变量转换成数字:num-0;
把变量转换成字符串:num+'';
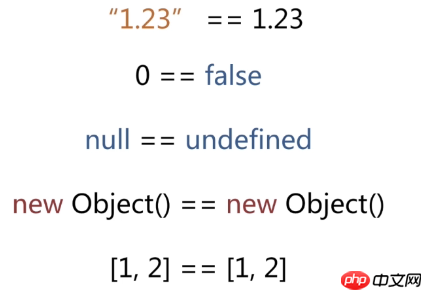
2、a==b

类型相同,同===
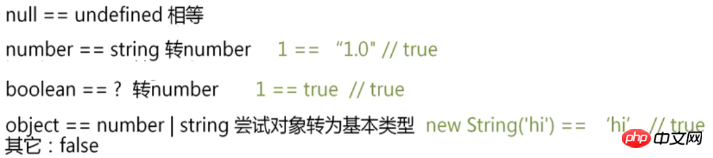
类型不同,尝试类型转换和比较:

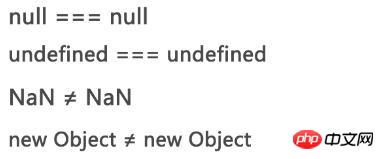
3、a===b
类型不同,返回false
类型相同:

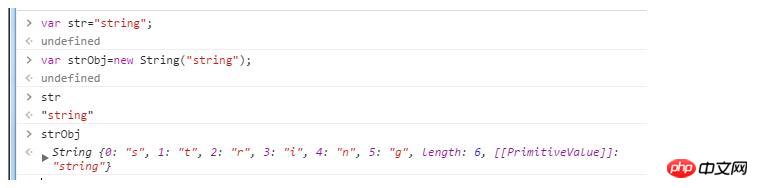
三、包装对象
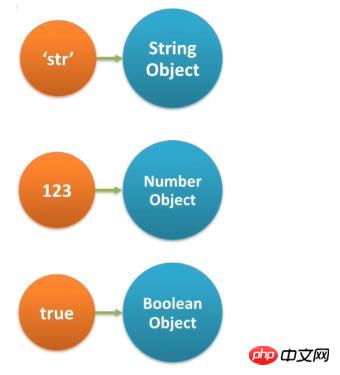
基本类型中的number,string和boolean都有对应的包装类型。


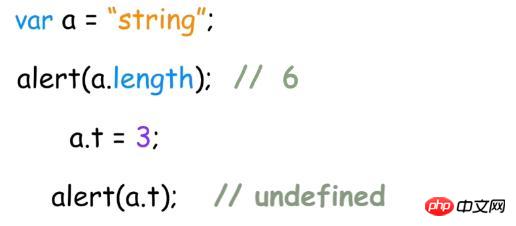
把一个基本类型尝试用对象的方式使用它的时候,比如访问length属性,或者增加一些属性的操作时,javascript会把这些基本类型转化为对应的包装类型对象。完成这样一个访问比如a.length返回以后或者a.t设置了以后,这个临时对象会被销毁掉。所以a.t赋值3了以后,再去输出a.t值是undefined。

