HTML学习之html列表介绍(代码实例)
本篇文章就给大家带来HTML学习之html列表介绍,通过简单的代码示例来介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
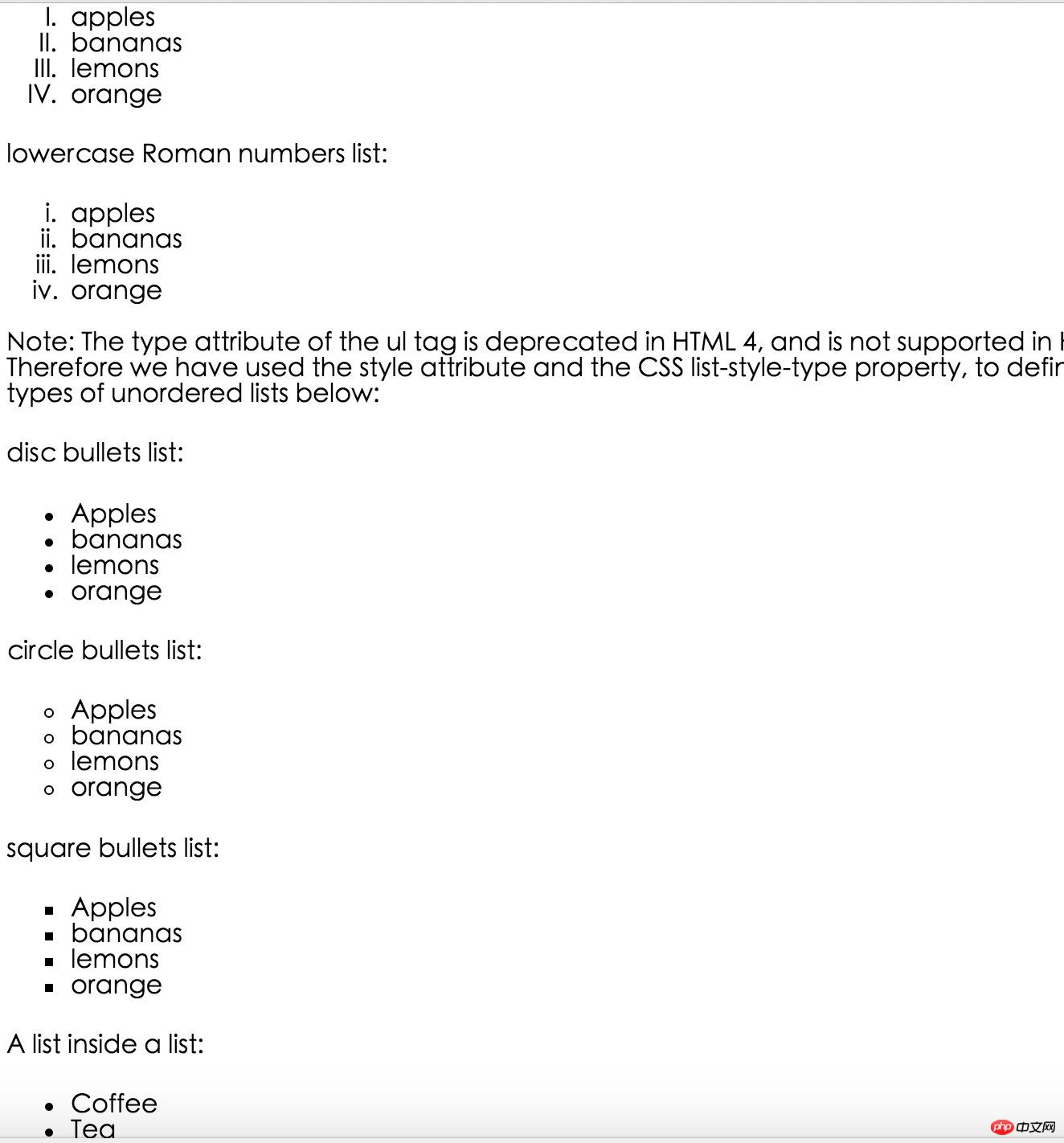
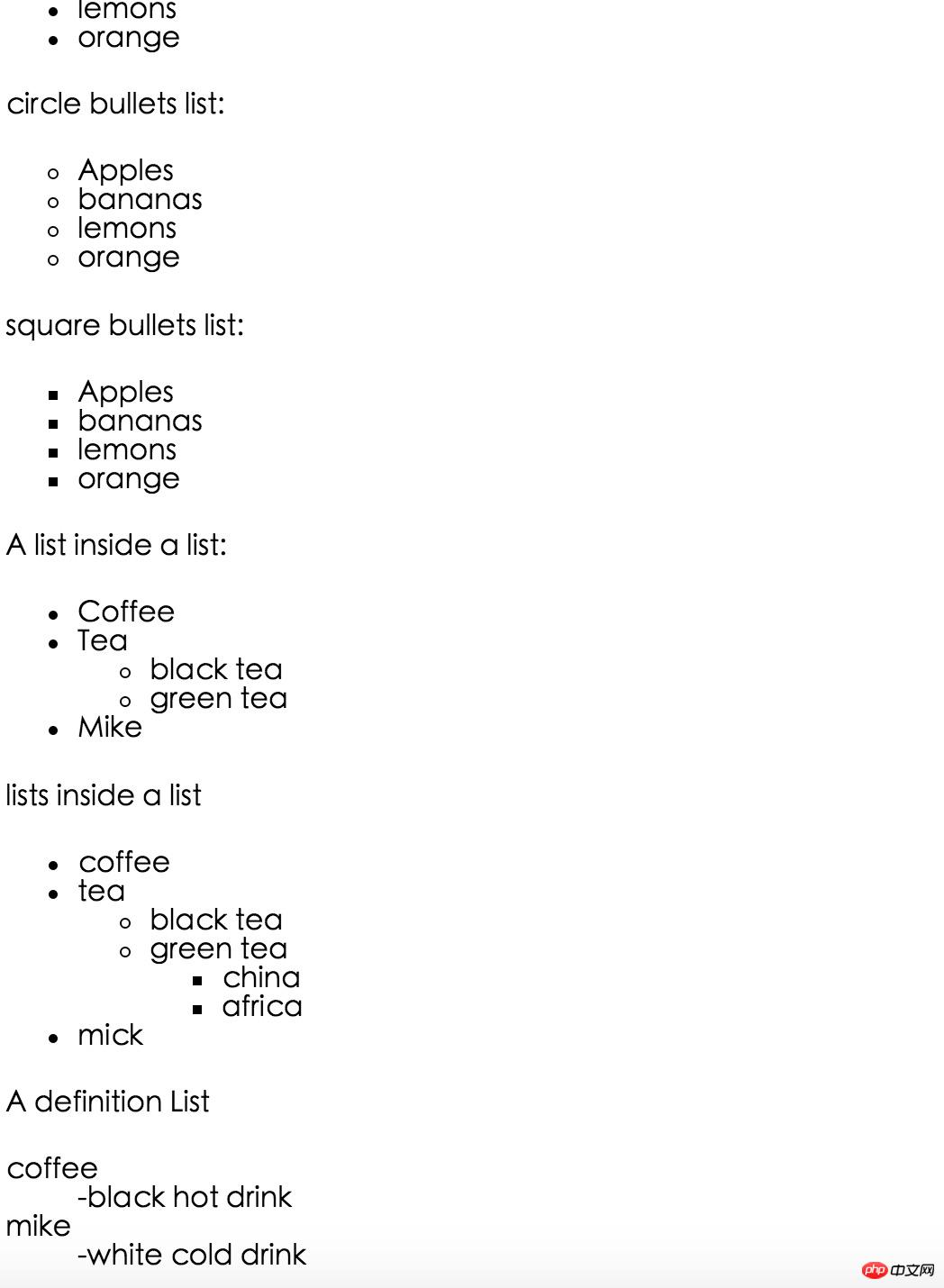
一,效果图。


二,代码。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>html 列表</title></head><body> <!--无序列表--> <h4>An Unordered list</h4> <ul> <li>Cofferr</li> <li>tea</li> <li>Mide</li> </ul> <!--有序列表--> <ol start="50"> <li>Cooffee</li> <li>Tea</li> <li>Mike</li> </ol> <!--自定义列表--> <dl> <dt>Coffer</dt> <dd>--black hot drink</dd> <dt>mike</dt> <dd>--white cold drink</dd> </dl> <!--不同类型的有序列表--> <h4>Numbered list:</h4> <ol> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>letters list:</h4> <ol type="A"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Lowercase letters list:</h4> <ol type="a"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Roman numbers list:</h4> <ol type="I"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>lowercase Roman numbers list:</h4> <ol type="i"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <!--不同类型的无序列表--> <p><b>Note:</b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5. Therefore we have used the style attribute and the CSS list-style-type property, to define different types of unordered lists below:</p> <h4>disc bullets list:</h4> <ul style="list-style-type:disc"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>circle bullets list:</h4> <ul style="list-style-type:circle"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>square bullets list:</h4> <ul style="list-style-type:square"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <!--嵌套列表--> <h4>A list inside a list:</h4> <ul> <li>Coffee</li> <li>Tea</li> <ul> <li>black tea</li> <li>green tea</li> </ul> <li>Mike</li> </ul> <!--嵌套列表2--> <h4>lists inside a list</h4> <ul> <li>coffee</li> <li>tea <ul> <li>black tea</li> <li>green tea <ul> <li>china</li> <li>africa</li> </ul> </li> </ul> </li> <li>mick</li> </ul> <!--自定义列表--> <h4>A definition List</h4> <dl> <dt>coffee</dt> <dd>-black hot drink</dd> <dt>mike</dt> <dd>-white cold drink</dd> </body> </html>
参考资料:《菜鸟教程》
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 HTML视频教程,Html5视频教程,bootstrap视频教程!
Atas ialah kandungan terperinci HTML学习之html列表介绍(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




