如何使用HTML5+css3制作出12种常用的按钮开关样式(附完整代码)
现如今前端网页的开发越来越注重设计感,这些设计感更体现在细节处,今天向大家具体介绍一下各式各样的开关按钮是如何使用HTML5+css3制作出来的,希望可以帮到大家。
使用HTML5+css3制作按钮开关的原理
根据设计的要求填充各种颜色。
按钮开关的形状需要具体问题具体分析,如圆形按钮开关需要用到border-radius语句,方形可以直接使用div设置等。
-
鼠标悬停的时候光标样式的转换也是注重设计感的体现,这里我们着重介绍一下cursor的用法:
cursor 属性规定要显示的光标的类型,该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状,根据W3C标准,现在市面上的几乎所有浏览器都兼容cursor属性,所以不要担心与浏览器的兼容问题。
cursor属性的用法如下表所示

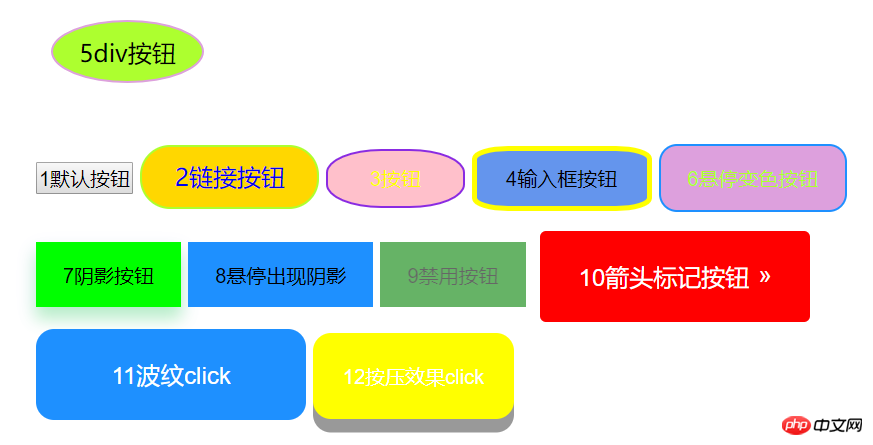
本文所示12种按钮开关样式分别为:div按钮,默认按钮,链接按钮,圆角按钮,输入框按钮,悬停变色按钮,阴影按钮,悬停出现按钮,禁用按钮,箭头标记按钮,波纹按钮和按压效果按钮。
使用HTML5+css3制作按钮开关的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各式各样的按钮</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 600px;
height: 400px;
margin: 0 auto;
/*background: pink;*/
padding: 30px 50px;
}
/*div按钮*/
.button5{
width: 100px;
height: 30px;
float: left;
/*position: absolute;*/
text-align: center;
padding-top: 10px;
margin:0px 10px ;
background: greenyellow;
border: 1px solid plum;
cursor: pointer;
border-radius: 50%;
}
/*链接按钮*/
.button2{
background: gold;
border: 1px solid greenyellow;
text-decoration: none;
display: inline-block;
padding: 10px 22px;
border-radius: 20px;
/*cursor: pointer;靠近按钮的一只手*/
}
/*按钮*/
.button3{
background: pink;
border: 1px solid blueviolet;
padding: 10px 28px;
cursor: pointer;
color: yellow;
border-radius: 40%;
}
/*输入框按钮*/
.button4{
background: cornflowerblue;
border: 3px solid yellow;
padding: 10px 20px;
border-radius: 20%;
outline-style: none;/*去除点击时外部框线*/
}
/*悬停变色按钮*/
.button6{
background: plum;
color: greenyellow;
border: 1px solid dodgerblue;
transition-duration: 1s;/*过渡时间*/
border-radius: 12px;
padding: 13px 18px;
margin-top: 20px;
outline-style: none;/*去除点击时外部框线*/
}
.button6:hover{
background: yellow;
color: magenta;
transition-duration: 1s;
}
/*阴影按钮*/
.button7{
/*display: inline-block;*/
border: none;
background: lime;
padding: 13px 18px;
margin-top: 20px;
/*outline-style: none;!*去除点击时外部框线*!*/
/*-webkit-transition-duration: 0.6s;*/
transition-duration: 0.6s;
/*设置按钮阴影*/
box-shadow: 0 8px 16px 0 rgba(0,255,0,0.2),0 6px 20px 0 rgba(0,0,255,0.1);
}
/*悬停出现阴影按钮*/
.button8{
border: none;
background: dodgerblue;
padding: 13px 18px;
margin-top: 20px;
transition-duration: 0.6s;
}
.button8:hover{
box-shadow: 0 12px 16px 0 rgba(0,255,0,0.24),0 17px 50px 0 rgba(0,0,255,0.19);
}
/*禁用按钮*/
.button9{
border: none;
background: green;
padding: 13px 18px;
margin-top: 20px;
opacity: 0.6;/*设置按钮的透明度*/
cursor: not-allowed;/*设置按钮为禁用状态*/
}
/*箭头标记按钮*/
.button10{
display: inline-block;
border: none;
background: red;
color: white;
padding: 20px;
text-align: center;
border-radius: 4px;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
transition: all 0.5s;
margin: 5px;
cursor: pointer;
}
.button10 span{
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button10 span:after{
content: '»';
color: white;
position: absolute;
