sublime3如何快速创建html模板?快速创建html模板方法
本篇文章给大家带来的内容是介绍sublime3如何快速创建html模板?快速创建html模板方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
1 安装 Package Control
1.1 ctrl + ` 呼出控制台
1.2 复制(不要带最外层的双引号,该代码仅适用于sublime text 3)
“import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ','%20')).read())”
1.3 粘贴到控制台
1.4 回车
2 利用Package Control安装Sublime Tmpl
2.1 ctrl + shift + p 呼出Package Control界面
2.2 输入install
2.3 回车
2.4 输入SublimeTmpl
2.5 回车
3 使用Sublime Tmpl快捷键快速创建html5
ctrl + alt + h 新建一个html5文件
4.自定义模板
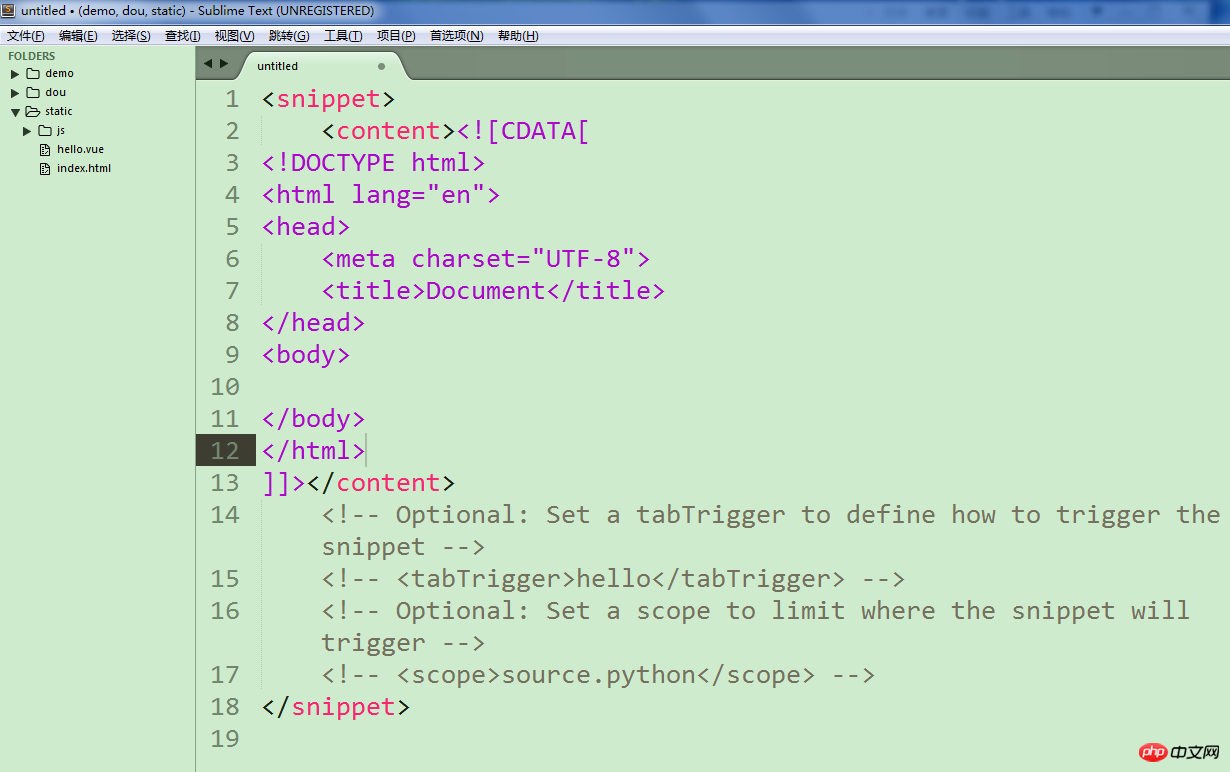
4.1 打开工具(Tools)--插件开发(Developer)--新建代码片段(New Snippet)

会出现下图:

