
这篇文章主要介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
推荐手册:HTML5最新版参考手册
本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下:

【场景】
用户打开网页,则请求腾讯COS(图片服务器)上的图片。使用canvas绘图。
然后,用户可以重新选择图片、裁剪、上传。
【问题】
图片首次载入,选择新图片后裁剪、绘制都没有问题。但上传失败,报错如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
经过了解,需要在图片首次引用时,设置crossOrigin字段:
var c=document.getElementById("cover_show");
var img=new Image();
img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";
//增加这一行:
img.setAttribute("crossOrigin",'anonymous');
img.onload = function(){
var cxt=c.getContext("2d");
cxt.drawImage(img,0,0,300,150,0,0,200,126);
}然后再次运行。发现图片首次载入时,不显示了。。。

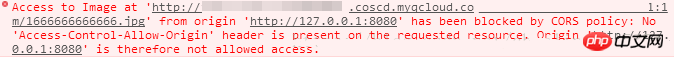
控制台报错如下:

【最终解决方法】
登录腾讯云COS,找到这个储存桶,设置“跨域访问CORS”。(其他PHP/JAVA服务器同理)

再次测试:图片显示成功,图片上传成功。
相关文章推荐:
1.html5 canvas标签的作用以及canvas标签的历史由来介绍
2.三分钟HTML5画布(Canvas)动画教程
相关视频教程:
1.独孤九贱(1)_HTML5视频教程
以上就是本文的全部内容,希望对大家的学习有所帮助!
Atas ialah kandungan terperinci Canvas引入跨域的图片导致toDataURL()报错的问题的解决. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Penyelesaian untuk but semula dan pilih peranti but yang betul
Penyelesaian untuk but semula dan pilih peranti but yang betul
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
 Aktifkan nombor qq
Aktifkan nombor qq
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Apakah protokol yang termasuk dalam protokol ssl?
Apakah protokol yang termasuk dalam protokol ssl?
 Bagaimana untuk membuka Windows 7 Explorer
Bagaimana untuk membuka Windows 7 Explorer
 Penyelesaian kepada tandatangan tidak sah
Penyelesaian kepada tandatangan tidak sah