HTML中序列化标签的简单介绍(代码实例)
本篇文章给大家带来的内容是关于HTML中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
序列化标签
1.有序标签--ol和li
有序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。
- 标签的形式是带有前后顺序之分的编号。如果添加或者删除一个列表项,编号会自动调整。
- 标签。列表前的序号类型变成了符号。
<ul> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ul>
Salin selepas log masuk可通过设置type属性,改变符号类型,默认是实心圆
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
Salin selepas log masuk如果不想要序号显示,可设置ul的style属性'list-style-type: none'
嵌套标签--dl、dt和dd
定义列表默认为两层,第一层标签
- ,第二层标签
- 。通常是成对出现。
<dl> <dt>名词1</dt> <dd>名词1的解释1</dd> <dd>名词1的解释2</dd> <dt>名词2</dt> <dd>名词2的解释1</dd> <dd>名词2的解释2</dd> </dl>
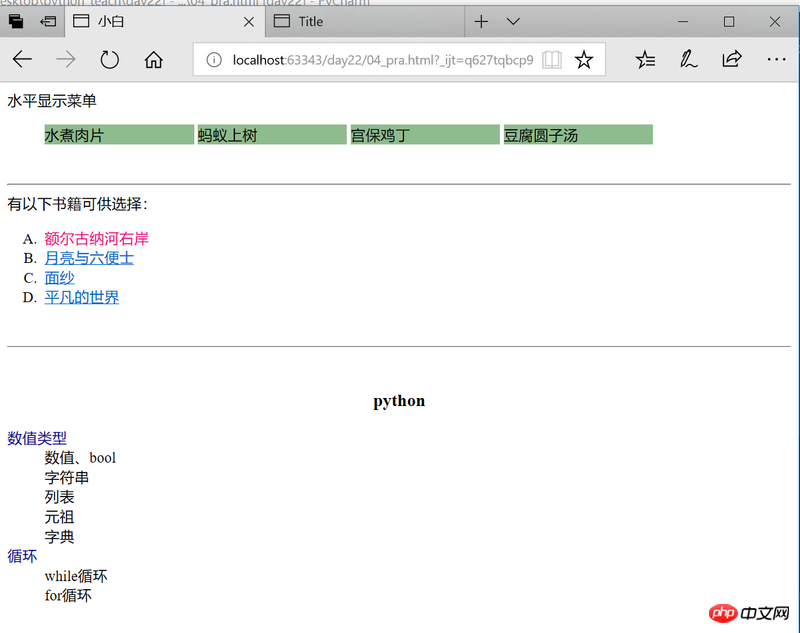
Salin selepas log masuk<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小白</title> </head> <body> 水平显示菜单 <ul style="list-style-type: none"> <!--list-style-type: none 去掉圆点--> <!--display: inline-block 变为行内元素, 并且可以设置高度和宽度--> <li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li> <li style="display:inline-block;width:20%;background: darkseagreen">蚂蚁上树</li> <li style="display:inline-block;width:20%;background: darkseagreen">宫保鸡丁</li> <li style="display:inline-block;width:20%;background: darkseagreen">豆腐圆子汤</li> </ul> <br> <hr/> 有以下书籍可供选择: <ol type="A"> <!--去掉原有装饰:text-decoration: none--> <li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">额尔古纳河右岸</a></li> <li><a href="#">月亮与六便士</a></li> <li><a href="#">面纱</a></li> <li><a href="#">平凡的世界</a></li> </ol> <br> <hr/> <br> <h3 align="center">python</h3> <dl> <dt style="color: darkblue">数值类型</dt> <dd>数值、bool</dd> <dd>字符串</dd> <dd>列表</dd> <dd>元祖</dd> <dd>字典</dd> <dt style="color: darkblue;">循环</dt> <dd>while循环</dd> <dd>for循环</dd> </dl> </body> </html>
Salin selepas log masuk
以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
Atas ialah kandungan terperinci HTML中序列化标签的简单介绍(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
Salin selepas log masuk有序标签的属性--start
start属性是用来设置编号开始的数字,默认从1开始,该属性可省略。如果从其他数字,如2开始,设置‘start=2’,可以从负数开始。
有序标签的属性--type
type属性用于设置编号为数字或者字母等的类型,如'type=a',则编号用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
Salin selepas log masuk如果不想要序号显示,可设置ol的style属性'text-decoration: none'
无序标签--ul和li
无序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。列表前的序号类型变成了符号。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.