css如何设置背景图片的平铺方式?css设置背景图片平铺的方法(图文详解)
css如何设置背景图片的平铺方式?本文就给大家介绍css是如何设置背景图片平铺的方法,让大家了解在css中设置背景图片水平方法平铺、垂直方向平铺,或者是不平铺的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
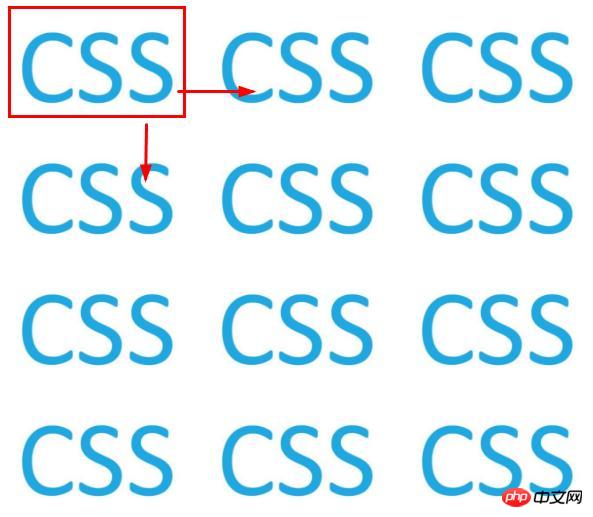
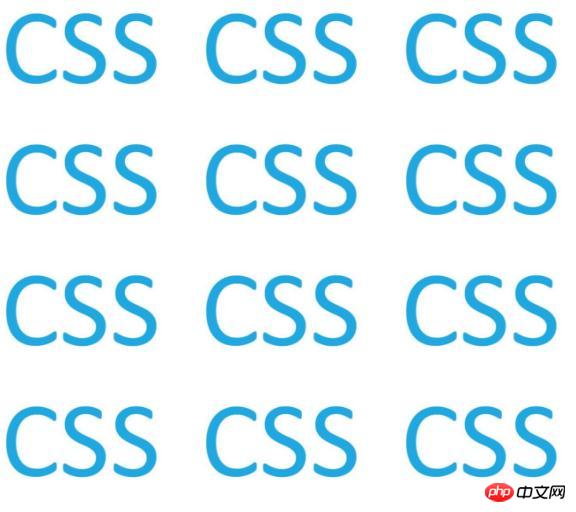
当我们使用background-image属性让一张背景图片在页面上显示时,背景图片有可能会因为一些原因(比如图片尺寸)从而会以水平方向和垂直方向上同时平铺的方式显示,如下图:

但有时我们不需要这样的背景图片显示方法,单单只是想要背景图片仅显示一次(不平铺),或者单独实现水平方向平铺,垂直方向平铺。这些平铺方式我们可以用css实现!
那么在css中如何设置背景图片的平铺方式?其实很简单,css background-repeat属性就可以设置背景图片的平铺方式。background-repeat属性可以通过设置以下的属性值来实现背景图片的水平方向平铺、垂直方向平铺,或者不平铺、完全平铺。
repeat:默认值,设置背景图像在垂直方向和水平方向平铺,即:完全平铺。
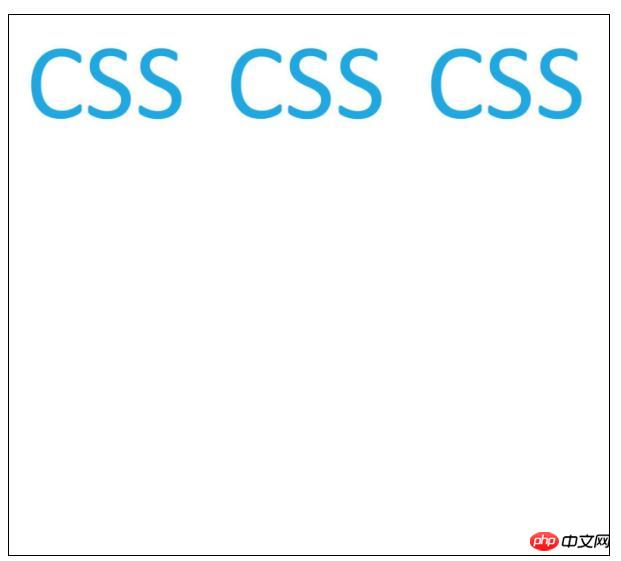
repeat-x :设置背景图像在水平方向平铺。
repeat-y :设置 背景图像在垂直方向平铺。
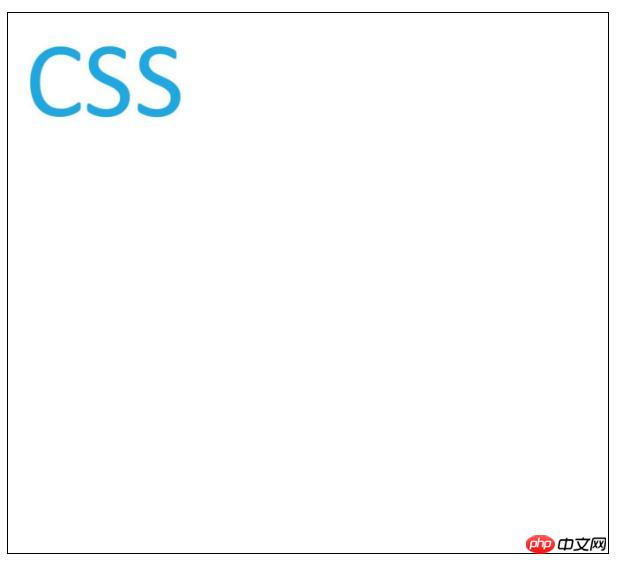
no-repeat:设置背景图像不平铺,即:仅显示一次。
下面我们就通过简单的代码示例来了解一下这些属性值的实现方法:
1、repeat 设置背景图像完全平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

2、no-repeat 设置背景图像不平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

3、repeat-x 设置背景图像在水平方向平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

4、repeat-y 设置 背景图像在垂直方向平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

关于background-repeat属性有以下说明:
从原图像开始重复,原图像由 background-image 定义;需要先定义原图像,在使用background-repeat属性设置平铺方式。
背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程, CSS3视频教程!
相关推荐:
Atas ialah kandungan terperinci css如何设置背景图片的平铺方式?css设置背景图片平铺的方法(图文详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




