高手教你如何制作一个简单漂亮的前端聊天界面
本篇文章给大家带来的内容是关于高手教你如何制作一个简单漂亮的前端聊天界面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
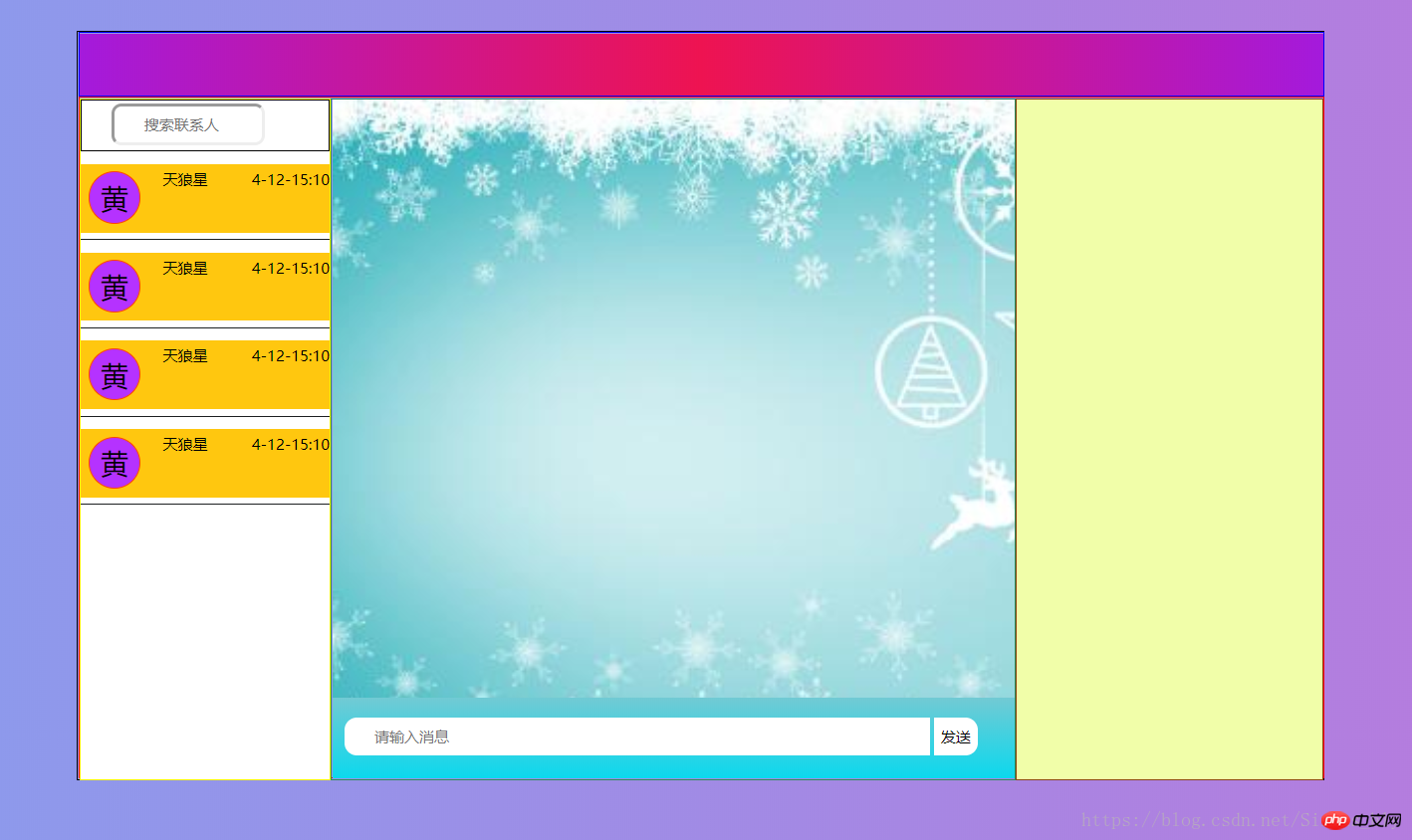
一个简单的前端静态聊天界面,实现了聊天的基本功能,目前后台还没做,接下来还会继续更新后台和完善前台样式并更新。
一.Html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>chat</title> <link rel="stylesheet" href="../css/chat.css" type="text/css"> <script type="text/javascript" src="../js/chat.js"></script> </head> <body> <p class="all"> <p class="chat_index"> <!--banner--> <p class="chat_banner"> </p> <p class="chat_body"> <!--在线列表--> <p class="chat_online"> <!--搜索--> <p class="search_online"> <form> <input type="text" placeholder="搜索联系人"> </form> </p> <p class="online_friend"> <ul> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> </ul> </p> </p> <!--聊天界面--> <p class="chat_main"> <p class="chat_p"> <ul id="chat_ul" class="chat_content"> </ul> </p> <p class="send_message"> <form> <input type="text" placeholder="请输入消息" id="send_txt"> <input type="button" value="发送" id="send_btn"> </form> </p> </p> <!--名片--> <p class="chat_namecard"> </p> </p> </p> </p> </body> </html>
二.CSS代码
有些需要注意的地方已经标上注释了
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}三.JS代码
window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += '<li><img src="../img/img_24.jpg"><span>' + send_txt.value + '</span>';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}num 消息显示在左边还是右边,根据后台请求来操作
四.界面截图

以上就是对的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci 高手教你如何制作一个简单漂亮的前端聊天界面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kaedah khusus untuk mencipta kesan pergerakan filem dalam PPT
Mar 26, 2024 pm 04:00 PM
Kaedah khusus untuk mencipta kesan pergerakan filem dalam PPT
Mar 26, 2024 pm 04:00 PM
1. Mulakan PPT, buat dokumen kosong baharu, pilih semua kotak teks dan padamkannya. 2. Jalankan arahan Sisip-Bentuk, seret segi empat tepat dalam dokumen dan isikan bentuk dengan hitam. 3. Seret segi empat tepat untuk memanjangkannya, laksanakan arahan Sisip-Bentuk, seret keluar segi empat sama kecil, dan tetapkan warna isian kepada putih. 