opacity: 0;/*先设置透明度为0,即不可见*/
right:-20px;/*新增箭头出来的方向*/
transition: 0.5s;
}
.button10:hover span{
padding-right: 15px;/*新增箭头与前面文字的距离*/
}
.button10:hover span:after{
opacity: 1;/*设置透明度为1,即可见状态*/
right: 0;
}
/*点击出现波纹效果按钮*/
.button11{
position: relative;/*必须添上这一句,否则波纹布满整个页面*/
background: dodgerblue;
border: none;
color: white;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
padding: 20px;
border-radius: 12px;
transition-duration: 0.4s;
overflow: hidden;
outline-style: none;/*去除点击时外部框线*/
}
.button11:after{
content:"";
background: aquamarine;
opacity: 0;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
transition: all 0.5s;
}
.button11:active:after{
padding: 0;
margin: 0;
opacity: 1;
transition: 0.1s;
}
/*点击出现按压效果*/
.button12{
outline-style: none;/*去除点击时外部框线*/
padding: 20px;
color: white;
background: yellow;
border: none;
border-radius: 12px;
box-shadow: 0px 9px 0px rgba(144,144,144,1),0px 9px 25px rgba(0,0,0,.7);
}
.button12:hover{
background: gold;
}
.button12:active{
background: gold;
box-shadow: 0 5px #666;
transform: translateY(4px);
transition-duration: 0s;/*过渡效果持续时间*/
}
</style>
</head>
<body>
<div>
<div>5div按钮</div>
<p style="clear: both"><br></p>
<button>1默认按钮</button>
<a href="#">2链接按钮</a>
<button>3按钮</button>
<input type="button" value="4输入框按钮">
<button>6悬停变色按钮</button>
<button>7阴影按钮</button>
<button>8悬停出现阴影</button>
<button>9禁用按钮</button>
<button style="vertical-align: middle"><span>10箭头标记按钮</span></button>
<button>11波纹click</button>
<button>12按压效果click</button>
</div>
</body>
</html>按钮开关样式如图所示

Atas ialah kandungan terperinci 如何使用HTML5+css3制作出12种常用的按钮开关样式(附完整代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk membetulkan skrin putih Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Bagaimana untuk membetulkan skrin putih Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Mulakan semula Microsoft Teams Jika anda mendapat skrin kosong selepas melancarkan Teams, tempat yang baik untuk bermula ialah memulakan semula apl itu sendiri. Untuk menutup dan memulakan semula Microsoft Teams: Klik kanan ikon Pasukan dalam kawasan pemberitahuan bar tugas dan klik Keluar dari menu. Mulakan semula Microsoft Teams dari menu Mula atau pintasan desktop dan lihat jika ia berfungsi. Tutup Pasukan Microsoft daripada Pengurus Tugas Jika permulaan semula asas proses Pasukan tidak berfungsi, pergi ke Pengurus Tugas dan tamatkan tugasan. Untuk menutup Pasukan daripada Pengurus Tugas, lakukan perkara berikut
 Apakah Butang Keselamatan Windows? Semua yang anda perlu tahu
Apr 13, 2023 pm 10:22 PM
Apakah Butang Keselamatan Windows? Semua yang anda perlu tahu
Apr 13, 2023 pm 10:22 PM
