常用的echarts图表的实现代码
本篇文章给大家带来的内容是关于常用的echarts图表的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文代码基于ehcarts4.0开发
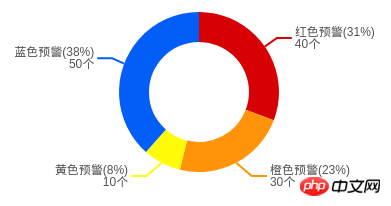
饼图

// 饼图配置项
var option = {
series: [
{
name:'风险预警占比',
type: 'pie',
radius: ['25%', '40%'],
center: ['50%', '50%'],
roseType: false,
data: [
{
value: 40,
name: '红色预警'
}, {
value: 30,
name: '橙色预警'
}, {
value: 10,
name: '黄色预警'
}, {
value: 50,
name: '蓝色预警'
}
],
label: {
fontSize: 12,
color:'#545454',
formatter: function (param) {
return param.name + '(' + Math.round(param.percent) + '%' + ')'
+ '\n' + param.value + '个';
}
},
labelLine: {
smooth: false,
lineStyle: {
width: 2
}
},
itemStyle: {
color:function(params){
switch (params.name) {
case '红色预警':
return '#D70002';
case '橙色预警':
return '#FF9309';
case '黄色预警':
return '#FFFB09';
case '蓝色预警':
return '#035EF7';
default:
break;
}
}
},
}
]
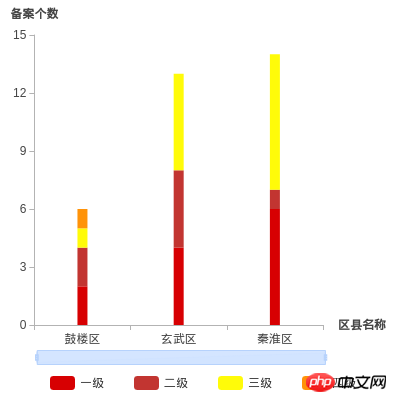
}堆叠柱状图

//堆叠柱状图配置项
var option = {
backgroundColor: '#fff',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
bottom: '10',
itemGap: 30,
data: ['一级', '二级', '三级', '四级']
},
grid: { //图表的位置
top: 30,
left: 10,
right: 80,
bottom: 60,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 40,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
name: '备案个数',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: [
{
type: 'category',
name: '区县名称',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['鼓楼区','玄武区','秦淮区']
}
],
series: [
{
name: '一级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#D70002'
},
data: [2,4,6]
},
{
name: '二级',
type: 'bar',
stack: '总量',
barWidth: '10px',
data: [2,4,1]
},
{
name: '三级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#FFFB09'
},
data: [1,5,7]
},
{
name: '四级',
type: 'bar',
stack: '总量',
barWidth: '10px',
itemStyle:{
color:'#FF9309'
},
data: [1]
}
]
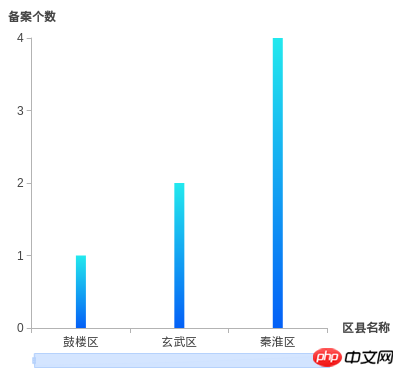
}渐变柱状图

//配置项
var option = {
backgroundColor: '#fff',
color: [
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: '#23E9EE' },
{ offset: 1, color: '#0460F7' }
]
)
],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
bottom: '10',
itemGap: 30,
data: ['一级', '二级', '三级', '四级']
},
grid: { //图表的位置
top: 30,
left: 10,
right: 80,
bottom: 60,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 40,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
name: '备案个数',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: [
{
type: 'category',
name: '区县名称',
nameTextStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#454545'
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['鼓楼区','玄武区','秦淮区']
}
],
series: [
{
name: '报警',
type: 'bar',
stack: '总量',
barWidth: '10px',
data: [1,2,4]
}
]
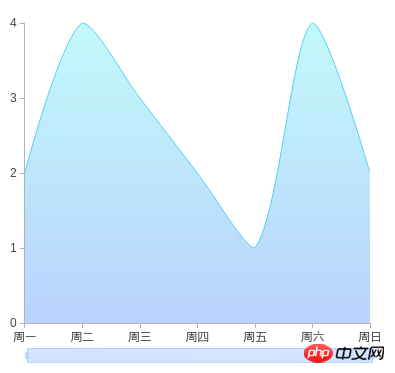
};线图

//线图配置项
var option = {
tooltip: {
trigger: 'axis'
},
color: [
new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#23E9EE'},
{offset: 1, color: '#0460F7'}
]
)
],
grid: {
top: 30,
left: 10,
right: 30,
bottom: 50,
containLabel: true
},
dataZoom: [
{
type: 'inside'
}, {
type: 'slider',
start: 0,
bottom: 30,
height: '15px',
fillerColor:'rgba(202,223,255,.8)',
borderColor:'#b6d2fc',
handleStyle:{
color:'#b6d2fc'
},
dataBackground:{
lineStyle:{
color:'#b6d2fc'
},
areaStyle:{
color:'rgba(202,223,255,.8)'
}
}
}
],
yAxis: [
{
type: 'value',
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
}
}
],
xAxis: {
type: 'category',
boundaryGap:false,
axisLine: {
lineStyle: {
color: '#B3B3B3'
}
},
axisLabel: {
color: '#454545'
},
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
series: [
{
name: '报警个数',
type: 'line',
symbol: 'emptyCircle',
symbolSize: 2,
showSymbol: false,
smooth: true,
areaStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: 'rgba(35,233,238,.4)'},
{offset: 1, color: 'rgba(4,96,247,.4)'}
]
)
},
lineStyle: {
width: 1,
color: '#59cef5'
},
itemStyle: {
borderColor: '#59cef5',
borderWidth: 2
},
data:[2,4,3,2,1,4,2]
}
]
}创建实例
var chart = echarts.init(document.getElementById('chartBox'));设置图表实例的配置项
设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过setOption完成,ECharts 会合并新的参数和数据,然后刷新图表chart.setOption(option);
Atas ialah kandungan terperinci 常用的echarts图表的实现代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




