
想到用css设置元素透明度,大家的第一反应会是:用Opacity属性来设置透明度,其实在css中还有其他设置透明度的方法。本章给大家介绍用transparent属性设置透明度,以及用transparent属性绘制各种三角形。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
那么,大家是不是会问css transparent属性是什么,有什么用?
其实,css transparent是一种全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值;是用来指定全透明色彩的。
举个例子:
我们在css中定义:background:transparent,意思就代表设置背景为透明。
但,实际上background默认的颜色就是透明的属性,所以写和不写都是一样的。那么为什么有时候需要设置background为transparent?transparent一般会使用在什么场景下:
当果一个元素覆盖在另外一个元素之上,而你想显示下面的元素,这时你就需要把上面这个元素的background设置为transparent
transparent属性在不同css版本下的使用:
在css1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
在css2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
在css3中,transparent被延伸到任何一个有color值的属性上。
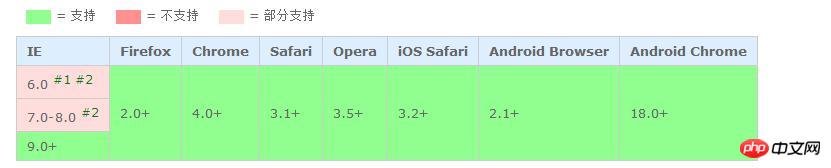
我们来看看兼容性:

#1:border-color 不接受该值;
#2:color 不接受该值;
transparent属性绘制各种三角形(与border属性一起使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>效果图:

总结:以上就是transparent属性的介绍和一个使用transparent属性的例子。例子很简单,大家可以动手试试。
Atas ialah kandungan terperinci css如何利用transparent属性设置透明度?transparent属性绘制各种三角形(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!