js如何实现鼠标点击显示提示框效果?js事件冒泡实现效果(代码实例)
本章给大家介绍用js事件冒泡实现鼠标点击显示提示框效果(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
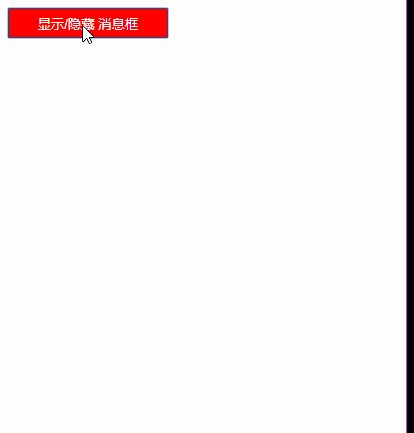
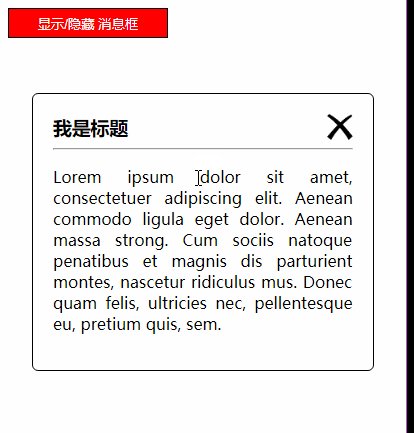
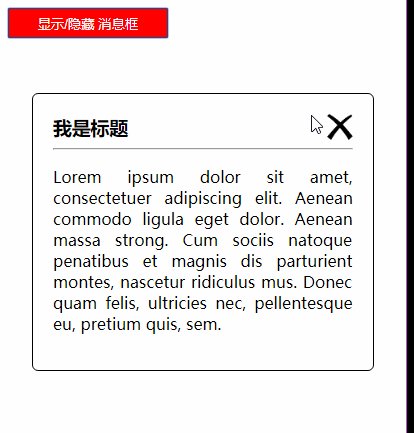
先看看效果图:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡-提示框</title>
</head>
<style>
button {
width: 160px;
height: 30px;
background-color: #ff0000;
color: #fff;
border: 1px solid #000;
}
#prompt{
display: none;
border: 1px solid #000;
padding: 20px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
max-width: 600px;
min-width: 300px;
border-radius: 6px;
background-color: #fff;
}
#prompt #prompt-content h3{
display: flex;
justify-content: space-between;
align-items: center;
margin: 0;
}
#prompt #prompt-content h3 i{
display: inline-block;
width: 26px;
height: 26px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADQklEQVRYR7WXWahPURTGf9ccZXpAUu4DkQdFxhKRMSKz0M0YQsiDojwYIykPcuNmzjw9ECFDyiwiU1GEQskcMvZd63Ace599Dveul3//vdZe33f2XtMu4KfUB/YBx4ClwCdbL6+fbsBp4GsB0MKAGxraA2A8cKIc0JsDK4C+wBSgWAS0MNsBth2YDLwpAyI1gCXAVKCi+XsIFIqAZAKwGqiSAHsCDAPO/geJrsBmoFHMx11gMHAzIiBdB2A/0CAB9g1YDCwAvuQgUhNYBYxJ7FkLzAA+aj1OQP/rAUeAVg6gK8BA4FEGEoUWV01itt+BScC6+P4kAemqATuAAQ6g1/ZFB1JIdLGTrBOz+QyMsEz7Y6uLQGSwCJjnAVoOzHHoFEvFsUCTyTugP3DS5SuNgOzHASWOq5JuvQWvjlZ+RHhuAuQZoJy/5TuxEAHtG2VRXMHhZLddyRZgUEIv0J6AMskrWQho81BgG1DJ4ekVUDuxfgHoBShmUiUrATnRPapcR4XE5/gq0NnuPoT/VxqGNgyxDPGRELgKT/DLI6A8JxDtUS4r0l1yEVAalhaZLJKXgGqE0klV0ycqZGo2qqBByUNAfeIQ0D3oFVRudVJByUqgsoH3CHr8bbAQmB+yz0IgDXyWZYcCzyXTrMt6eWQhsMdaZ9LJBquU6nqXgaYOFMVBb2tMThIhAuoFKrFJ0ejWRyOVKdT1lAHxBhTteQ+0BW67GKQRGAlsdfSBO0B7x6TU0TKkqgPosZF4mtT5CPgKznOgTcpMUARs8lz4dUvfD3G9i0Br4Dyg4IuLjruT6dKCe5f1DpeNdMPTCNQFbgDRhBy31eC6MpRWgIJSX9vYYzvRWnypOn4C1YFTdlfJvceBPDVAMaJB1tXC9eZQ2p6LE1CVO+gBeWFvB91/HvFlkHy8tA+9rxNQj99rBcUFoMDSwJFX5FsnqtbskntAOxnJ+WiPkRqL8v1fRU8+vQFqeRxMF4GWwGFH4KmANAuNVBmYjbX5MW6q94WeZiVREIrpUSMTGc60h0UGjKDJJasfMnxr7fqMKwt2Av2Aa4DqgSbeshANKYoHFSHNiqXgSQL6r7RZZk9nZUVZyhpgI6CB9Zf8AAbklp4kaj9vAAAAAElFTkSuQmCC');
