
本篇文章给大家带来的内容是关于新手如何快速入手html打包桌面应用?实用工具介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
打包桌面应用有两款工具可以打包,一种是 Electron,另一种是nw.js ,本篇幅采用的Electron工具讲解。
第一步:安装Electron
cnpm install electron -g (全局安装electron)
第二步: 安装electron-packager
cnpm install electron-packager -g (打包)
第三步: 安装electron-prebuilt [安装之后命令 electron . 就可以运行程序]
cnpm install electron-prebuilt -g
安装此命令之后 最好在项目下安装 cnpm install electron-prebuilt --save-dev]
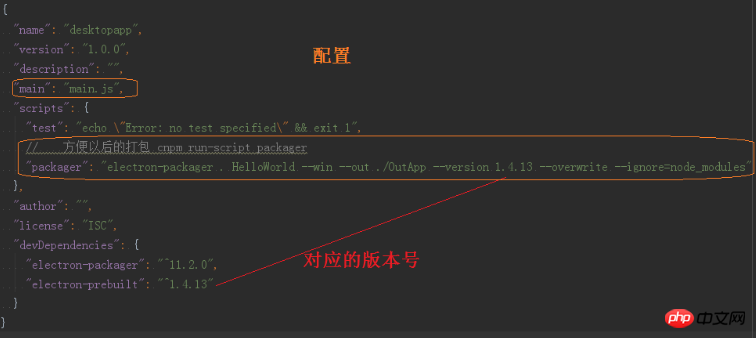
第四步:在npm init项目后的项目下的package.json的文件中的配置

配置命令的解释
electron . 执行命令 当前工程目录下生成exe文件
HelloWorld 生成exe文件名
--win 生成在window系统中运行 (也可以执行命令 --all 代表所有的)
./OutApp 生成的HelloWorld.exe在OutApp文件夹下,而OutApp文件夹在当前项目工程的目录下生成
--version 对应electron-prebuilt的版本号
--ignore=node_modiles (可以改为执行当前exe文件的图标 --icon=./img/xxx.ico)
第五步 main.js文件
// var app = require('app'); // 控制应用生命周期的模块。
// var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});第六步 执行命令
cnpm run-script packager
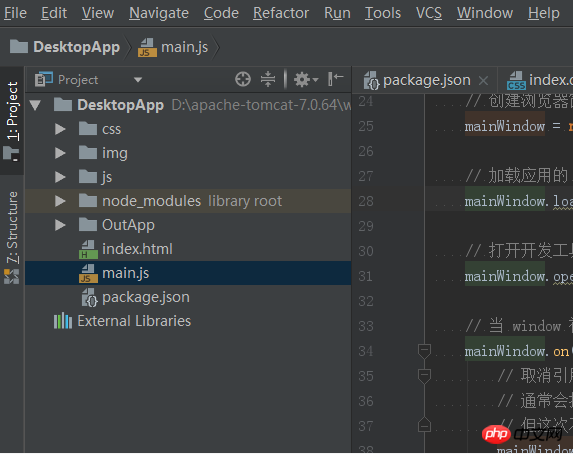
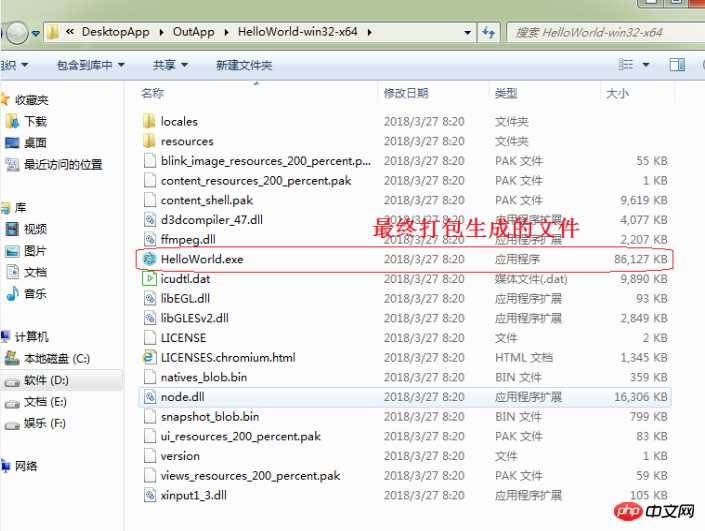
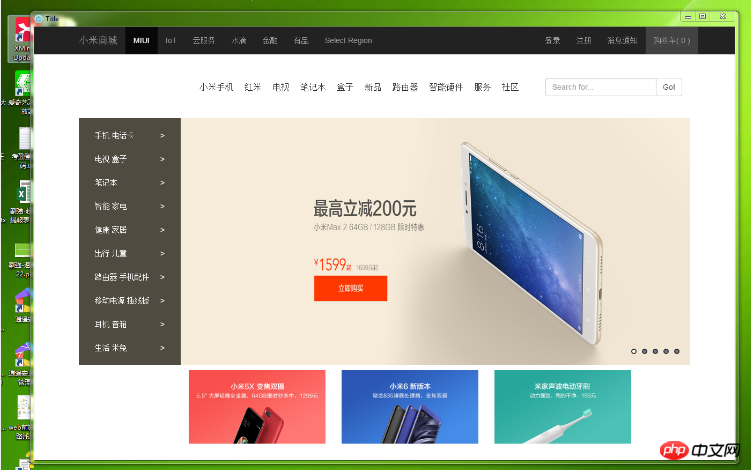
那么接下来就看一下我工程的目录结构图与打包后的效果吧



最后,这篇文章只是介绍electron工具打包桌面应用的简单使用,大家还想更深的了解electron的使用的话,可以去php中文网。
Atas ialah kandungan terperinci 新手如何快速入手html打包桌面应用?实用工具介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara Fahrenheit dan Celsius
Perbezaan antara Fahrenheit dan Celsius
 Peranan fungsi float() dalam python
Peranan fungsi float() dalam python
 Konfigurasikan persekitaran masa jalan Java
Konfigurasikan persekitaran masa jalan Java
 Perkara yang perlu dilakukan jika folder dokumen muncul apabila komputer dihidupkan
Perkara yang perlu dilakukan jika folder dokumen muncul apabila komputer dihidupkan
 Peranan mendaftar pelayan awan
Peranan mendaftar pelayan awan
 Bagaimana untuk membeli Ripple di China
Bagaimana untuk membeli Ripple di China
 Penggunaan arahan NTSD
Penggunaan arahan NTSD
 pangkalan data phpstudy tidak boleh memulakan penyelesaian
pangkalan data phpstudy tidak boleh memulakan penyelesaian
 Penggunaan imej latar belakang
Penggunaan imej latar belakang