4. Salin dan tampal petak kecil satu demi satu supaya bahagian atas dan bawah diagihkan sama rata pada kedua-dua belah filem Selepas memilih semuanya dengan ctrl+a, klik kanan dan pilih Kumpulan. 5. Jalankan arahan Insert-Picture, cari gambar yang hendak disisipkan dalam kotak dialog pop timbul, klik untuk membuka, dan laraskan saiz dan kedudukan gambar. 6. Ulangi langkah 5 untuk memasukkan dan menetapkan gambar yang tinggal untuk membentuk gambar filem. 7. Pilih filem, laksanakan arahan animasi-tambah animasi
 Panduan operasi untuk membuat jadual Excel mudah alih
Feb 18, 2024 pm 02:41 PM
Panduan operasi untuk membuat jadual Excel mudah alih
Feb 18, 2024 pm 02:41 PM
Tutorial penciptaan jadual Excel Mudah Alih Dengan populariti peranti mudah alih dan kemajuan teknologi yang berterusan, telefon mudah alih telah menjadi salah satu alat yang amat diperlukan dalam kehidupan dan kerja harian kita. Menggunakan hamparan Excel pada telefon mudah alih anda boleh merekod, mengira dan menganalisis data dengan mudah serta meningkatkan kecekapan kerja. Artikel ini akan berkongsi dengan anda operasi asas dan teknik untuk mencipta jadual Excel mudah alih. 1. Pilih aplikasi yang betul Terdapat banyak aplikasi Excel mudah alih di pasaran untuk dipilih, seperti GoogleSheets, Micro
 Cara membuat kulit novel tomato
Feb 23, 2024 pm 01:55 PM
Cara membuat kulit novel tomato
Feb 23, 2024 pm 01:55 PM
Bagaimana cara membuat kulit novel Tomato? Anda boleh membuat kulit novel eksklusif dalam novel Tomato, tetapi kebanyakan rakan tidak tahu cara membuat kulit novel Tomato Seterusnya adalah gambar cara membuat kulit novel Tomato yang dibawakan editor kepada pemain Tutorial, pemain yang berminat datang dan lihat! Tutorial penggunaan Novel Tomato Cara membuat kulit Novel Tomato 1. Mula-mula buka APP Novel Tomato, masukkan halaman pengurusan kerja untuk membuat buku baharu, dan pilih [Templat Kulit] seperti yang ditunjukkan oleh anak panah dalam gambar di bawah 2. Kemudian masukkan halaman templat muka depan dan pilih Templat muka depan kegemaran anda 3. Selepas memilih penutup, klik [Sahkan] di sudut kanan atas.
