Atom如何使用?Atom的介绍与使用方法
本章给大家介绍Atom使用的使用方法,让大家知道什么是Atom,Atom如何使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一,Atom介绍
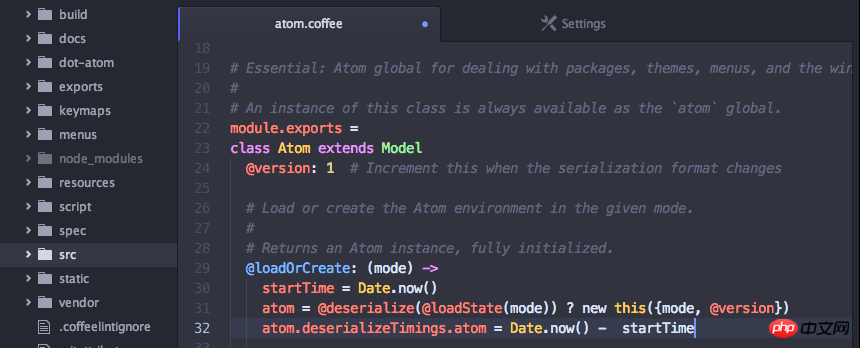
Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit)。启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任“半个IDE”了。

个人感觉有如下几个优点:
(1)多平台支持(Windows、Mac、Linux)
(2)界面美观、现代化,使用舒适
(3)多文件管理(Atom提供了文件树列表的功能)
(4)设置管理很方便,不用像Sublime需要自己手动安装第三方管理插件
(5)由GitHub打造,社区活跃,免费使用
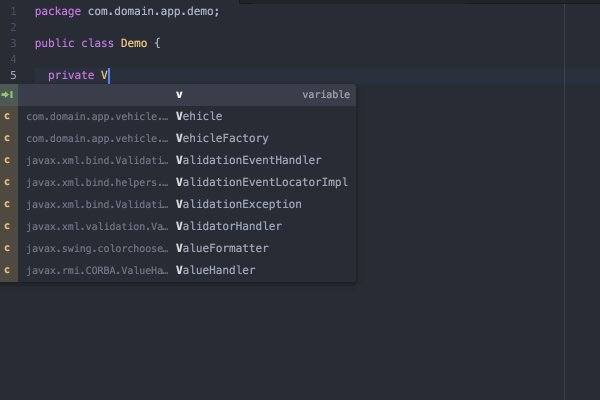
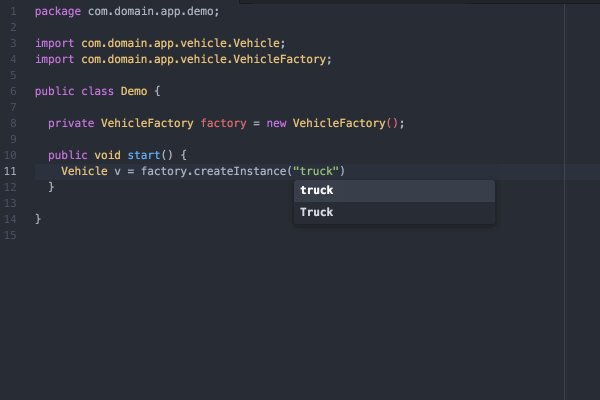
(6)支持各种编程语言的代码高亮和代码补全(部分需要插件支持)
(7)原生Git的支持
(8)原生Markdown支持(实时预览、代码高亮,比Mou的代码高亮效果好很多)
(9)主题插件越来越丰富
二,Atom的安装使用
