html中form表单的内标签是什么?如何使用 ?
本篇文章给大家带来的内容是介绍html中form表单的内标签是什么?如何使用 ?。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
表单标记
1.普通文本框:
<input type="text" name="名称" value="值" value="不写value默认为空"/>
2.密码框:
<input type="password" name="名称" value="值" value="不写value默认为空"/>
3.单选按钮:
<input type="radio" name ="一组名称" value="值" />
4.多选框:
<input type="select" name="一组名称" value="值"/>
5.下拉菜单:
<select name=”名称”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6.按钮:
提交按钮:
<input type=”submit” value=”显示到按钮上的名称”/>
图片提交:
<input type=”imaget” src=”图片地址” value=””/>
普通按钮:没有任何意义的按钮,和js关联使用
<input type=”button” name=”值” value=”值”>
重置按钮:
<input type=”reset” name=”值” value=”名称”/>
隐藏域:在浏览器中看不到的传递数据表单
<input type=”hidden” name=”值” value=”值” />
7.多行文本域:
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
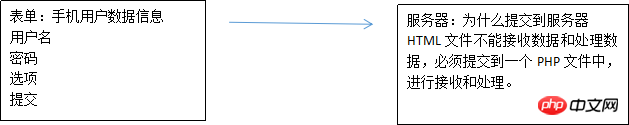
Form 标记:是表单域的显示,需要用form标记把表单内容括起来,这个时候才可以提交,原因是form属性中有:提交方式 (get和post),提交地址(具体提交页面),上传文件的设置(如果不设置无法上传)
提交地址 :action=”具体地址”
提交方式:get和post在网站中数据直接传递
要提交到页面路径和名称?参数名称=值&参数名称=值&参数名称=值
< a href=”d:/1016.php?>你好
Get方式:数据以浏览器地址栏的方式提交到另一个页面中。
Get方式传递数据有表单和超链接
表单是用户自己填写的数据。

超链接是管理员规定要传递的数据

Post方式:数据隐藏的方式传递,post只有表单传递
数据传递的信息方式:有文本,有图片,视频等。

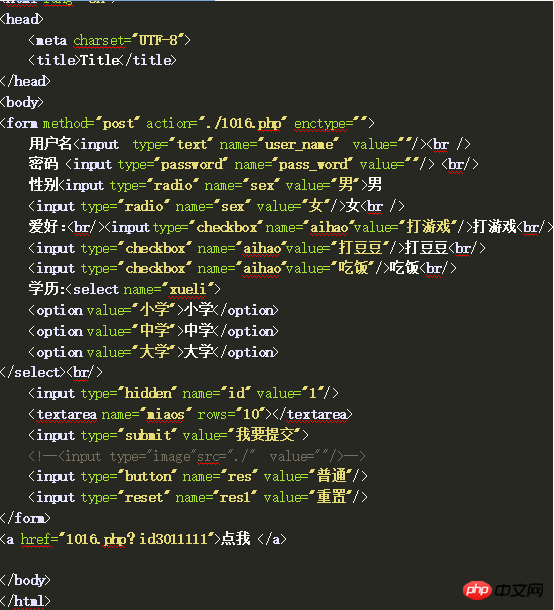
form内标签的使用:

Atas ialah kandungan terperinci html中form表单的内标签是什么?如何使用 ?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




