js数组如何删除指定位置的元素?删除指定位置元素的2种方法
本篇文章给大家带来的内容是介绍js数组(一维)删除指定位置元素的方法,让大家了解js数组是怎么删除指定位置上的元素。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
推荐手册:JavaScript中文参考手册
js数组如何删除元素?在之前的文章【js怎么使用pop()和shift()来删除数组元素?】中我们介绍了删除js一维数组中最开头的一个元素和最末尾的一个元素的方法,大家有需要可以如看看。
下面我们来详细介绍一下js一维数组删除指定位置元素的2种方法是什么?如何使用?
方法一:js splice()方法删除指定位置的数组元素
splice()方法可以将一个或多个js数组元素从指定的位置上删除,然后返回被删除的数组元素。
语法:
数组.splice(index,howmany);
index:表示从指定的位置上(哪里)删除元素;
howmany:表示应该删除多少个元素,赋值为0就表示不删除元素;
代码实例:删除animal数组第二项和第三项的元素(第一项后的连续两个元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
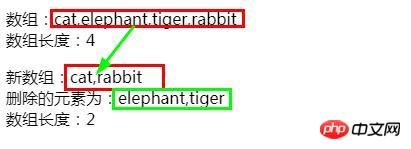
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>效果图:

相关文章推荐:
1.js中如何移除数组中指定的元素(两种方法)
2.JS数组删除指定元素
相关视频教程:
1.JavaScript极速入门_玉女心经系列
方法二:js delete方法删除指定位置的数组元素
delete方法可以通过数组的下标将js数组中的一个元素从指定位置上删除,且删除掉数组中的元素后,会把该下标出的值置为undefined,数组的长度不会变。
语法:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
代码实例:删除animal数组的第二项元素,即:animal[1],然后animal[1]的值会为:undefined。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
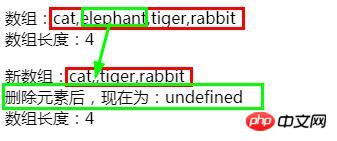
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>效果图:

总结:以上就是本篇文章所介绍的在js数组中添加元素的2种方法,分别为splice()方法和delete方法。工作中选择哪种方法,看工作需要和个人习惯, 大家可以自己动手尝试,加深理解,希望这篇文章可以帮助到你!
更多相关教程请访问:JavaScript视频教程,jQuery视频教程,bootstrap视频教程!
Atas ialah kandungan terperinci js数组如何删除指定位置的元素?删除指定位置元素的2种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah kekunci padam pada papan kekunci?
Mar 16, 2023 pm 04:48 PM
Apakah kekunci padam pada papan kekunci?
Mar 16, 2023 pm 04:48 PM
Terdapat dua kekunci padam papan kekunci: kekunci del (padam) dan kekunci ruang belakang. Ruang belakang juga dipanggil kekunci ruang belakang Kekunci ini boleh memadam kandungan teks di hadapan kursor dan kekunci padam boleh memadam aksara, fail dan objek yang dipilih. Setiap kali anda menekan kekunci del, aksara di sebelah kanan kursor akan dipadamkan, dan aksara di sebelah kanan kursor akan mengalihkan satu bingkai ke kiri apabila satu atau lebih fail/folder dipilih, tekan butang Del kekunci untuk memadam dengan cepat dalam sesetengah aplikasi Pilih objek dalam program dan tekan kekunci Del untuk memadam objek yang dipilih dengan cepat.
 Apakah fungsi kunci padam
Mar 10, 2023 pm 06:07 PM
Apakah fungsi kunci padam
Mar 10, 2023 pm 06:07 PM
Fungsi kekunci padam ialah: 1. Padam aksara; setiap kali kekunci padam ditekan, aksara di sebelah kanan kursor akan dipadam, dan aksara di sebelah kanan kursor akan menggerakkan satu bingkai ke kiri. 2. Padam fail apabila satu atau lebih fail/folder dipilih, tekan kekunci Padam untuk memadamnya dengan cepat (bergerak ke Tong Kitar Semula untuk pemulihan). 3. Padam objek yang dipilih, pilih objek dalam beberapa aplikasi dan tekan kekunci Padam untuk memadam objek yang dipilih dengan cepat.
