图文详解CSS中rgba,rgb和opacity之间的区别
CSS中设置背景颜色的方式有很多,比如background-color,rgb,rgba等等,那你知道rgba,rgb和opacity之间的区别吗?这篇文章就给大家讲讲rgba,rgb和opacity之间的区别,有一定的参考价值,感兴趣的朋友可以参考一下。
rgb和rgba的区别:
rgb就是指红色(red),绿色(green)、蓝色(blue),取值在0到255之间,比如:黑色可以表示为rgb(0,0,0)
rgba是指红色(red),绿色(green)、蓝色(blue),透明度(opacity),透明度的取值在0到1 之间
rgba和rgb的区别在于,rgba可以设置背景颜色的透明度,rgb不可以
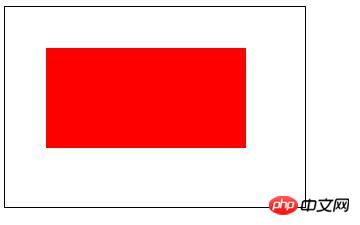
举例1:用 background: rgb(255,0,0)设置背景颜色为红色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>效果图:

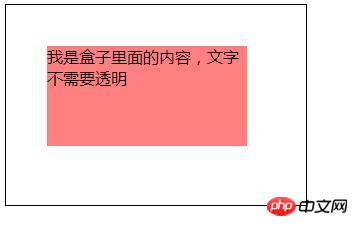
举例2:用background: rgba(255,0,0,0.5)设置背景颜色为半透明红色
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}效果图:

rgba()和opacity的区别:
两者都可以设置透明效果,但是opacity属性会作用于元素和元素里面的所有元素,比如子元素,rgba只会作用于它本身,不会作用于子元素上,具体区别请对比效果图。
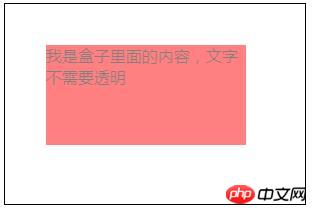
举例3: 用opacity: 0.5设置透明度,代码如下:
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>效果图:

从效果图中可以看出rgba,rgb和opacity之间的区别,rgb只可以设置背景颜色;rgba可以设置透明度,且透明度不会作用在里面的元素上,opacity可以设置透明度,但透明度会作用在里面的元素上。
以上结合实例给大家介绍了rgba,rgb和opacity三者之间的区别,初学者可以自己动手尝试,加深印象,希望这篇文章对你有所帮助!
更多相关视频教程请访问 CSS教程
Atas ialah kandungan terperinci 图文详解CSS中rgba,rgb和opacity之间的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Pantau titisan redis dengan perkhidmatan pengeksport redis
Apr 10, 2025 pm 01:36 PM
Pantau titisan redis dengan perkhidmatan pengeksport redis
Apr 10, 2025 pm 01:36 PM
Pemantauan yang berkesan terhadap pangkalan data REDIS adalah penting untuk mengekalkan prestasi yang optimum, mengenal pasti kemungkinan kesesakan, dan memastikan kebolehpercayaan sistem keseluruhan. Perkhidmatan Pengeksport Redis adalah utiliti yang kuat yang direka untuk memantau pangkalan data REDIS menggunakan Prometheus. Tutorial ini akan membimbing anda melalui persediaan lengkap dan konfigurasi perkhidmatan pengeksport REDIS, memastikan anda membina penyelesaian pemantauan dengan lancar. Dengan mengkaji tutorial ini, anda akan mencapai tetapan pemantauan operasi sepenuhnya
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Perbezaan antara centos dan ubuntu
Apr 14, 2025 pm 09:09 PM
Perbezaan antara centos dan ubuntu
Apr 14, 2025 pm 09:09 PM
Perbezaan utama antara CentOS dan Ubuntu adalah: asal (CentOS berasal dari Red Hat, untuk perusahaan; Ubuntu berasal dari Debian, untuk individu), pengurusan pakej (CentOS menggunakan yum, yang memberi tumpuan kepada kestabilan; Ubuntu menggunakan APT, untuk kekerapan yang tinggi) Pelbagai tutorial dan dokumen), kegunaan (CentOS berat sebelah ke arah pelayan, Ubuntu sesuai untuk pelayan dan desktop), perbezaan lain termasuk kesederhanaan pemasangan (CentOS adalah nipis)
 Perbezaan antara Laravel dan ThinkPhp
Apr 18, 2025 pm 01:09 PM
Perbezaan antara Laravel dan ThinkPhp
Apr 18, 2025 pm 01:09 PM
Laravel dan ThinkPHP adalah kerangka PHP yang popular dan mempunyai kelebihan dan kekurangan mereka sendiri dalam pembangunan. Artikel ini akan membandingkan kedua -dua kedalaman, menonjolkan seni bina, ciri, dan perbezaan prestasi mereka untuk membantu pemaju membuat pilihan yang tepat berdasarkan keperluan projek khusus mereka.
 Cara Melihat Status Firewall di CentOs
Apr 14, 2025 pm 08:18 PM
Cara Melihat Status Firewall di CentOs
Apr 14, 2025 pm 08:18 PM
Keadaan firewall CentOS dapat dilihat melalui perintah firewall-cmd sudo, kembali ke lari atau tidak berjalan. Untuk maklumat yang lebih terperinci, anda boleh menggunakan sudo firewall-cmd-list-all untuk melihat, termasuk kawasan yang dikonfigurasi, perkhidmatan, pelabuhan, dan lain-lain. Jika firewall-cmd tidak menyelesaikan masalah, anda boleh menggunakan iptabes sudo -l -n untuk melihat peraturan iptables. Pastikan anda membuat sandaran sebelum mengubah suai konfigurasi firewall untuk memastikan keselamatan pelayan.
 Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Cara menjana html dengan luhur
Apr 16, 2025 am 09:03 AM
Terdapat dua cara untuk menjana kod HTML dalam teks luhur: Menggunakan plugin Emmet, anda boleh menjana elemen HTML dengan memasukkan singkatan dan menekan kekunci TAB, atau menggunakan template fail HTML yang telah ditetapkan yang menyediakan struktur HTML asas dan ciri -ciri lain seperti snippet kod, fungsi autokomplet, dan empelets.