4.2 在内写下你要的代码片段,注意的是代码片段要靠最左边。

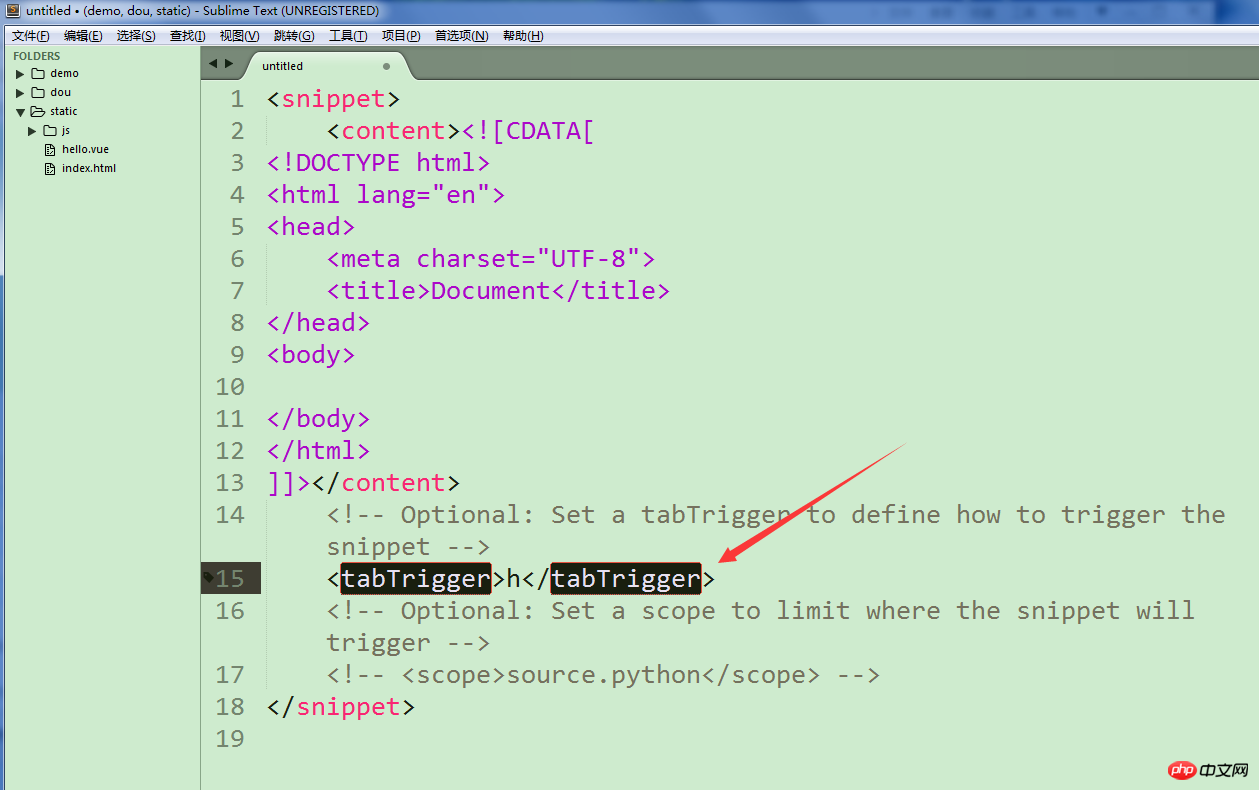
4.3 设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。

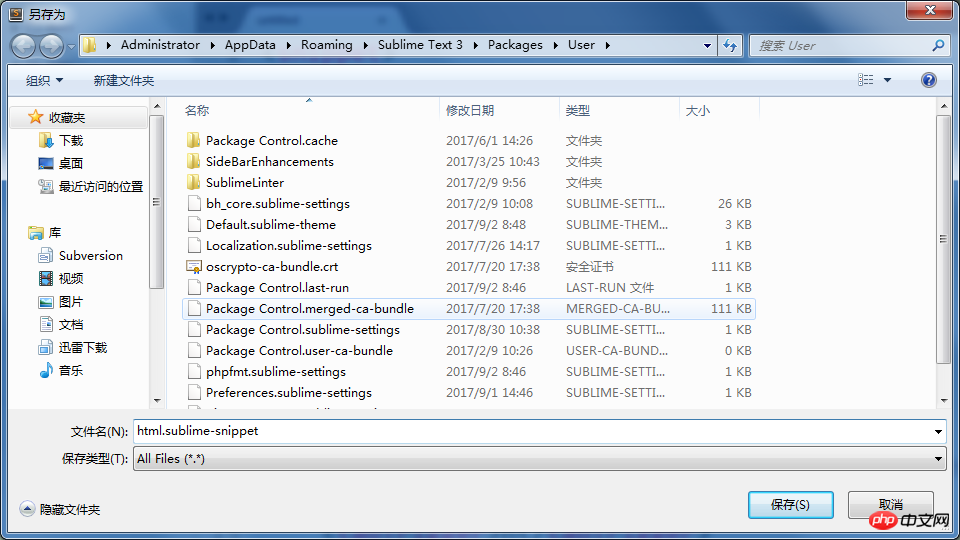
4.4 Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snippet