str,number和true都有包装类型,所以可以把数字用括号括起来调用toString()方法

四、类型检测
javascript中类型检测方法有很多:
typeof
instanceof
Object.prototype.toString
constructor
duck type
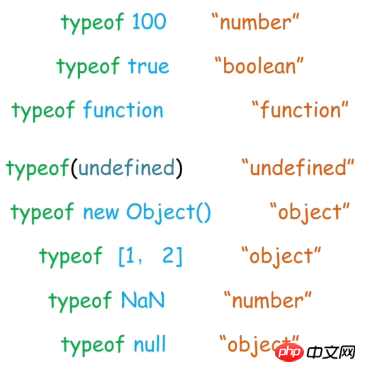
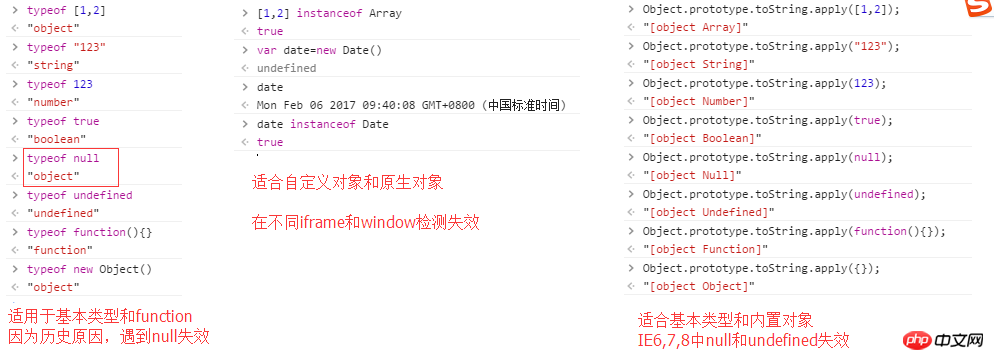
1、typeof
最常见的就是typeof:

比较特殊的是typeof null返回“object”。
历史原因,规范尝试修改typeof null返回“null”修改完大量网站无法访问,为了兼容,或者说历史原因返回"object"。
typeof对基本类型和函数对象很方便,但是其他类型就没办法了。
判断一个对象是不是数组?用typeof返回“object”。对对象的判断常用instanceof。
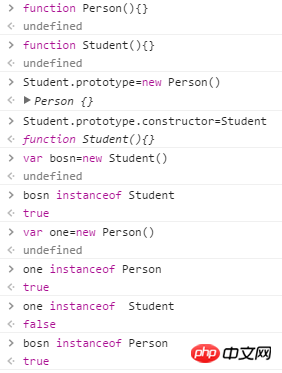
2、instanceof
基于原型链操作。obj instanceof Object。
左操作数为对象,不是就返回false,右操作数必须是函数对象或者函数构造器,不是就返回typeError异常。
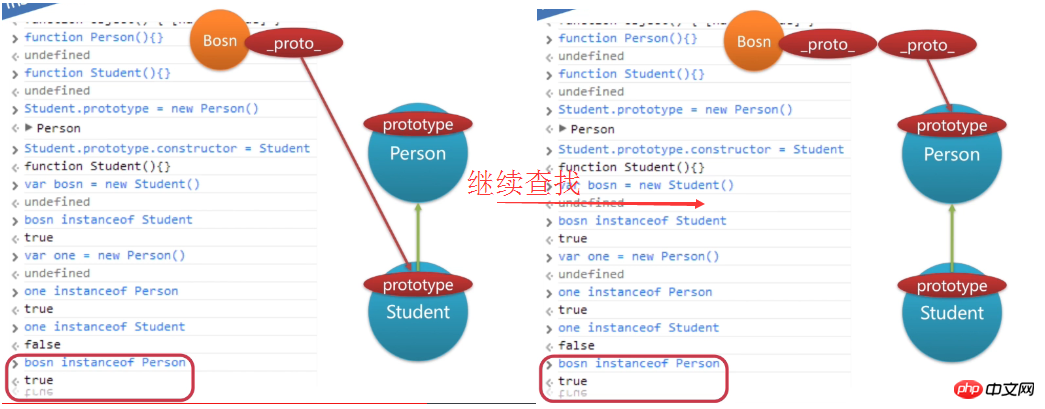
原理:判断左边的左操作数的对象的原型链上是否有右边这个构造函数的prototype属性。

