如何利用HTML做出鼠标划过的二级菜单栏(实例源码)
本篇文章主要介绍了如何利用HTML做出鼠标划过的二级菜单栏(实例源码),对做网站很有帮助,需要的朋友可以参考下,并且把实例源码分享给大家,具体如下:
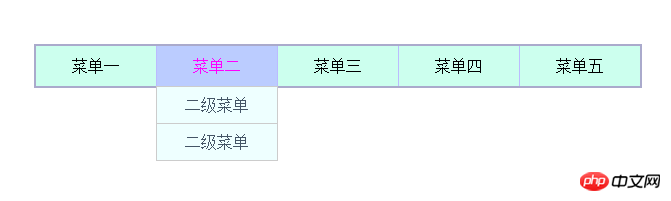
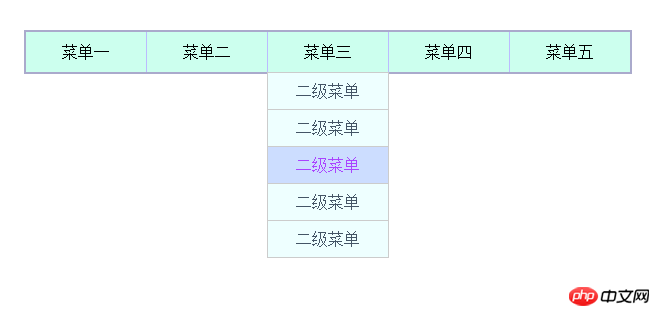
先上效果图:
1、鼠标没在上面

2、鼠标放在一级菜单上,展开二级菜单

3、鼠标放在二级菜单上

实例源码如下:
<html>
<head>
<title>二级菜单测试</title>
<meta charset="utf-8">
<style type="text/css">
/*为了使菜单居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜单css代码----------begin---------- */
.menup {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a标签的下划线 */
.menup a {
text-decoration: none;
}
/* 设置ul和li的样式 */
.menup ul , .menup li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 设置二级菜单绝对定位,并隐藏 */
.menup > ul > li > ul {
position: absolute;
display: none;
}
/* 设置二级菜单的li的样式 */
.menup > ul > li > ul > li {
float: none;
}
/* 鼠标放在一级菜单上,显示二级菜单 */
.menup > ul > li:hover ul {
display: block;
}
/* 一级菜单 */
.menup > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一级菜单中,第一个不设置左边框 */
.menup > ul > li:first-child > a {
border-left: none;
}
/* 在一级菜单中,鼠标放上去的样式 */
.menup > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二级菜单 */
.menup > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二级菜单中,第一个设置顶边框 */
.menup > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二级菜单中,鼠标放上去的样式 */
.menup > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜单css代码----------end---------- */
</style>
</head>
<body>
<!-- -------菜单html代码---------begin------- -->
<p class="menup">
<ul>
<li>
<a href="#">菜单一</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单二</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单三</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单四</a>
</li>
<li>
<a href="#">菜单五</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</p>
<!-- -------菜单html代码---------end------- -->
</body>
</html>
以上就是对如何利用HTML做出鼠标划过的二级菜单栏(实例源码)的全部介绍,如果你想了解更多有关html教程,请关注php中文网。
Atas ialah kandungan terperinci 如何利用HTML做出鼠标划过的二级菜单栏(实例源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...






