
在css样式中,很多初学css不知道怎么用css实现多色边框?其实如何实现多色边框我们可以用到border-colors属性,那么?css如何实现多色边框?下面我们来总结一下border-colors属性。
在css3中,我们可以用border-colors来制作多颜色的边框,但是也有很多人总把border-color和border-colors弄混淆,我们这里用到的是border-colors,并不是border-color。
border-colors语法:
-moz-border-left-colors:颜色值;对于border-colors属性,我们要注意三点:
1.如果border-width为w像素,就表示边框可以几种颜色,但是前提每种颜色都是颜色限制唯一的宽度。
2.因为border-colors并不能所有的浏览器都是使用,因此我们在代码前面加一个-moz-。
3.我们不能同时设置四条边颜色,但是我们可以分为四段颜色为四条边的设置。
实例:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
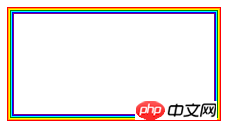
</html>具体代码效果:


分析:在以上可以看到border-width:5px;说明使用了5中颜色,那么边框的设置我们就可以使用五种颜色。
以上就是对css如何实现多色边框?border-colors属性总结的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
Atas ialah kandungan terperinci 如何实现多色边框,border-colors属性详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 penggunaan splice
penggunaan splice
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance
 Laman web analisis data yang disyorkan
Laman web analisis data yang disyorkan
 Alih keluar baris pengepala
Alih keluar baris pengepala
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
 vue v-jika
vue v-jika