
本篇文章主要给大家介绍css3新增伪类有哪些?
首先大家应该都知道css是什么吧?
CSS是Cascading Style Sheet的缩写。译作”层叠样式表单“。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。简单的说CSS就是用于控制网页的样式和布局。 而css3是最新的 CSS 标准。
那么这个最新的标准,相较于css2的标准有哪些新增的属性或者伪类呢?
下面我们就为大家详细总结介绍,css新增的一些伪类。
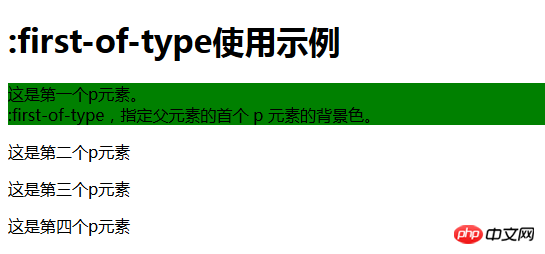
1、p:first-of-type
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
使用示例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>效果如下图:

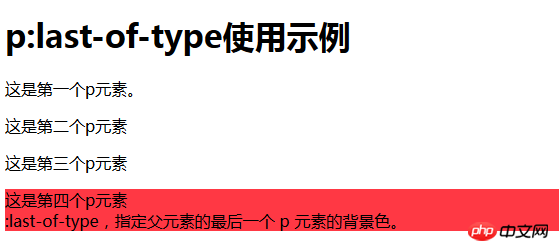
2、p:last-of-type
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
用法示例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html>效果如下图:

3、p:only-of-type
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。
使用方法与上述例子类似。
4、p:only-child
:only-child 选择器匹配属于其父元素的唯一子元素的每个元素。
5、p:nth-child(2)
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
6、:enabled :disabled
表单控件的禁用状态。
7、:checked
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
本篇文章就是关于css3新增伪类的介绍,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网CSS3视频教程、Bootstrap视频教程等等相关视频教程,欢迎大家参考学习!
Atas ialah kandungan terperinci CSS3新增伪类有哪些?(总结附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
 Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Penjelasan terperinci tentang penggunaan fungsi sprintf
Penjelasan terperinci tentang penggunaan fungsi sprintf
 Apakah empat alat analisis data besar?
Apakah empat alat analisis data besar?
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data