1、安装设置直接去Atom官网下载安装即可,地址:https://atom.io
Atom文本编辑器支持Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在?GitHub?上开放了全部的源代码。功能设置和插件安装直接在设置选项里面即可设置,默认的很多设置选项已经很不错了,也不需要太多地修改。
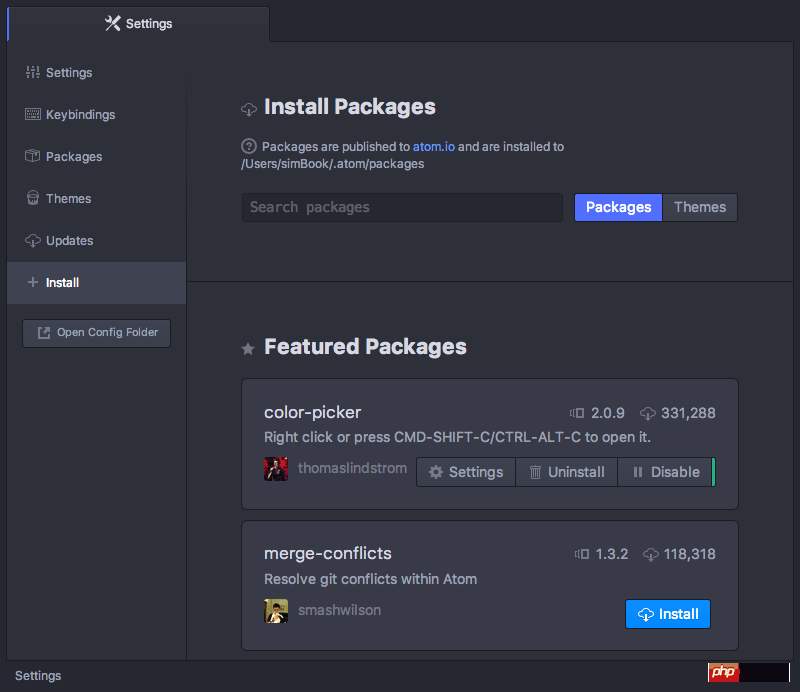
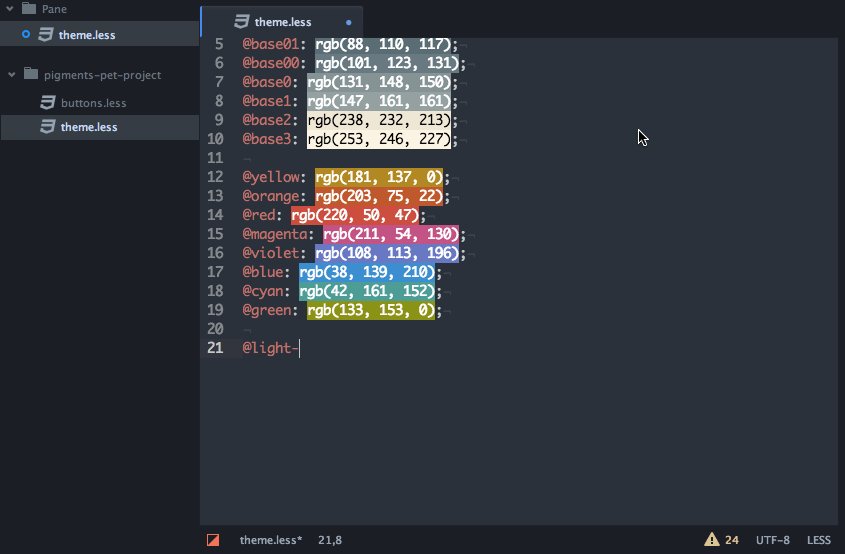
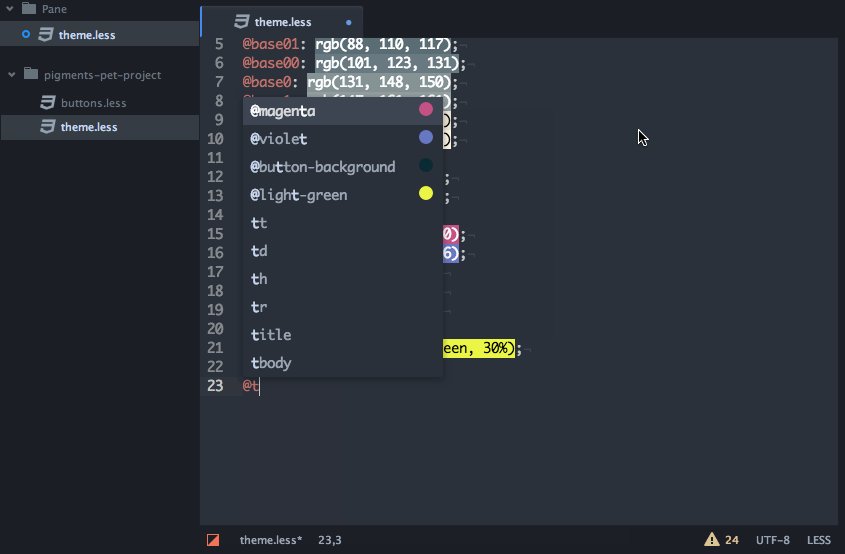
主题插件的安装也很简单。点击顶部菜单“File”->“Settings”。在出现的下图安装界面中,输入自己的需要安装的主题或者插件的部分名称即可匹配搜索,点击'INSTALL'即可安装成功使用了(主题需要切换到Themes选项卡上)

2、原生Markdown书写和预览
Markdown?是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML标记语言来说,Markdown可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
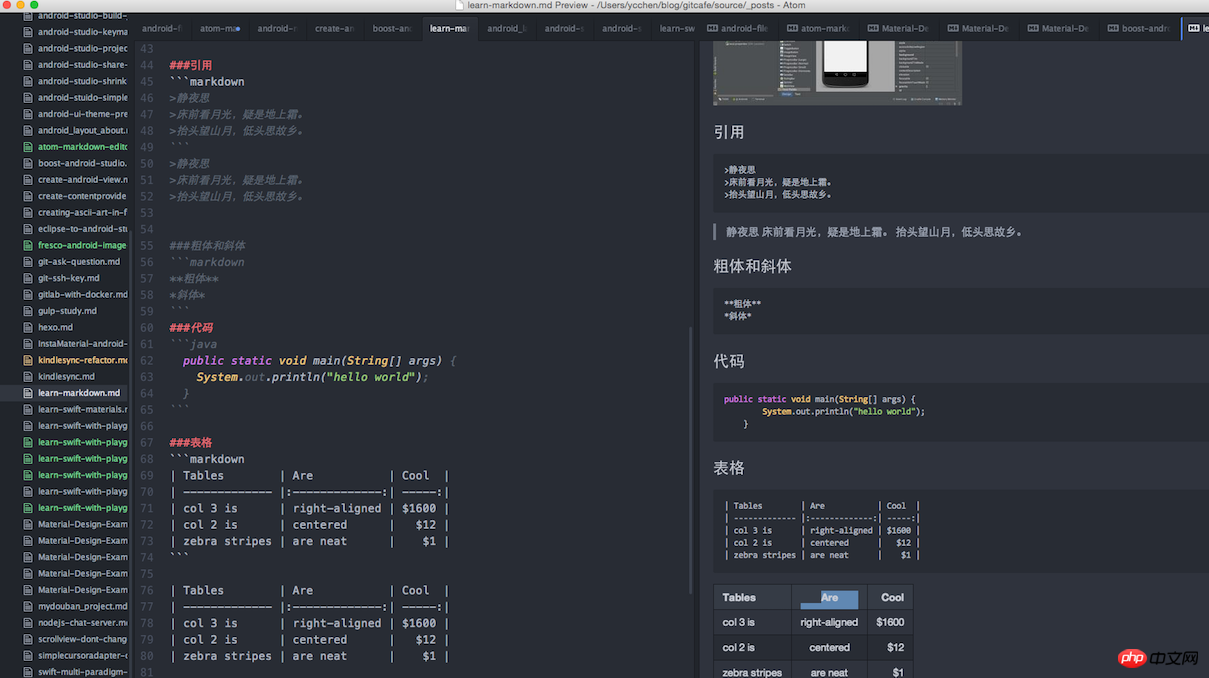