 Cara menggunakan CSS untuk mencipta kesan undur
Oct 26, 2023 am 10:36 AM
Cara menggunakan CSS untuk mencipta kesan undur
Oct 26, 2023 am 10:36 AM
Cara menggunakan CSS untuk mencipta kesan undur Kesan undur ialah fungsi biasa dalam pembangunan web Ia boleh memberikan pengguna kesan dinamik undur dan memberi orang rasa terdesak dan jangkaan. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan undur, dan memberikan langkah pelaksanaan terperinci serta contoh kod. Langkah pelaksanaan adalah seperti berikut: Langkah 1: Pembinaan struktur HTML Mula-mula, cipta bekas div dalam HTML untuk membungkus kandungan undur. Contohnya: <divclass="countd
 Cara membuat penutup perkataan
Mar 19, 2024 pm 06:50 PM
Cara membuat penutup perkataan
Mar 19, 2024 pm 06:50 PM
Tesis pengijazahan mesti mempunyai kulit muka, jadual kandungan, penghujung, dsb. Barulah tesis itu boleh dilengkapkan. Pada keluaran yang lepas, editor telah berkongsi dengan rakan-rakan cara membuat jadual kandungan dalam Word Dalam keluaran ini, saya akan berkongsi dengan anda cara membuat penutup perkataan Jika anda tidak tahu cara membuatnya, cepat ! 1. Mula-mula, kita buka dokumen perkataan yang ingin kita jadikan penutup, seperti yang ditunjukkan dalam rajah di bawah: 2. Kemudian, kita klik butang [Bab] pada bar menu dan pilih halaman muka depan Fungsi ini bersamaan dengan a cover library, dan anda boleh Pilih sendiri cover yang sesuai dan cantik, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 3. Selepas mengklik, anda boleh melihat pelbagai jenis cover, seperti jenis perniagaan, sesuai untuk kontrak dan dokumen syarikat. ; jenis resume, sesuai untuk mencari kerja dan menghantar resume Kawan-kawan, tunggu, okay?
 Biar saya ajar awak! Bagaimana untuk mencipta kesan animasi dalam PPT!
Mar 20, 2024 pm 06:40 PM
Biar saya ajar awak! Bagaimana untuk mencipta kesan animasi dalam PPT!
Mar 20, 2024 pm 06:40 PM
Apabila membuat PPT, menggunakan beberapa kesan animasi akan menjadikannya lebih meriah dan comel berbanding tanpa menggunakan kesan animasi Dengan penambahan kesan animasi, orang ramai mungkin suka menonton PPT ini, jadi kita mesti belajar bagaimana untuk mencipta kesan animasi untuk PPT. Seterusnya, saya akan memperkenalkan secara terperinci cara menambah kesan animasi pada PPT. Sila teruskan membaca dan mengkaji langkah-langkah ini dengan teliti, saya percaya ia akan membantu anda! Mula-mula, buka PPT yang kami buat sendiri Anda akan perasan bahawa PPT ini pada masa ini tidak mempunyai sebarang kesan animasi (seperti yang ditunjukkan oleh anak panah merah dalam rajah di bawah). 2. Kemudian, kita perlu menambah kesan animasi pada gambar Kita mula-mula memilih gambar, dan kemudian klik butang [Animasi] di bahagian atas bar menu (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 3. Seterusnya, kita klik di dalam animasi
 Bagaimana untuk membuat ppt Apakah proses membuat ppt
Feb 22, 2024 pm 05:00 PM
Bagaimana untuk membuat ppt Apakah proses membuat ppt
Feb 22, 2024 pm 05:00 PM
Klik pilihan sisip dalam perisian, buat persembahan kosong baharu, masukkan subjek dan teks, dan tetapkan susunan paparan teks dan objek. Tutorial Model Berkenaan: Sistem Lenovo AIO520C: Windows 10 Edisi Profesional: Analisis PowerPoint 2022 1 Selepas membuka PPT, klik pilihan fail dan pilih Persembahan Kosong Baharu. 2Masukkan topik dan teks, dan tambah audio, gambar, video dan kesan lain. 3Akhir sekali, tetapkan susunan paparan dan kesan animasi teks dan objek seperti yang diperlukan. Tambahan: Cara memasukkan video ke dalam ppt 1. Klik pertama untuk membuka perisian PowerPoint, dan selepas memasukkan, klik pilihan sisip di sudut kiri atas. 2 Kemudian klik pilihan video di penjuru kanan sebelah atas. 3. Kotak pop timbul akan muncul, klik pada video dari fail. 4Kemudian pilih
 Cara membuat mee siput Fushengyi Linglong
Mar 07, 2024 pm 04:34 PM
Cara membuat mee siput Fushengyi Linglong
Mar 07, 2024 pm 04:34 PM
Dalam permainan "Fu Sheng Yi Ling Long", pemain boleh membuat pelbagai juadah melalui resipi Ramai pemain tidak tahu cara membuat mee siput, anda perlu menyediakan empat bahan: beras, air mata air, rebung. , dan siput. Cara membuat Mee Siput Fushengyi Linglong: Gunakan beras, mata air gunung, rebung dan siput untuk memasak. 1. Untuk membuat mee siput, pemain perlu menyediakan empat bahan: beras, mata air gunung, rebung, dan siput. 2. Selepas kutipan selesai, pemain bebas memasak di atas dapur. 3. Dalam permainan "Fu Sheng Yi Ling Long", pemain yang merupakan chef boleh menggunakan bahan-bahan untuk memasak makanan yang berbeza secara bebas. 4. Jika anda ingin membuat makanan tertentu, anda perlu memadankan bahan-bahan yang sepadan.






