
CSS中的属性非常神奇,它可以制作很多我们意想不到的图形。这篇文章主要想和大家分享如何用CSS制作一个三角形,感兴趣的朋友可以参考一下,希望对你有所帮助。
首先我们新建一个100x100的正方形div,为了方便我们查看,设置一个背景颜色。
css代码如下:
width: 100px; height: 100px; background-color: #333;
接着给这个div添加两个border,
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
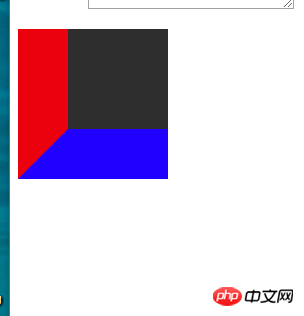
效果图如下:

是不是感觉很神奇,为什么会这样呢?在上面我们分别为这个div添加了50像素的左边框和下边框,在div左下角浏览器智能的将这两种颜色平分了,上面是左边边框的红色,下面是下面边框的蓝色。看到这里你可能疑惑了,不是要实现一个三角形吗?怎么让我设置边框呢?别着急,我们接着再添加上面和右面两个边框。
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
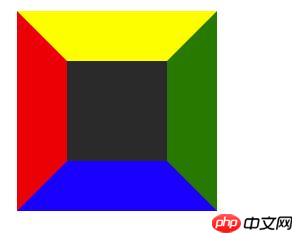
效果:

到这里你是不是已经明白了,我们接着把这个div的宽高设为0px,再看效果

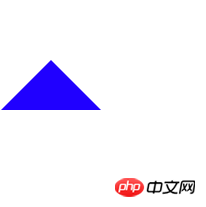
哈哈,出来了四个三角形,你想要哪个,只需要把其他三个的边框颜色设为透明就可以了。比如我想要下面的蓝色的三角形,css代码如下:
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
最终我们想要的三角形就出来了。

Atas ialah kandungan terperinci 如何用CSS制作一个三角形(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!