vue和react生命周期之间有何区别?(对比)
本篇文章给大家带来的内容是关于vue和react生命周期之间有何区别?(对比),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
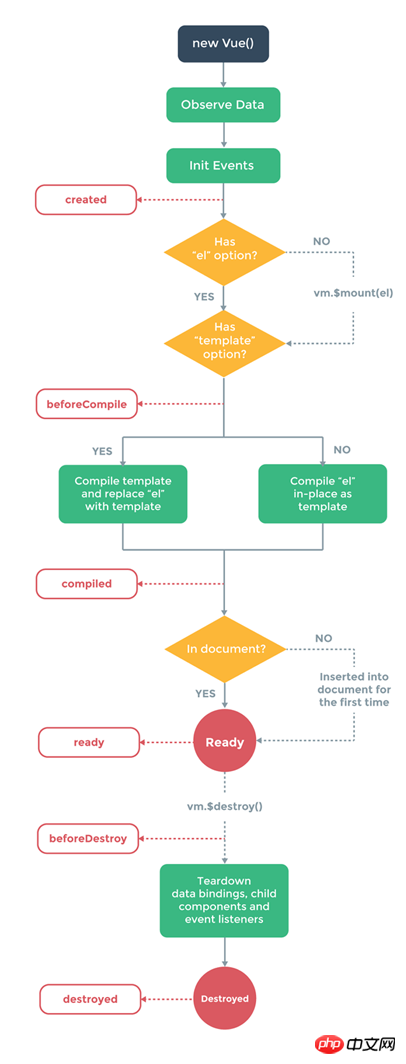
vue的生命周期如下图所示(很清晰)初始化、编译、更新、销毁

二 vue生命周期的栗子
注意触发vue的created事件以后,this便指向vue实例,这点很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" style="border: 1px black dashed;padding: 8px;">
{{a}}
</div>
<div class="test2" style="border: 1px red solid;margin-top: 10px;padding: 8px;">
我是内容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
</body>
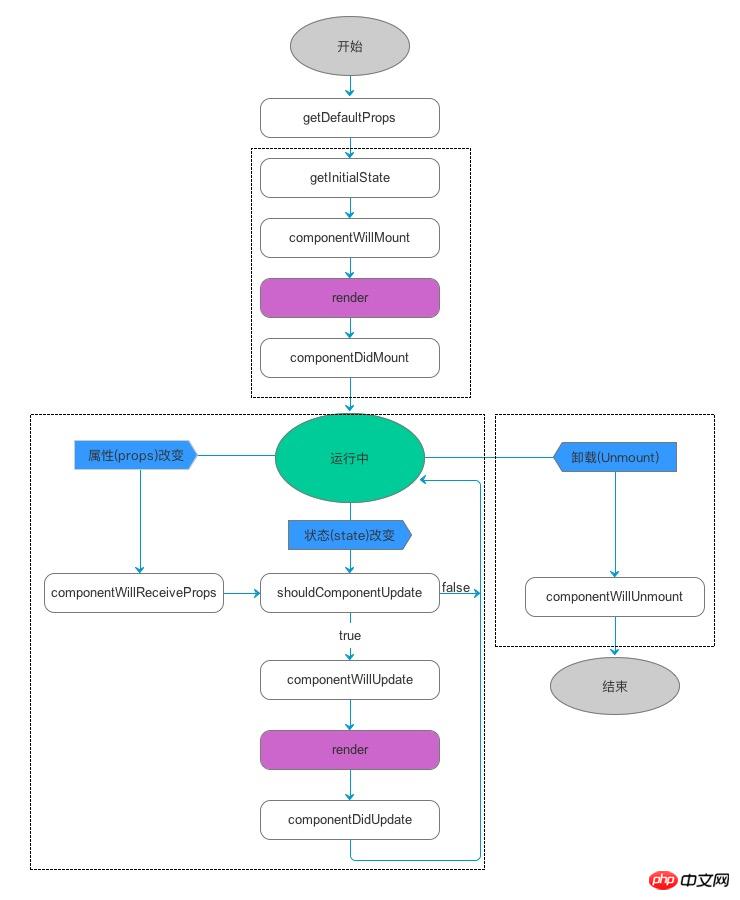
</html>一、react生命周期
React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁
初始化
1、getDefaultProps()
设置默认的props,也可以用ufaultProps设置组件的默认属性.
2、getInitialState()
在使用es6的class语法时是没有这个钩子函数的,可以直接在constructor中定义this.state。此时可以访问this.props
3、componentWillMount()
组件初始化时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
4、 render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
5、componentDidMount()
组件渲染之后调用,只调用一次。
更新
6、componentWillReceiveProps(nextProps)
组件初始化时不调用,组件接受新的props时调用。
7、shouldComponentUpdate(nextProps, nextState)
react性能优化非常重要的一环。组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
8、componentWillUpdata(nextProps, nextState)
组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
9、render()
组件渲染
10、componentDidUpdate()
组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
卸载
11、componentWillUnmount()
组件将要卸载时调用,一些事件监听和定时器需要在此时清除。
Atas ialah kandungan terperinci vue和react生命周期之间有何区别?(对比). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar 4 fungsi kitaran hayat. API gabungan Vue3 membatalkan fungsi cangkuk beforeCreated dan dicipta dan sebaliknya menggunakan cangkuk langkah, dan ini tidak boleh digunakan di dalamnya. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah ditukar daripada musnah dan beforeDestroy kepada beforeUnmount dan unmounted.
 Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Dalam C++, penunjuk fungsi memerlukan pemusnahan dan pengurusan kitaran hayat yang betul. Ini boleh dicapai dengan memusnahkan penunjuk fungsi secara manual dan melepaskan memori. Gunakan penunjuk pintar, seperti std::unique_ptr atau std::shared_ptr, untuk mengurus kitaran hayat penunjuk fungsi secara automatik. Ikat penunjuk fungsi pada objek, dan kitaran hayat objek menguruskan pemusnahan penunjuk fungsi. Dalam pengaturcaraan GUI, menggunakan penunjuk pintar atau mengikat objek memastikan fungsi panggil balik dimusnahkan pada masa yang sesuai, mengelakkan kebocoran memori dan ketidakkonsistenan.
 Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat Servlet merujuk kepada keseluruhan proses daripada penciptaan kepada pemusnahan servlet, yang boleh dibahagikan kepada tiga peringkat: 1. Peringkat permulaan, memanggil kaedah init() untuk memulakan Servlet 2. Peringkat berjalan (permintaan pemprosesan), bekas akan Meminta untuk mencipta objek ServletRequest yang mewakili permintaan HTTP dan objek ServletResponse yang mewakili respons HTTP, dan kemudian menghantarnya sebagai parameter kepada kaedah Servlet's service() 3. Fasa pemusnahan.
 Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Vue3 kini merupakan salah satu rangka kerja paling popular di dunia hadapan, dan fungsi kitaran hayat Vue3 ialah bahagian yang sangat penting dalam Vue3. Fungsi kitaran hayat Vue3 membolehkan kami mencetuskan peristiwa tertentu pada masa tertentu, meningkatkan tahap kebolehkawalan komponen yang tinggi. Artikel ini akan meneroka dan menerangkan secara terperinci konsep asas fungsi kitaran hayat Vue3, peranan dan penggunaan setiap fungsi kitaran hayat dan kes pelaksanaan, untuk membantu pembaca menguasai fungsi kitaran hayat Vue3 dengan cepat. 1. Fungsi kitaran hayat Vue3
 Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Kitaran hayat coroutine Go boleh dikawal dengan cara berikut: Buat coroutine: Gunakan kata kunci go untuk memulakan tugas baharu. Tamatkan coroutine: tunggu semua coroutine selesai, gunakan sync.WaitGroup. Gunakan isyarat penutup saluran. Gunakan konteks konteks.Konteks.
 Skop pembolehubah dan kitaran hayat dalam bahasa Go
Jun 01, 2023 pm 12:31 PM
Skop pembolehubah dan kitaran hayat dalam bahasa Go
Jun 01, 2023 pm 12:31 PM
Bahasa Go ialah bahasa taip statik sumber terbuka Ia mempunyai ciri-ciri kesederhanaan, kecekapan dan kebolehpercayaan, dan semakin digemari oleh pembangun. Dalam bahasa Go, pembolehubah ialah bentuk penyimpanan data yang paling asas dalam program Skop dan kitaran hayat pembolehubah adalah sangat penting untuk ketepatan dan kecekapan program. Skop pembolehubah merujuk kepada keterlihatan dan kebolehcapaian pembolehubah, iaitu di mana pembolehubah boleh diakses. Dalam bahasa Go, skop pembolehubah dibahagikan kepada pembolehubah global dan pembolehubah tempatan. Pembolehubah global ialah pembolehubah yang ditakrifkan di luar fungsi dan boleh digunakan di mana-mana dalam keseluruhan program
 Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期:1、sebelum Buat;2、dibuat;3,sebelumLekap;4、dilekapkan;5,sebelumKemas kini;6, dikemas kini;7,sebelum Musnah;nyahaktifkan;8, dinyahaktifkan d;11、errorCaptured;12 、getDerivedStateFromProps等等
 Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang boleh membina aplikasi iOS, Android dan Web pada masa yang sama. Dalam proses pembangunan aplikasi, fungsi cangkuk kitaran hayat komponen adalah bahagian yang sangat penting Ia digunakan untuk melaksanakan operasi yang sepadan pada nod masa tertentu. Biasanya, fungsi kitaran hayat komponen dilaksanakan secara automatik apabila peristiwa tertentu dicetuskan, seperti pemuatan halaman selesai, komponen memasuki paparan, komponen dikeluarkan daripada paparan, dsb. Walau bagaimanapun, kadangkala kita perlu mencetuskan fungsi cangkuk kitaran hayat komponen secara manual untuk mencapai yang tertentu