Atom原生支持Markdown的书写和预览,这相较于Sublime的需要安装第三方Markdown插件使用起来还要优秀,由于时Github自家打造,Markdown语法当然也是与github语法完全同步。
使用快捷键?Ctrl + Shift + M?则可打开Markdown的预览界面。

Atom的markdown Preview官方效果图如下:

3、原生Git支持
作为一个程序员,Git无疑是一个版本控制神器。如果你编辑了你从GitHub上Pull代码,那么在编辑器的右下角或者菜单树中能直观的看到自己编辑代码的状态,当然还有其他很多功能。这个大家可以自行去摸索。
三,常用快捷键
Atom设置选项 keybindings 中列举了相当长的一份关于快捷键的绑定列表,你也可以自定义快捷键的配置文件,有相同的快捷键则会覆盖掉原有的,使用你自己设定的。下面是一些常用的快捷键:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
四,常用的一些插件
Atom的常用插件基本上都在 Atom Packages 首页中能找到,选择热门的、下载量较多的适合自己需要的基本上都是正确的选择,下面列举一写比较好用的插件:
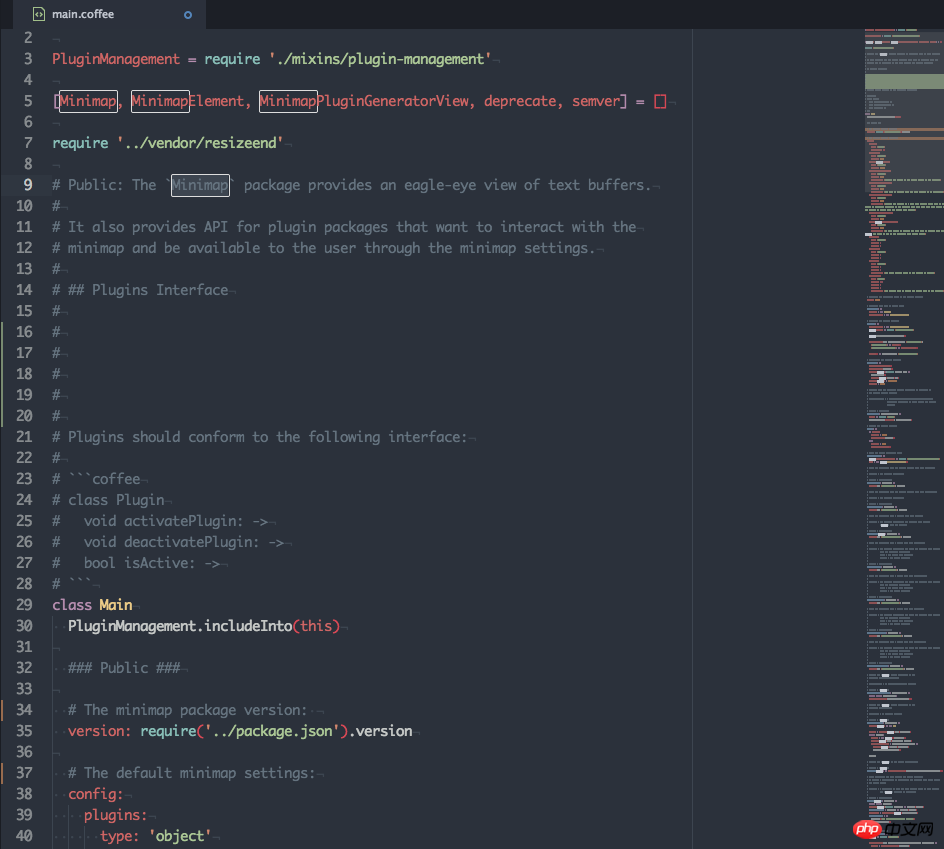
1、minimap
minimap是一个预览全部代码的一个插件,同时能方便的移动到指定的文件位置。

2、atom-beautify