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
#prompt #prompt-content p{
text-align: justify;
font-size: 16px;
}
</style>
<body>
<button onclick="promptBox('prompt')">显示/隐藏 消息框</button>
<div id="prompt">
<div id="prompt-content">
<h3>我是标题<i onclick="$('#prompt').hide()"></i></h3>
<hr>
<p>用一辈子时间去珍藏你,我不知道够不够?当我用坦荡、虔诚、真情,甚至,袒露心怀来“奋笔疾书”这样一份真爱的时候,我知道你的爱或恨已经植入我的骨髓,并刻在了心上。当真心遇到仁心的时候,我相信才会有心心相印一说。而面对一个人华丽转身的时候,所谓的真心和仁心再次相碰,溅出的那段激烈的火花,还会不会重新燃起一份爱的承诺?而我一直想用时间的长度和宽度来验证,把一个人藏在心底到底能藏多久?</p>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
/**
* [promptBox 需要点击执行显示隐藏的按钮和需要显示的内容添加停止点击冒泡事件,为document添加点击隐藏事件]
* @param {[String]} boxId [显示/隐藏的消息提示框]
*/
function promptBox(boxId) {
// 获取Id
var boxId = $("#" + boxId);
// 显示/隐藏
$(boxId).toggle();
// 停止点击冒泡事件
var e = arguments.callee.caller.arguments[0] || event;
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 显示/隐藏消息提示框
$(boxId).click(function(event) {
// 停止点击冒泡事件
var e = arguments.callee.caller.arguments[0] || event;
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
})
// document点击隐藏事件,不需要清除冒泡事件
$(document).click(function() {
$(boxId).hide();
})
}
</script>
</body>
</html>Atas ialah kandungan terperinci js如何实现鼠标点击显示提示框效果?js事件冒泡实现效果(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Sebab dan penyelesaian untuk kegagalan jQuery .val().
Feb 20, 2024 am 09:06 AM
Sebab dan penyelesaian untuk kegagalan jQuery .val().
Feb 20, 2024 am 09:06 AM
Tajuk: Sebab dan penyelesaian untuk kegagalan jQuery.val() Dalam pembangunan bahagian hadapan, jQuery sering digunakan untuk mengendalikan elemen DOM Kaedah .val() digunakan secara meluas untuk mendapatkan dan menetapkan nilai elemen bentuk. Walau bagaimanapun, kadangkala kita menghadapi situasi di mana kaedah .val() gagal, mengakibatkan ketidakupayaan untuk mendapatkan atau menetapkan nilai elemen borang dengan betul. Artikel ini akan meneroka punca kegagalan .val(), menyediakan penyelesaian yang sepadan dan melampirkan contoh kod tertentu. 1.Kaedah analisis sebab.val().
