HTML5 Canvas 图形组合是如何实现的?附代码
本篇文章给大家带来的内容是关于HTML5 Canvas 图形组合是如何实现的?附代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在canvas中绘制复杂图形时,经常会出现图形交叉的情况,canvas把图形交叉的情况称作组合。
通过上下文对象的globalCompositeOperation属性来设置图形的组合方式,该属性的取值及其含义见表 4‑5。其中,source指新绘制的图形,而destination指原有的图形,默认值是source-over。
| 操作 | 含义 |
|---|---|
| source-atop (S atop D) | 在两个图像都是非透明的地方,显示源图像。在目标图像是非透明但源图像是透明的地方,显示目标图像。其他地方透明显示。 |
| source-in (S in D) | 在源图像和目标图像均透明的地方,显示源图像。其他地方透明显示。 |
| source-out (S out D) | 在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| source-over (S over D, default) | 在源图像为非透明的地方,显示源图像。其他地方显示目标图像。 |
| destination-atop (S atop D) | 在源图像和目标图像均为非透明的地方,显示目标图像。在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| destination-in (S in D) | 在源图像和目标图像均为非透明的地方,显示目标图像。其他地方透明显示。 |
| destination -out (S out D) | 在目标图像为非透明且源图像为透明的地方,显示目标图像。其他地方透明显示。 |
| destination -over (S over D) | 在目标图像为非透明的地方,显示目标图像。其他地方显示目标图像。 |
| lighter (S plus D) | 显示源图像和目标图像之和。 |
| xor (S xor D) | 源图像和目标图像取异或操作。 |
| copy (D is ignored) | 显示源图像,不显示目标图像。 |
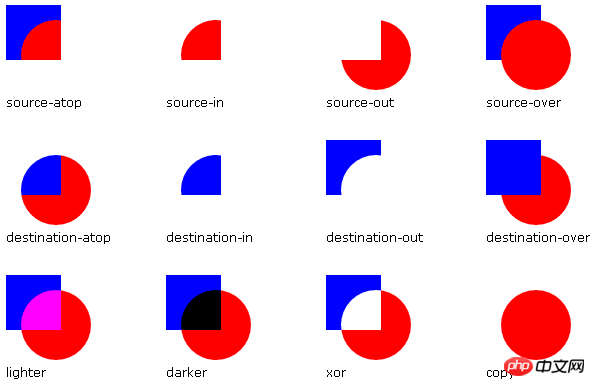
下图展示了globalCompositeOperation属性在不同取值下,源图形与目标图形的效果。其中,红色的圆代表源图形(S),蓝色的矩形代表目标图形(D)。

上图是在Google Chrome浏览器41.0.2272.118版本中的效果。然而,对组合操作的处理还非常棘手,因为五大主流浏览器,如Chrome, Firefox, Safari, Opera, 和IE9,对组合的处理不尽相同。如果你想使用图形组合,你应该了解每个浏览器当前的支持情况。
由于globalCompositeOperation属性是全局的,在使用时应该注意保存和恢复状态。
以上就是对HTML5 Canvas 图形组合是如何实现的?附代码的全部介绍,如果您想了解更多有关Html5视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci HTML5 Canvas 图形组合是如何实现的?附代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.