atom-beautify是一个格式化代码的插件,支持HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C,CoffeeScript, TypeScript, SQL等多种语言。
安装后可以使用 Crtl + Alt + B 快捷键进行格式化。
也可以点击菜单“Packages”->“Atom Beautify”->“Beautify”进行格式化。
3、emmet
emmet是HTML,CSS快速编写的神器,具体的使用可以参看emmet官网。
4、autocomplete-* 系列
autocomplete-*系列包含各个语言的代码自动补全功能,你需要什么语言的就可以下载该语言相关的插件即可。
autocomplete-paths:填写路径的时候有Sug提示
autocomplete-php:php代码提示补全
autocomplete-java:java代码提示补全


5、pigments
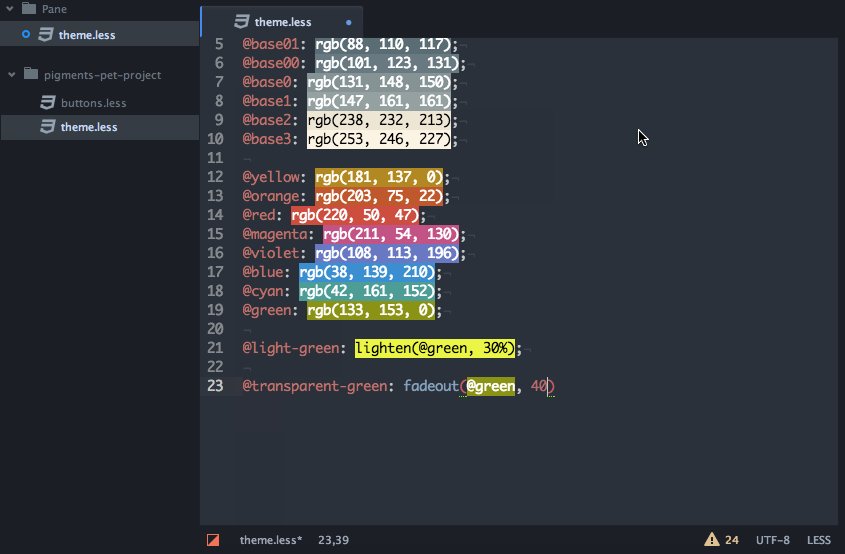
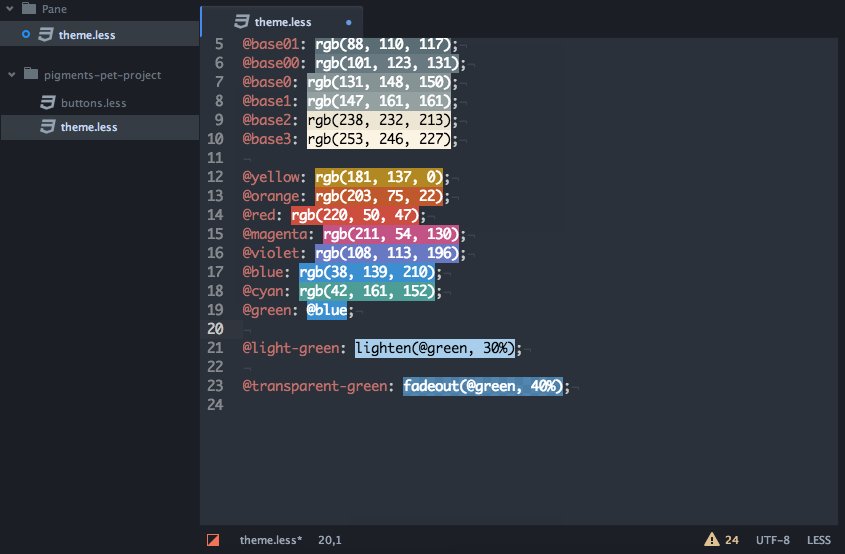
pigments是项目文件中,样式显色显示的的插件。在Atom中的下载量可是相当的高。对于前端人员来讲还是很重要的一个插件。

6、javascript-snippets
让我们书写js时使用各种缩写,自动补全代码。

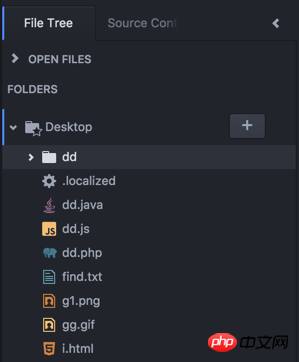
7、file-icons