 Mengapakah peristiwa menggelegak dicetuskan dua kali?
Feb 22, 2024 am 09:06 AM
Mengapakah peristiwa menggelegak dicetuskan dua kali?
Feb 22, 2024 am 09:06 AM
Mengapakah peristiwa menggelegak dicetuskan dua kali? Peristiwa menggelegak (Event Bubbling) bermaksud bahawa dalam DOM, apabila elemen mencetuskan acara (seperti acara klik), acara itu akan menggelegak daripada elemen ke elemen induk sehingga ia menggelembung ke objek dokumen peringkat atas. Acara menggelegak ialah sebahagian daripada model acara DOM, yang membolehkan pembangun mengikat pendengar acara kepada elemen induk, supaya apabila elemen anak mencetuskan peristiwa, peristiwa itu boleh ditangkap dan diproses melalui mekanisme menggelegak. Walau bagaimanapun, kadangkala pembangun menghadapi peristiwa yang menggelembung dan mencetuskan dua kali.
 Mengapakah peristiwa klik dalam js tidak boleh dilaksanakan berulang kali?
May 07, 2024 pm 06:36 PM
Mengapakah peristiwa klik dalam js tidak boleh dilaksanakan berulang kali?
May 07, 2024 pm 06:36 PM
Acara klik dalam JavaScript tidak boleh dilaksanakan berulang kali kerana mekanisme menggelegak acara. Untuk menyelesaikan masalah ini, anda boleh mengambil langkah berikut: Gunakan tangkapan peristiwa: Tentukan pendengar acara untuk dicetuskan sebelum acara berbuih. Menyerahkan acara: Gunakan event.stopPropagation() untuk menghentikan acara menggelegak. Gunakan pemasa: cetuskan pendengar acara sekali lagi selepas beberapa ketika.
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Pengubah suai acara Vue.js digunakan untuk menambah gelagat tertentu, termasuk: menghalang gelagat lalai (.prevent) menghentikan acara menggelegak (.stop) acara sekali (.sekali) menangkap acara (.capture) mendengar acara pasif (.pasif) Suai pengubah suai (.self)Pengubah suai kunci (.key)
 Mengapakah mekanisme menggelegak peristiwa mencetuskan dua kali?
Feb 25, 2024 am 09:24 AM
Mengapakah mekanisme menggelegak peristiwa mencetuskan dua kali?
Feb 25, 2024 am 09:24 AM
Mengapakah peristiwa menggelegak berlaku dua kali berturut-turut? Peristiwa menggelegak ialah konsep penting dalam pembangunan web Ini bermakna apabila peristiwa dicetuskan dalam elemen HTML bersarang, acara itu akan menggelegak daripada elemen paling dalam kepada elemen paling luar. Proses ini kadangkala boleh menyebabkan kekeliruan Satu masalah biasa ialah peristiwa menggelegak berlaku dua kali berturut-turut. Untuk lebih memahami mengapa peristiwa menggelegak berlaku dua kali berturut-turut, mari kita lihat contoh kod dahulu:
 Acara JS mana yang tidak muncul?
Feb 19, 2024 pm 09:56 PM
Acara JS mana yang tidak muncul?
Feb 19, 2024 pm 09:56 PM
Apakah situasi dalam acara JS yang tidak akan timbul? Peristiwa menggelegak (Event Bubbling) bermaksud bahawa selepas peristiwa dicetuskan pada elemen tertentu, peristiwa itu akan dihantar ke atas di sepanjang pepohon DOM bermula dari elemen paling dalam ke elemen paling luar Kaedah penghantaran ini dipanggil acara menggelegak. Walau bagaimanapun, tidak semua acara boleh menggelegak. Terdapat beberapa kes khas di mana acara tidak akan muncul. Artikel ini akan memperkenalkan situasi dalam JavaScript di mana acara tidak akan muncul. 1. Gunakan stopPropagati