 Cara Kawalan + Alt + Padam: Tutorial Mac
Apr 16, 2023 pm 12:37 PM
Cara Kawalan + Alt + Padam: Tutorial Mac
Apr 16, 2023 pm 12:37 PM
Control+Alt+Delete: Mod "Mac" Ctrlaltdel ialah gabungan kekunci biasa yang digunakan oleh pengguna Windows untuk membuka Pengurus Tugas. Mereka biasanya keluar dari aplikasi yang tidak diingini daripada menu pengurus untuk mengosongkan sedikit ruang pada komputer mereka. Varian Control+Alt+Delete Mac membolehkan anda membuka menu Force Quit. Jika pengguna Mac ingin keluar dari program yang menyebabkan masalah atau melihat program terbuka, mereka boleh berinteraksi dengan menu untuk menyiasat lebih lanjut. Bagaimana untuk melaksanakan ControlAltDelete pada Mac? Jika anda mempunyai sebarang aplikasi yang tidak berfungsi, anda mesti menggunakan kombinasi kekunci ini untuk
 Bagaimana untuk memadam elemen tetapi menyimpan elemen kanak-kanak dalam jquery
Nov 19, 2021 pm 02:22 PM
Bagaimana untuk memadam elemen tetapi menyimpan elemen kanak-kanak dalam jquery
Nov 19, 2021 pm 02:22 PM
Cara memadam elemen tetapi menyimpan elemen anak dalam jquery: 1. Gunakan kaedah children() untuk mendapatkan semua elemen anak bagi elemen yang ditentukan 2. Gunakan kaedah unwrap() untuk memadamkan elemen induk bagi elemen anak tetapi simpan elemen anak. Sintaks "$(" menentukan elemen. ").children().unwrap();".
 Bolehkah fail yang dipadam dipulihkan?
Feb 24, 2023 pm 03:49 PM
Bolehkah fail yang dipadam dipulihkan?
Feb 24, 2023 pm 03:49 PM
Fail yang dipadam melalui pemadaman boleh dipulihkan kerana apabila pengguna menggunakan padam untuk memadam fail, fail ini akan dialihkan ke tong kitar semula dan tidak dipadam sepenuhnya. Kaedah pemulihan: 1. Buka "Tong Kitar Semula", pilih fail yang ingin anda pulihkan, dan klik "Pulihkan item ini" 2. Buka "Tong Kitar Semula", pilih fail yang ingin anda pulihkan, dan gunakan pintasan buat asal "ctrl+z".
 Bagaimana untuk memadam elemen dari set dalam javascript
Jan 12, 2022 am 10:56 AM
Bagaimana untuk memadam elemen dari set dalam javascript
Jan 12, 2022 am 10:56 AM
Kaedah untuk memadam elemen: 1. Gunakan delete() untuk memadam elemen yang ditentukan daripada objek Set, sintaks "setObj.delete(value);" 2. Gunakan clear() untuk memadam semua elemen dalam objek Set, sintaks "setObj.clear();".
 Bagaimana untuk menambah, mengedit dan memadam baris jadual dalam jQuery?
Sep 05, 2023 pm 09:49 PM
Bagaimana untuk menambah, mengedit dan memadam baris jadual dalam jQuery?
Sep 05, 2023 pm 09:49 PM
Dalam era pembangunan web hari ini, pengurusan jadual yang berkesan dan cekap telah menjadi sangat penting, terutamanya apabila berurusan dengan aplikasi web berat data. Keupayaan untuk menambah, mengedit dan memadam baris secara dinamik daripada jadual boleh meningkatkan pengalaman pengguna dengan ketara dan menjadikan aplikasi lebih interaktif. Cara yang berkesan untuk mencapai ini adalah dengan memanfaatkan kuasa jQuery. jQuery menyediakan banyak ciri untuk membantu pembangun melaksanakan operasi. Baris jadual Baris jadual ialah koleksi data yang saling berkaitan, diwakili oleh elemen dalam HTML. Ia digunakan untuk mengumpulkan sel (diwakili oleh unsur) dalam jadual. Setiap elemen digunakan untuk menentukan baris dalam jadual, dan untuk jadual berbilang atribut, ia biasanya mengandungi satu atau lebih elemen. Syntax$(selector).append(co
 Cara menggunakan permintaan PUT dan Padam dalam SpringBoot
May 13, 2023 pm 12:16 PM
Cara menggunakan permintaan PUT dan Padam dalam SpringBoot
May 13, 2023 pm 12:16 PM
Permintaan PUT dan Delete digunakan dalam borang Borang dan hanya menyokong kaedah get dan post Untuk melaksanakan kaedah put, kami boleh melaksanakan tiga langkah berikut: 1) Konfigurasikan HiddenHttpMethodFilter dalam SpringMVC 2) Buat borang siaran pada halaman 3) Buat item input, nama ="_method", nilainya ialah kaedah permintaan yang ditentukan Dapatkan nilai "_method" dalam kelas HiddenHttpMethodFilter untuk mendapatkan kaedah permintaan baharu. Tag ke-th ialah templat thymeleaf, yang bermaksud bahawa hanya apabila pekerja