让文件前面有彩色图片,使文件类型看得更加清除舒服。(如果使用着 seti-ui 主题,则体现不了效果哦)

五、常用主题
Atom 的主题是分为UI主题和语法主题,默认情况下软件已经提供了好几套主题(有暗色调、也有亮色调)供我们使用。
在菜单“Atom”->“Preferences”->“Themes” 页面中可以分别切换 UI Theme 和 Syntax Theme
在菜单“Atom”->“Preferences”->“Install” 页面中可以搜索安装各种主题。
除了默认自带的主题,下面推荐几个优秀的Theme,大家可以自行安装。
1,seti-ui + seti-syntax
每个文件前的icons是最大亮点

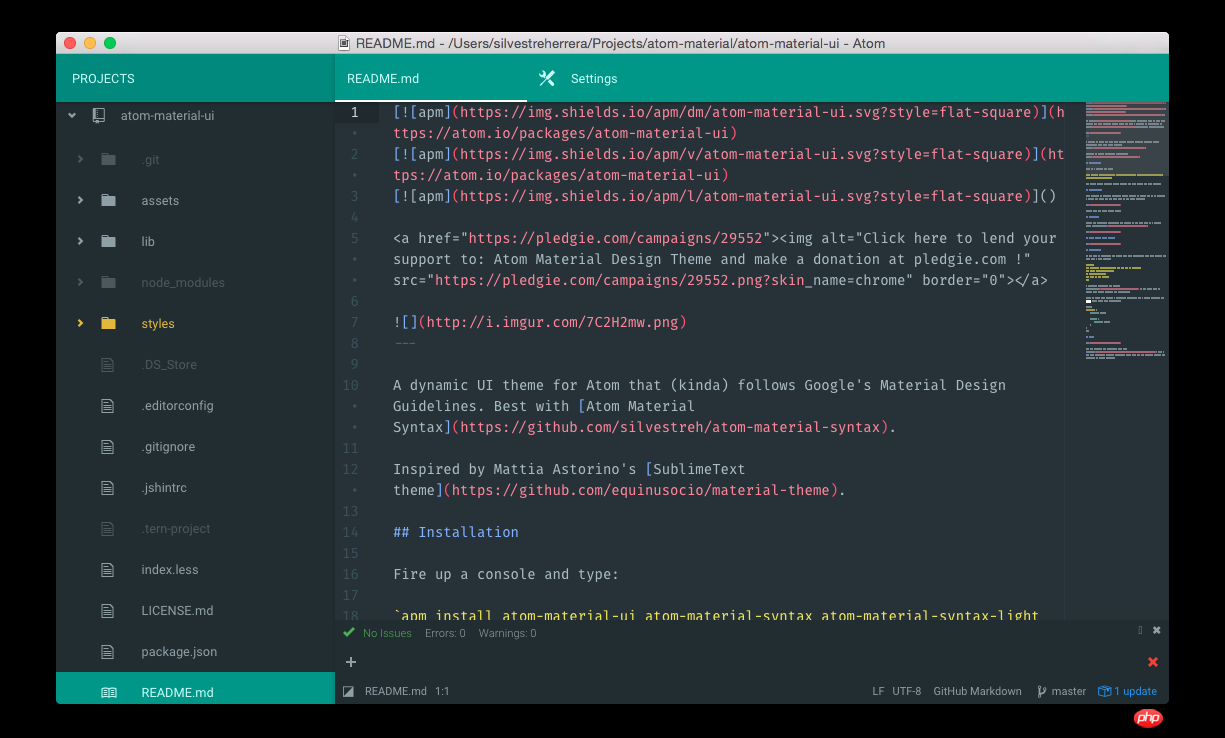
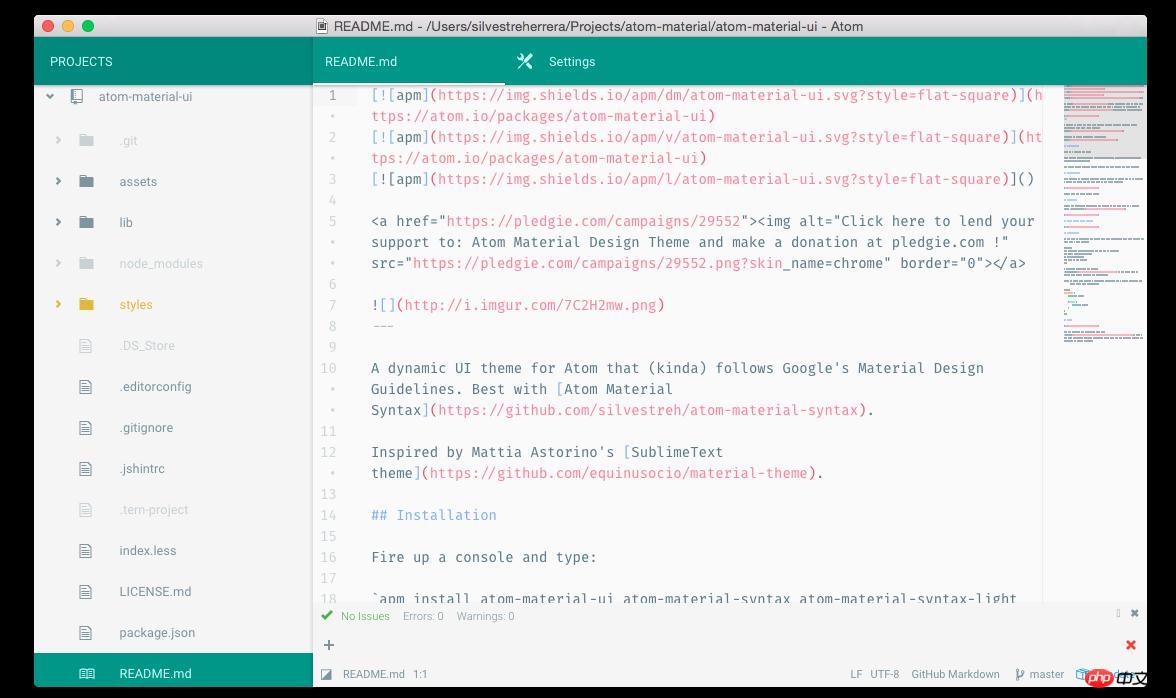
2,atom-material-ui + atom-material-syntax
颜色正
(1)暗色调

(2)亮色调

总结:
总之,Atom使用起来还是很舒心的,界面美观、众多常用功能的原生支持,不需要话费太多时间去配置一大堆主题插件,学习成本低。
Atas ialah kandungan terperinci Atom如何使用?Atom的介绍与使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Perisian penting untuk pengaturcaraan bahasa C: lima pembantu yang baik disyorkan untuk pemula
