
本篇文章主要给大家介绍HTML中hr和br标签的定义及用法。
本篇内容是非常简单易懂的,即便是对于初入门的HTML新手来说,一些基础标签的定义及用法,也是很容易掌握的。
那么在我们HTML/css前端面试题中,偶尔也会遇到这种简单的问题。
下面我们就结合简单的示例,为大家介绍下hr、br标签的定义及用法。
标签
表示可插入一个简单的换行符。
标签是空标签(意味着它没有结束标签,因此这是错误的:
)。在 XHTML 中,把结束标签放在开始标签中,也就是
。
标签代码示例:
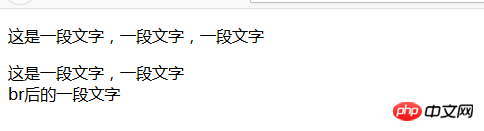
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>br换行符简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <p>这是一段文字,一段文字<br>br后的一段文字</p> </body> </html>
效果如下图:

注意:
标签只是简单地开始新的一行,而当浏览器遇到
标签时,通常会在相邻的段落之间插入一些垂直的间距。
标签
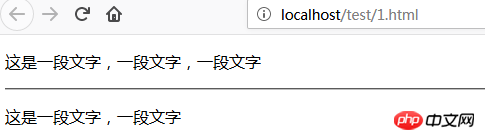
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>hr水平分隔线简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <hr> <p>这是一段文字,一段文字</p> </body> </html>
效果如下图:

本篇文章就是关于HTML中hr和br标签的定义及用法介绍,非常简单,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网HTML视频教程、css视频教程、Bootstrap教程等等相关教程,欢迎大家参考学习!
Atas ialah kandungan terperinci HTML中hr和br是什么意思?有哪些作用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa maksud oem
apa maksud oem
 kaedah pencetus tambah oracle
kaedah pencetus tambah oracle
 Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
 Peranan kad rangkaian pelayan
Peranan kad rangkaian pelayan
 Jadual perkataan tersebar di seluruh halaman
Jadual perkataan tersebar di seluruh halaman
 Kaedah penugasan tatasusunan rentetan
Kaedah penugasan tatasusunan rentetan
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Apakah maksud versi ts?
Apakah maksud versi ts?
 Perbezaan antara versi rumah win10 dan versi profesional
Perbezaan antara versi rumah win10 dan versi profesional