Apakah Butang Keselamatan Windows? Seperti namanya, Butang Keselamatan Windows ialah ciri keselamatan yang membolehkan anda mengakses menu log masuk dengan selamat dan log masuk ke peranti anda menggunakan kata laluan. Dalam kes ini, telefon pintar pasti berada di hadapan. Tetapi peranti mudah alih Windows, seperti tablet, telah mula menambah butang Keselamatan Windows yang lebih daripada sekadar cara untuk menghalang pengguna yang tidak diingini daripada keluar. Ia juga menyediakan pilihan menu log masuk tambahan. Walaupun jika anda cuba mencari butang Keselamatan Windows pada PC desktop atau komputer riba anda, anda mungkin kecewa. kenapa begitu? Tablet lwn. PC Butang keselamatan Windows ialah butang fizikal yang wujud pada tablet
 5 Cara untuk Melumpuhkan Perkhidmatan Pengoptimuman Penghantaran dalam Windows
May 17, 2023 am 09:31 AM
5 Cara untuk Melumpuhkan Perkhidmatan Pengoptimuman Penghantaran dalam Windows
May 17, 2023 am 09:31 AM
Terdapat banyak sebab mengapa anda mungkin mahu melumpuhkan perkhidmatan Pengoptimuman Penghantaran pada komputer Windows anda. Walau bagaimanapun, pembaca kami mengeluh kerana tidak mengetahui langkah yang betul untuk diikuti. Panduan ini membincangkan cara untuk melumpuhkan perkhidmatan Pengoptimuman Penghantaran dalam beberapa langkah. Untuk mengetahui lebih lanjut tentang perkhidmatan, anda mungkin ingin melihat panduan Cara membuka services.msc kami untuk mendapatkan maklumat lanjut. Apakah yang dilakukan oleh Perkhidmatan Pengoptimuman Penghantaran? Perkhidmatan Pengoptimuman Penghantaran ialah pemuat turun HTTP dengan penyelesaian pengehosan awan. Ia membenarkan peranti Windows memuat turun kemas kini Windows, naik taraf, aplikasi dan fail pakej besar lain daripada sumber alternatif. Selain itu, ia membantu mengurangkan penggunaan lebar jalur dengan membenarkan berbilang peranti dalam penempatan untuk memuat turun pakej ini. Di samping itu, Windo
 Bagaimana untuk memulakan semula, memaksa mulakan semula dan menutup iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Bagaimana untuk memulakan semula, memaksa mulakan semula dan menutup iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Cara Paksa Mulakan Semula iPad Mini 6 Paksa mulakan semula iPad Mini 6 dilakukan dengan beberapa siri menekan butang, dan ia berfungsi seperti ini: Tekan dan lepaskan untuk Kelantangan Naik Tekan dan lepaskan untuk Kelantangan Turun Tekan dan lepaskan butang Kuasa/Kunci sehingga anda melihat Logo Apple, menunjukkan bahawa iPad Mini telah dimulakan semula secara paksa. Mula semula paksa biasanya digunakan untuk sebab penyelesaian masalah, seperti iPad Mini membeku, apl membeku atau beberapa salah laku umum yang lain. Satu perkara yang perlu diambil perhatian tentang prosedur untuk memulakan semula iPad Mini generasi ke-6 secara paksa ialah untuk semua peranti lain yang mempunyai bezel ultra nipis dan menggunakan
 Selepas menulis semula:
Cara Membaiki Pengawal PS5 Tidak Diiktiraf pada Windows 11
May 09, 2023 pm 10:16 PM
Selepas menulis semula:
Cara Membaiki Pengawal PS5 Tidak Diiktiraf pada Windows 11