Feb 20, 2024 pm 08:18 PM
Perisian penting untuk pengaturcaraan bahasa C: lima pembantu yang baik disyorkan untuk pemula
Feb 20, 2024 pm 08:18 PM
Bahasa C adalah bahasa pengaturcaraan asas dan penting Bagi pemula, adalah sangat penting untuk memilih perisian pengaturcaraan yang sesuai. Terdapat banyak pilihan perisian pengaturcaraan C yang berbeza di pasaran, tetapi untuk pemula, ia boleh menjadi agak mengelirukan untuk memilih mana yang sesuai untuk anda. Artikel ini akan mengesyorkan lima perisian pengaturcaraan bahasa C kepada pemula untuk membantu mereka bermula dengan cepat dan meningkatkan kemahiran pengaturcaraan mereka. Dev-C++Dev-C++ ialah persekitaran pembangunan bersepadu (IDE) percuma dan sumber terbuka, terutamanya sesuai untuk pemula. Ia mudah dan mudah digunakan, menyepadukan editor,
 Cadangan perkongsian 40 pemalam dalam atom yang biasa digunakan (dengan kaedah pemasangan pemalam)
Dec 20, 2021 pm 04:14 PM
Cadangan perkongsian 40 pemalam dalam atom yang biasa digunakan (dengan kaedah pemasangan pemalam)
Dec 20, 2021 pm 04:14 PM
Artikel ini akan berkongsi dengan anda 40 pemalam atom yang biasa digunakan, dan lampirkan kaedah memasang pemalam dalam atom, saya harap ia akan membantu anda!
