CSS3怎么实现背景颜色渐变?(图文+视频)
本篇文章主要给大家介绍css3背景渐变的实现方法总结。
我们在前端开发过程中,为了丰富网站样式内容,那么背景色渐变就有很不错的视觉效果。所谓CSS3 渐变(gradients)也就是可以让你在两个或多个指定的颜色之间显示平稳的过渡。
对于已经入门的前端学者来说,关于css3背景渐变的实现肯定是非常简单的。但是对于新手朋友们来说,或许还不太清楚。
下面我们就结合简单的代码示例,为大家总结下css3实现背景颜色渐变效果的方法。
代码示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css3背景渐变实例</title>
<head>
<style>
#grad{
background: black;
/* 第一种:-webkit-linear-gradient(),统配各种浏览器*/
background: -webkit-linear-gradient(left,rgba(0,0,0,0),rgba(0,0,0,1));
/* 第二种:-o-linear-gradient,Opera浏览器*/
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第三种:-moz-linear-gradient,火狐浏览器*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第四种:linear-gradient(),统配各种浏览器*/
background: linear-gradient(to left,rgba(255,0,0,0),rgba(0,0,0,1));
}
</style>
</head>
<body id="grad">
</body>
</html>这里我们根据浏览器的兼容性给大家介绍了四种实现背景颜色渐变的方法。推荐使用第一、第四种方法,避免浏览器不兼容。
第一种属性:
-webkit-linear-gradient()表示线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向。
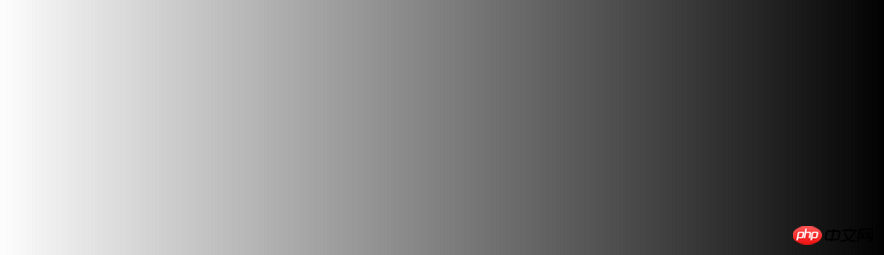
本例中其参数表示从左边开始的线性渐变。起点是透明,慢慢过渡到黑色。
效果如下图:

第四种属性:
linear-gradient()也是表示线性渐变,不过是标准的语法。
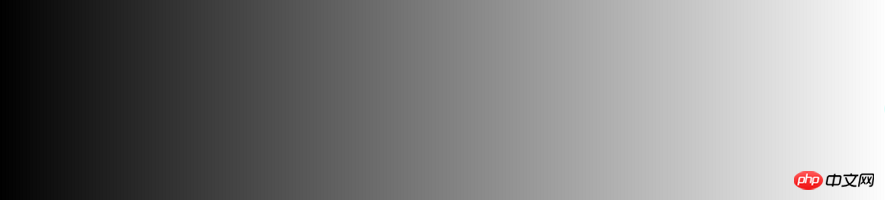
本例中其参数表示从左到右开始线性渐变,起点是黑色,慢慢过渡到透明。

那么上述第二第三种方法,是不建议使用的,大家简单了解下即可。
注意:为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
本篇就是关于css3实现背景颜色渐变的简单介绍,非常简单易懂,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网css3视频教程,Bootstrap视频教程等等相关前端教程,欢迎大家学习参考!
Atas ialah kandungan terperinci CSS3怎么实现背景颜色渐变?(图文+视频). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