4.5 新建一个页面index.html,在index中输入一个h,然后按Tab键,就出现你设置的代码片段了。

Atas ialah kandungan terperinci sublime3如何快速创建html模板?快速创建html模板方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Kaedah untuk meningkatkan kecekapan pengaturcaraan menggunakan sublimetext termasuk: 1) mahir menggunakan kekunci pintasan, seperti CTRL Shift D ke garisan salinan; 2) Gunakan fungsi penyuntingan pelbagai baris, seperti klik tetikus Ctrl untuk memilih pelbagai kedudukan; 3) Pasang pemalam, seperti Emmet untuk menghasilkan kod HTML/CSS; 4) Fail konfigurasi tersuai, seperti menetapkan saiz fon dan tema warna. Menguasai teknik -teknik ini dapat meningkatkan kelajuan pengekodan dan kecekapan kerja anda.
 Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Kaedah untuk menyesuaikan sublimetext termasuk: 1. Buat dan ubah suai fail tema, seperti mytheme.sublime-tema, dan menyesuaikan penampilan editor; 2. Sesuaikan pengikatan utama, tetapkan kekunci pintasan melalui fail lalai (Windows) .Sublime-Keymap; 3. Pasang PackageControl dan urus plug-in melalui, seperti Emmet dan Sublimelinter, dan memperluaskan fungsi editor.
 Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Fungsi pengurusan projek SublimeText dapat mengatur dan menavigasi asas kod melalui langkah-langkah berikut: 1. Buat fail projek dan simpan fail. 3. Buka fail projek dan cepat memuatkan persekitaran projek melalui OpenProject dalam menu Projek. 4. Mengoptimumkan fail projek untuk mengelakkan termasuk terlalu banyak folder, dan gunakan mod pengecualian untuk meningkatkan kelajuan navigasi. Melalui langkah -langkah ini, anda boleh menggunakan keupayaan pengurusan projek SublimeText untuk meningkatkan kecekapan pembangunan dan kualiti kod.
 Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Cari dan Ganti Menggunakan Ekspresi Biasa dalam SublimeText boleh dicapai melalui langkah -langkah berikut: 1. Hidupkan fungsi carian dan menggantikan, menggunakan kekunci pintasan Ctrl H (Windows/Linux) atau CMD Opt F (Mac). 2. Semak pilihan "Ekspresi Biasa" dan masukkan mod ekspresi biasa untuk mencari dan menggantikan. 3. Gunakan kumpulan penangkapan untuk mengekstrak kandungan yang sepadan, sebagai contoh, gunakan https?: // (1) Untuk mengekstrak nama domain dalam URL. 4. Ujian dan debug ungkapan biasa untuk memastikan bahawa kandungan yang diperlukan dipadankan dengan betul. 5. Mengoptimumkan ekspresi biasa untuk mengelakkan perlawanan yang lebih tinggi dan menggunakan pencocokan yang tidak baik untuk meningkatkan prestasi. /↩
 Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Menggunakan commandpalette sublimetext boleh meningkatkan produktiviti. 1) Buka CommandPalette (CTRL Shift P/Windows/Linux, CMD Shift P/Mac). 2) Masukkan kata kunci arahan, seperti "InstallPackage" atau "Darktheme". 3) Pilih dan laksanakan arahan, seperti memasang plug-in atau menukar tema. Melalui langkah -langkah ini, CommandPalette dapat membantu anda melakukan pelbagai tugas dengan cepat dan meningkatkan pengalaman penyuntingan.
 Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
SublimeText's BuildSystems secara automatik boleh menyusun dan menjalankan kod melalui fail konfigurasi. 1) Buat fail konfigurasi JSON dan tentukan kompilasi dan perintah berjalan. 2) Gunakan kekunci pintasan untuk mencetuskan BuildSystems untuk melaksanakan arahan. 3) Mengoptimumkan konfigurasi untuk meningkatkan prestasi, seperti menggunakan cache dan kompilasi selari. Ini membolehkan pemaju memberi tumpuan kepada menulis kod dan meningkatkan kecekapan pembangunan.
 Kawalan Pakej Teks Sublime: Menguasai Pengurusan Pakej
Apr 09, 2025 am 12:08 AM
Kawalan Pakej Teks Sublime: Menguasai Pengurusan Pakej
Apr 09, 2025 am 12:08 AM
PackageControl meningkatkan pengalaman pembangunan sublimetext melalui langkah -langkah berikut: 1. Pasang PackageControl dan gunakan beberapa baris arahan untuk menyelesaikannya. 2. Akses PackageControl melalui kekunci pintasan atau menu untuk memasang, mengemas kini dan memadam pemalam. 3. Secara kerap membersihkan dan kemas kini pemalam untuk mengoptimumkan prestasi dan meningkatkan kecekapan pembangunan. Melalui operasi ini, pemaju boleh memberi tumpuan kepada pengaturcaraan dan meningkatkan pengalaman pembangunan keseluruhan.
 Cara mengubah luhur ke bahasa Cina
Apr 16, 2025 am 09:27 AM
Cara mengubah luhur ke bahasa Cina
Apr 16, 2025 am 09:27 AM
Sublime boleh diterjemahkan ke dalam bahasa Cina sebagai: 1. Sublime, suci; 2. Melampau, luar biasa; 3. Tidak dapat dijelaskan, hebat; 4. Pemikiran Sublime.