任何一个构造函数都有一个prototype对象属性,这个对象属性将用作new出来的对象的原型。
bosn instanceof Person的时候发现bosn的原型也就是Student.prototype不等于Person.prototype,所以原型链还会向上查找,bosn的原型的原型等于Person.prototype所以返回true。

instanceof在判断对象是不是数组,Data,正则等时很好用。
instanceof坑:不同window或iframe之间的对象类型检测不能使用instanceof!
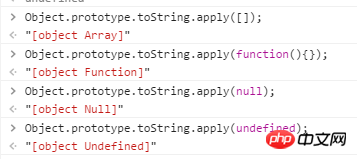
3、Object.prototype.toString

需要注意的是IE6/7/8中 Object.prototype.toString.apply(null)返回“[object Object]”。
4、constructor

任何对象都有constructor属性,继承自原型的,constructor会指向构造这个对象的构造器或者构造函数。
constructor可以被改写,所以使用要小心。
5、duck type
比如不知道一个对象是不是数组,可以判断它的length是不是数字,它是不是有join,push这样一些数组的方法。通过一些特征判断对象是否属于某些类型,这个有时候也常用。
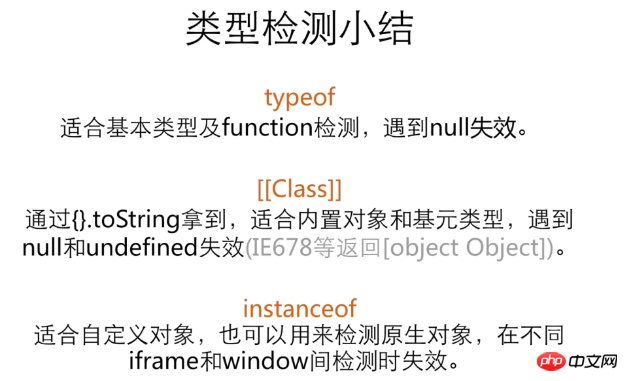
总结:


6、如何检测一个变量是字符串
有另外一种方法:将变量和空字符拼接后再和原来变量做全等判断
var str="hello"; var temp=str+''; temp===str //tru
Atas ialah kandungan terperinci javascript中的六种数据类型是什么?js的数据类型和常见隐式转化逻辑(介绍). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Dalam pangkalan data MySQL, medan jantina biasanya boleh disimpan menggunakan jenis ENUM. ENUM ialah jenis penghitungan yang membolehkan kita memilih satu sebagai nilai medan daripada set nilai yang dipratentukan. ENUM ialah pilihan yang baik apabila mewakili pilihan tetap dan terhad seperti jantina. Mari lihat contoh kod tertentu: Katakan kita mempunyai jadual yang dipanggil "pengguna" yang mengandungi maklumat pengguna, termasuk jantina. Sekarang kita ingin mencipta medan untuk jantina, kita boleh mereka bentuk struktur jadual seperti ini: CRE
 Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Dalam MySQL, jenis data yang paling sesuai untuk medan jantina ialah jenis penghitungan ENUM. Jenis penghitungan ENUM ialah jenis data yang membenarkan definisi set nilai yang mungkin Medan jantina sesuai untuk menggunakan jenis ENUM kerana jantina biasanya hanya mempunyai dua nilai, iaitu lelaki dan perempuan. Seterusnya, saya akan menggunakan contoh kod khusus untuk menunjukkan cara mencipta medan jantina dalam MySQL dan menggunakan jenis penghitungan ENUM untuk menyimpan maklumat jantina. Berikut adalah langkah-langkahnya: Pertama, buat jadual bernama pengguna dalam MySQL, termasuk
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Python digunakan secara meluas dalam pelbagai bidang dengan sintaksnya yang ringkas dan mudah dibaca. Menguasai struktur asas sintaks Python adalah penting, kedua-duanya untuk meningkatkan kecekapan pengaturcaraan dan untuk mendapatkan pemahaman yang mendalam tentang cara kod tersebut berfungsi. Untuk tujuan ini, artikel ini menyediakan peta minda komprehensif yang memperincikan pelbagai aspek sintaks Python. Pembolehubah dan Jenis Data Pembolehubah ialah bekas yang digunakan untuk menyimpan data dalam Python. Peta minda menunjukkan jenis data Python biasa, termasuk integer, nombor titik terapung, rentetan, nilai Boolean dan senarai. Setiap jenis data mempunyai ciri dan kaedah operasinya sendiri. Operator Operator digunakan untuk melaksanakan pelbagai operasi pada jenis data. Peta minda merangkumi jenis operator yang berbeza dalam Python, seperti operator aritmetik, nisbah
 Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apabila mereka bentuk jadual pangkalan data, memilih jenis data yang sesuai adalah sangat penting untuk pengoptimuman prestasi dan kecekapan penyimpanan data. Dalam pangkalan data MySQL, sebenarnya tiada apa yang dipanggil pilihan terbaik untuk jenis data untuk menyimpan medan jantina, kerana medan jantina umumnya hanya mempunyai dua nilai: lelaki atau perempuan. Tetapi untuk kecekapan dan penjimatan ruang, kami boleh memilih jenis data yang sesuai untuk menyimpan medan jantina. Dalam MySQL, jenis data yang paling biasa digunakan untuk menyimpan medan jantina ialah jenis penghitungan. Jenis penghitungan ialah jenis data yang boleh mengehadkan nilai medan kepada set terhad.
 Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang penggunaan jenis Boolean dalam MySQL MySQL ialah sistem pengurusan pangkalan data hubungan yang biasa digunakan Dalam aplikasi praktikal, selalunya perlu menggunakan jenis Boolean untuk mewakili nilai logik benar dan salah. Terdapat dua kaedah perwakilan jenis Boolean dalam MySQL: TINYINT(1) dan BOOL. Artikel ini akan memperkenalkan secara terperinci penggunaan jenis Boolean dalam MySQL, termasuk definisi, tugasan, pertanyaan dan pengubahsuaian jenis Boolean, dan menerangkannya dengan contoh kod tertentu. 1. Jenis Boolean ditakrifkan dalam MySQL dan boleh
 Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Bahasa C ialah bahasa pengaturcaraan komputer yang digunakan secara meluas yang cekap, fleksibel dan berkuasa. Untuk mahir dalam pengaturcaraan dalam bahasa C, anda perlu memahami sintaks asas dan jenis datanya. Artikel ini akan memperkenalkan sintaks asas dan jenis data bahasa C dan memberi contoh. 1. Sintaks asas 1.1 Komen Dalam bahasa C, komen boleh digunakan untuk menerangkan kod untuk memudahkan pemahaman dan penyelenggaraan. Komen boleh dibahagikan kepada komen satu baris dan komen berbilang baris. //Ini ulasan satu baris/*Ini ulasan berbilang baris*/1.2 Bahasa C Kata Kunci
 Mendedahkan klasifikasi jenis data asas dalam bahasa pengaturcaraan arus perdana
Feb 18, 2024 pm 10:34 PM
Mendedahkan klasifikasi jenis data asas dalam bahasa pengaturcaraan arus perdana
Feb 18, 2024 pm 10:34 PM
Tajuk: Jenis Data Asas Didedahkan: Fahami Klasifikasi dalam Bahasa Pengaturcaraan Arus Perdana Teks: Dalam pelbagai bahasa pengaturcaraan, jenis data ialah konsep yang sangat penting, yang mentakrifkan pelbagai jenis data yang boleh digunakan dalam atur cara. Bagi pengaturcara, memahami jenis data asas dalam bahasa pengaturcaraan arus perdana adalah langkah pertama dalam membina asas pengaturcaraan yang kukuh. Pada masa ini, kebanyakan bahasa pengaturcaraan utama menyokong beberapa jenis data asas, yang mungkin berbeza antara bahasa, tetapi konsep utama adalah serupa. Jenis data asas ini biasanya dibahagikan kepada beberapa kategori, termasuk integer