May 09, 2023 pm 10:16 PM
<h3>Apakah yang perlu saya ketahui tentang menyambungkan pengawal PS5 saya? </h3><p>Sebaik-baik pengawal DualSense, terdapat laporan pengawal tidak bersambung atau tidak dikesan. Cara paling mudah untuk menyelesaikan masalah ini ialah menyambungkan pengawal ke PC anda menggunakan kabel USB yang sesuai. </p><p>Sesetengah permainan menyokong DualSense secara asli. Dalam kes ini, anda hanya boleh memasangkan pengawal. Tetapi ini menimbulkan persoalan lain, seperti bagaimana jika anda tidak mempunyai kabel USB atau tidak mahu menggunakannya
 Bagaimana untuk mengosongkan sejarah muat turun pelayar Microsoft Edge?
Apr 21, 2023 am 09:34 AM
Bagaimana untuk mengosongkan sejarah muat turun pelayar Microsoft Edge?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Klik untuk masuk:</strong>Navigasi pemalam alat ChatGPT</li></ul><h2>Cari dan padam sejarah muat turun dalam Edge< ;<p>Seperti penyemak imbas lain, Edge mempunyai<strong>Muat turun
![Tukar tindakan butang kuasa pada Windows 11 [5 Petua]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Tukar tindakan butang kuasa pada Windows 11 [5 Petua]
Sep 29, 2023 pm 11:29 PM
Tukar tindakan butang kuasa pada Windows 11 [5 Petua]
Sep 29, 2023 pm 11:29 PM
Butang kuasa boleh melakukan lebih daripada menutup PC anda, walaupun ini adalah tindakan lalai untuk pengguna desktop. Jika anda ingin menukar tindakan butang kuasa dalam Windows 11, ia lebih mudah daripada yang anda fikirkan! Perlu diingat bahawa butang kuasa fizikal adalah berbeza daripada butang dalam menu Mula, dan perubahan di bawah tidak akan menjejaskan pengendalian yang terakhir. Selain itu, anda akan menemui pilihan kuasa yang sedikit berbeza bergantung pada sama ada desktop atau komputer riba. Mengapa anda perlu menukar tindakan butang kuasa dalam Windows 11? Jika anda meletakkan komputer anda tidur lebih kerap daripada anda menutupnya, mengubah cara butang kuasa perkakasan anda (iaitu, butang kuasa fizikal pada PC anda) akan berfungsi. Idea yang sama digunakan untuk mod tidur atau hanya mematikan paparan. Tukar Windows 11
 Cara menggunakan Vue untuk melaksanakan kesan undur butang
Sep 21, 2023 pm 02:03 PM
Cara menggunakan Vue untuk melaksanakan kesan undur butang
Sep 21, 2023 pm 02:03 PM
Cara menggunakan Vue untuk melaksanakan kesan undur butang Dengan peningkatan populariti aplikasi web, kami selalunya perlu menggunakan beberapa kesan dinamik untuk meningkatkan pengalaman pengguna apabila pengguna berinteraksi dengan halaman. Antaranya, kesan undur butang adalah kesan yang sangat biasa dan praktikal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan undur butang dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue yang mengandungi butang dan fungsi kira detik. Dalam Vue, komponen ialah contoh Vue yang boleh diguna semula dan paparan akan