 Intel melancarkan siri Amston Lake pemproses Atom untuk pasaran tepi dan rangkaian
Apr 09, 2024 pm 09:22 PM
Intel melancarkan siri Amston Lake pemproses Atom untuk pasaran tepi dan rangkaian
Apr 09, 2024 pm 09:22 PM
Menurut berita dari laman web ini pada 9 April, Intel hari ini mengeluarkan siri pemproses Atom Amston Lake di Embedded World 2024. Pemproses Amston Lake adalah berdasarkan proses Intel7 dan menyokong memori saluran tunggal Ia boleh dianggap sebagai varian cawangan pemproses Alder Lake-N, termasuk siri Atom x7000RE berorientasikan tepi dan siri x7000C berorientasikan rangkaian. Pada tahun 2023, tapak ini melaporkan sehingga empat teras seni bina ADL-N pemproses Atom x7000E, dan siri x7000RE hari ini telah mengembangkan lagi spesifikasinya: ia boleh memilih sehingga 8 teras Atom x7835RE, kedua-dua pemproses ini dan empat teras x7433RE Dilengkapi dengan 32E
 Ringkasan penyusun Golang: terokai kelebihan dan kekurangan pelbagai penyusun
Jan 19, 2024 am 10:44 AM
Ringkasan penyusun Golang: terokai kelebihan dan kekurangan pelbagai penyusun
Jan 19, 2024 am 10:44 AM
Dengan perkembangan Golang, semakin banyak penyusun telah dibangunkan. Apabila memilih pengkompil, pembangun perlu mempertimbangkan banyak faktor, seperti kebolehpercayaan, prestasi, kemudahan penggunaan, dsb. Artikel ini akan meringkaskan beberapa penyusun Golang biasa dan meneroka kelebihan dan kekurangan mereka untuk membantu pembangun memilih pengkompil yang sesuai dengan mereka dengan lebih baik. Pengkompil rasmi Go Pengkompil rasmi Go ialah pengkompil lalai Golang dan pengkompil yang diiktiraf secara meluas dalam komuniti Golang. Ia mempunyai kelebihan berikut: kestabilan yang baik, saiz kecil dan penyusunan
 Apakah penyusun bahasa c?
Jan 26, 2024 pm 12:08 PM
Apakah penyusun bahasa c?
Jan 26, 2024 pm 12:08 PM
Penyusun bahasa C biasa: 1. GCC; 3. Penyusun Microsoft Visual C++ 5. Pelles C++ ; . Penyusun IBM XL C/C++. Pengenalan terperinci: 1. GCC menyokong pelbagai bahasa pengaturcaraan dan sebagainya.
 Fungsi Atom untuk fungsi PHP
May 19, 2023 am 09:10 AM
Fungsi Atom untuk fungsi PHP
May 19, 2023 am 09:10 AM
Fungsi Atom Fungsi PHP Fungsi Atom ialah fungsi yang biasa digunakan dalam bahasa PHP, yang boleh mendapatkan nilai atom pembolehubah. Dalam PHP, pembolehubah adalah konsep yang sangat penting dan elemen yang digunakan secara meluas. Perlu diingat bahawa selain mewakili jenis asas seperti nombor dan rentetan, pembolehubah PHP juga boleh mewakili jenis komposit, seperti tatasusunan dan objek. Oleh itu, apabila melakukan operasi pembolehubah, anda perlu menggunakan fungsi Atom untuk mendapatkan nilai atom pembolehubah. Berikut ialah pengenalan kepada penggunaan khusus fungsi Atom.
 Panduan konfigurasi pilihan pengkompil dalam pengoptimuman prestasi fungsi C++
Apr 23, 2024 am 11:09 AM
Panduan konfigurasi pilihan pengkompil dalam pengoptimuman prestasi fungsi C++
Apr 23, 2024 am 11:09 AM
Pilihan pengkompil terbaik untuk mengoptimumkan prestasi fungsi C++ ialah: Tahap pengoptimuman: O2 Sebaris fungsi: -fungsi-garisan Pembukaan gelung: -funroll-gelung Auto-vektorisasi: -ftree-vectorize Threading: -fopenmp
 Apakah syiling ATOM?
Feb 22, 2024 am 09:30 AM
Apakah syiling ATOM?
Feb 22, 2024 am 09:30 AM
Apakah syiling ATOM? ATOM ialah token asli rangkaian Cosmos, platform rantaian blok terdesentralisasi yang direka untuk memudahkan ketersambungan dan kesalingoperasian antara rantaian blok yang berbeza. Misi projek Cosmos adalah untuk membina rangkaian yang dipanggil "Sambungan Blockchain", dan token ATOM memainkan peranan penting dalam rangkaian ini. Token ATOM pada mulanya dikeluarkan melalui ICO (Tawaran Syiling Permulaan) pada tahun 2017. Sebagai token berdasarkan algoritma konsensus Tendermint pada blok Cosmos, token ATOM digunakan dalam rangkaian Cosmos sebagai ganjaran untuk memberi insentif kepada peserta nod dan mengekalkan keselamatan rangkaian. Rangkaian Cosmos Rangkaian Cosmos ialah rangkaian rantaian blok bebas yang disambungkan antara satu sama lain.




