Dreamweaver支持Emmet的方法介绍(图)
本篇文章给大家带来的内容是关于Dreamweaver支持Emmet的方法介绍(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
鉴于某些原因,每个 Coder 所钟爱的 IDE 各不相同。而作为一个软件爱好者,我几乎所有 IDE 都使用过一段时间,目前是 Dreamweaver + Sublime Text 2 共用。不过不管你是普通的 Notepad++,文艺的 Sublime Text,还是二逼的Dreamweaver,甚至装逼的 Vim,有些插件总是必不可少的,例如大名鼎鼎的 zencoding(目前已改名 Emmet,并且很好的支持 DW)。
Emmet 是一款快速编写 HTML/CSS 的工具,例如输入:
ul.nav>li>a.n_$*6
然后按下快捷键 Ctrl+E,即可生成如下一段代码:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>看了这些代码是不是已经蠢蠢欲动了,更多规则可在文末下载附件查看。接下来谈谈 DW 如何安装这款插件。首先你要确定你的DW已经装上了扩展管理器(Extension Manager),如何没有的话可以重新在安装DW时不要去掉扩展管理器前面的勾,或者到Adobe官网下载>>http://www.adobe.com/exchange/em_download/。

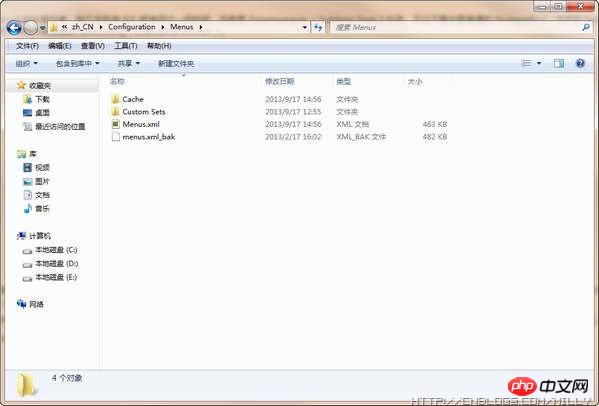
如果你已经安装的扩展管理器,只须要下载Emmet的DW插件http://download.emmet.io/dreamweaver/Emmet.zxp,双击进行安装,看到提示后继续一步步下去,直到成功。如果此时提示菜单没有更新成功,则打开以下路径C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus(Win7/Dw CS6),找到该目录下的 menus.xml 重新命名备份(例如menus.xml_bak),接着重新进行安装。

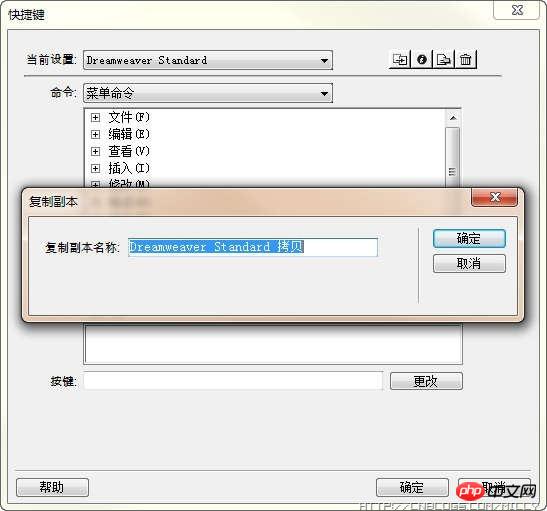
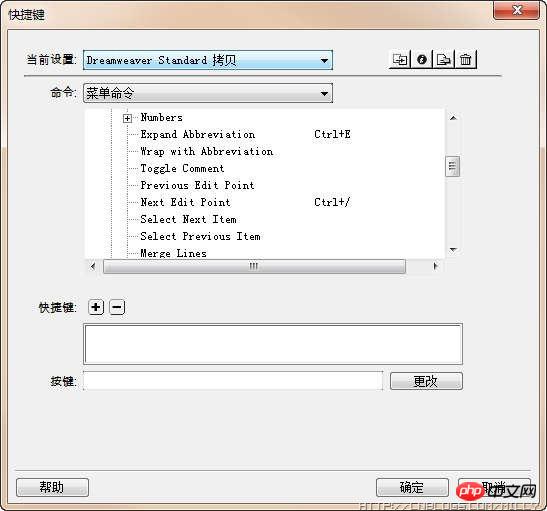
注:解析 Emmet 规则默认是 Ctrl+E 不过由于 DW 自身快捷键太多,重复了。此时打开【编辑】-【快捷键】,然后选择 Dreamweaver Standard,接着再点击右边第一个按钮复制副本,名称随意。

