
本篇文章主要给大家介绍HTML怎么设置复选框以及单选框的。
我们在网站开发过程中,有时会需要实现类似调查问卷的功能,那么既然是问卷,就避免不了单选或者多选的情况。对于新手朋友来说,或许不太清楚。
下面我们就通过简单的代码示例,为大家介绍HTML设置复选框以及单选框的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
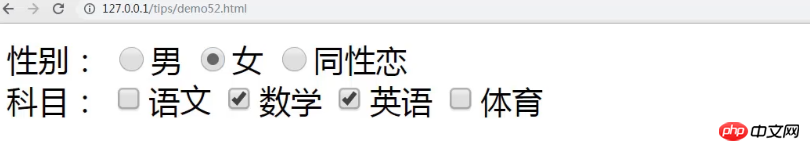
</html>通过浏览器访问,效果如下图:

这里我们是直接刷新浏览器,可以发现尽管不选择,单选框以及复选框都会有默认选项。
重要标签及属性详解:
标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
这里我们使用“radio”属性来设置单选框,“checkbox”来实现复选框及多选框。
checked 属性规定在页面加载时应该被预先选定的 input 元素,简单来说就是如果我们需要设置默认选项,只要在规定的输入框中加入checked值就可以了。
注意:
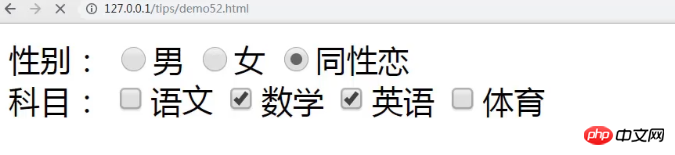
当我们在单选框中,添加多个checked值即想要设置多个默认选项时,会以最后一个checked为准。
如上述代码中,我们将单选框添加两个checked值
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>效果如下图:

本篇文章就是关于HTML设置复选框以及单选框的相关知识介绍,浅显易懂,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网HTML视频教程、CSS视频教程、Bootstrap视频教程等等相关教程,欢迎大家参考学习!
Atas ialah kandungan terperinci HTML如何设置复选框、单选框以及默认选项?(图文+视频). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!