
本篇文章给大家带来的内容是关于了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这三个都是类数组对象。
HTMLCollection只包含元素节点,而NodeList包含任何节点类型。
HTMLCollection对象可以调用item()和namedItem()方法,NodeList对象只能调用item()方法。在获取元素时,两者都可以通过方括号的语法或item()方法。HTMLCollection对象允许通过namedItem()方法,传入一个name或id获取元素。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。所有浏览器的 childNodes 属性返回的是 NodeList 对象。大部分浏览器的 querySelectorAll() 返回 NodeList 对象。getElementsByTagName()返回HTMLCollection对象。
NamedNodeMap对象是通过node.attributes属性获取,获取到由该元素的所有属性构成的伪数组对象。
例:
<body>
<p>
<a href="#" id="a1">1</a>
<a href="a.html" name="a2">2</a>
</p>
</body>
<script>
// 获取一个HTMLCollection对象
var res = document.getElementsByTagName("a");
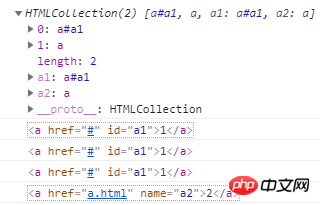
console.log(res);
console.log(res.item(0))
console.log(res[0])
console.log(res.namedItem('a1'))
console.log(res.namedItem('a2'))
// 结果如下图所示:
</script>
以上就是对了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码)的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci 了解NodeList、HTMLCollection以及NamedNodeMap的使用(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada arahan CLI
Pengenalan kepada arahan CLI
 Perisian penilaian pelayan
Perisian penilaian pelayan
 Apakah perbezaan antara ibatis dan mybatis
Apakah perbezaan antara ibatis dan mybatis
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Kaedah pemulihan data komputer Xiaomi
Kaedah pemulihan data komputer Xiaomi
 Apakah yang perlu saya lakukan jika tetikus berhenti bergerak?
Apakah yang perlu saya lakukan jika tetikus berhenti bergerak?
 Bagaimana untuk menutup port 445 dalam xp
Bagaimana untuk menutup port 445 dalam xp