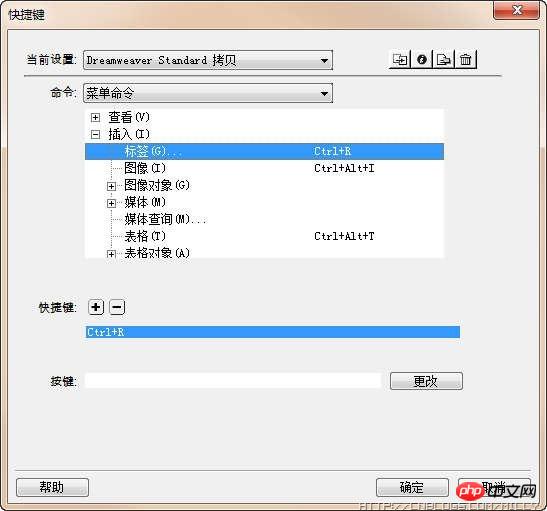
然后再找到【菜单命名】下的【插入】,将【标签】的快捷键修改为其它,例如 Ctrl+R。

至此,你可以大胆的在 DW 中使用 Emmet了。不过 Emmet for DW 默认没有设置其它操作的快捷键,所以你也可以按这些操作,设置上一个编辑点,下一个编辑点等快捷键。这样就能够放弃鼠标更好的在代码快中的位置切换。

Atas ialah kandungan terperinci Dreamweaver支持Emmet的方法介绍(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Benamkan video menggunakan Dreamweaver: Masukkan elemen video. Pilih dan muat naik fail video. Tetapkan jenis video, URL, saiz, automain dan kawalan. Sisipkan video. Pilihan: Sesuaikan penampilan video.
 Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Melaraskan jarak baris dalam Dreamweaver ialah proses empat langkah: pilih teks, buka panel Perenggan, laraskan pilihan Jarak Baris, dan akhirnya klik OK untuk menggunakan perubahan.
 Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Untuk memasukkan gambar dalam Dreamweaver, klik menu Sisipkan dan pilih Imej, kemudian navigasi ke fail gambar dan pilihnya. Kaedah lain termasuk menyeret dan menjatuhkan fail atau memasukkan kod HTML secara langsung. Melaraskan sifat termasuk menukar saiz, penjajaran, menambah sempadan dan memasukkan teks alt.
 Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Untuk menetapkan Dreamweaver kepada bahasa Cina, ikuti langkah berikut: Buka Dreamweaver; tukar Bahasa Antara Muka Pengguna kepada Bahasa Cina Mudah atau Cina Tradisional dalam pilihan mulakan semula Dreamweaver" item untuk mengesahkan tetapan bahasa.
 Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Anda boleh menetapkan fon dalam Dreamweaver dengan memilih fon, saiz dan warna menggunakan panel Properties. Gunakan CSS untuk menetapkan fon untuk keseluruhan tapak web anda atau elemen tertentu. Tetapkan fon terus dalam kod HTML menggunakan teg "font".
 Bagaimana untuk menetapkan saiz teks dalam dreamweaver
Apr 09, 2024 am 02:18 AM
Bagaimana untuk menetapkan saiz teks dalam dreamweaver
Apr 09, 2024 am 02:18 AM
Untuk menetapkan saiz teks dalam Dreamweaver, cuma: Pilih teks Pergi ke menu Teks Pilih Saiz Fon Pilih saiz yang anda mahu Tekan Enter untuk menyimpan
 Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Tambah kotak teks dalam Dreamweaver: Buka dokumen baharu dan masukkan medan teks jadual. Tetapkan sifat kotak teks, termasuk nama, tinggi, lebar dan pembalut, melalui panel Properties. Klik dua kali kotak teks untuk memasukkan teks dan gunakan fungsi penyuntingan teks untuk menetapkan gaya teks. Sesuaikan penampilan dan tingkah laku kotak teks dengan CSS. Gunakan tab HTML pada panel Properties untuk melihat dan mengedit kod kotak teks.




