CSS3新增的属性选择器有哪些?属性选择器简介
本篇文章给大家带来的内容是关于CSS3新增的属性选择器有哪些?属性选择器简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
元素的属性,我们都知道是什么。例如下面代码中type和value就是input元素的属性。属性选择器,顾名思义,就是通过属性来选择元素的一种方式。
<input type="text" value="lvye"/>

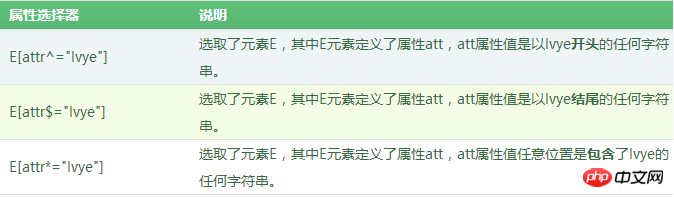
CSS3新增的这3个属性选择器使得选择器具有通配符的功能,有点正则表达式的感觉。
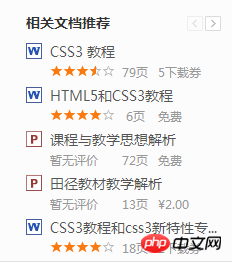
我们在百度文库下载资料的时候,经常会看到文档列表的超链接前面都会显示一个文档类型的小图标。这是用户体验非常好的设计细节。这个效果的实现技术,只需要使用CSS3中的属性选择器就可以轻松实现了。

举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>分析:
(1)其实百度文库列表的效果实现原理很简单,只需要使用属性选择器匹配a元素中href属性值的最后几个字符(文件后缀名)。由于文件类型的不同,文件后缀名也会不同。根据后缀名不同,分别为不同文件类型的超链接添加不同图标即可。当然实际上百度文库列表实际代码不像上述代码,思想是一样的。有兴趣的同学可以查看一下百度文库的源代码。
(2)content属性用于为元素插入内容,在CSS3教程中用户界面中的“为元素添加内容content属性”这一节我们会详细讲解到。
以上就是对CSS3新增的属性选择器有哪些?属性选择器简介的全部介绍,如果您想了解更多有关CSS3视频教程,请关注PHP中文网。
Atas ialah kandungan terperinci CSS3新增的属性选择器有哪些?属性选择器简介. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak tidak ditentukan
Feb 27, 2024 pm 01:42 PM
Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak tidak ditentukan
Feb 27, 2024 pm 01:42 PM
Tajuk: Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak ditakrifkan Semasa membangunkan halaman web, kita selalunya perlu menggunakan jQuery untuk mengendalikan elemen DOM, dan kita sering perlu mencari elemen berdasarkan syarat tertentu. Kadangkala kita perlu mencari elemen dengan atribut khusus, seperti mencari elemen yang atribut namanya tidak tidak ditentukan. Artikel ini akan memperkenalkan cara menggunakan jQuery secara elegan untuk mencapai fungsi ini, dan melampirkan contoh kod tertentu. Mula-mula, mari kita lihat cara menggunakan jQ
 Petua praktikal untuk mengemas kini nilai atribut baris jadual dengan cepat menggunakan jQuery
Feb 25, 2024 pm 02:51 PM
Petua praktikal untuk mengemas kini nilai atribut baris jadual dengan cepat menggunakan jQuery
Feb 25, 2024 pm 02:51 PM
Tajuk: Petua Praktikal: Gunakan jQuery untuk mengubah suai nilai atribut baris jadual dengan pantas Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu mengubah suai nilai atribut baris jadual melalui JavaScript secara dinamik. Menggunakan jQuery, anda boleh melaksanakan fungsi ini dengan cepat sambil menulis kod ringkas dan cekap. Beberapa petua praktikal akan dikongsi di bawah untuk memudahkan pengendalian dan mengubah suai nilai atribut baris jadual dalam projek sebenar. 1. Dapatkan nilai atribut baris jadual dan gunakan jQuery untuk mengubah suai atribut baris jadual.
 Apakah pemilih yang biasa digunakan dalam css?
Apr 25, 2024 pm 01:24 PM
Apakah pemilih yang biasa digunakan dalam css?
Apr 25, 2024 pm 01:24 PM
Pemilih yang biasa digunakan dalam CSS termasuk: pemilih kelas, pemilih ID, pemilih elemen, pemilih keturunan, pemilih anak, pemilih kad bebas, pemilih kumpulan dan pemilih atribut, yang digunakan untuk menentukan elemen atau kumpulan elemen tertentu Ini membolehkan penggayaan dan reka letak halaman .
 Pelbagai Jenis Pemilih CSS3
Feb 18, 2024 pm 11:02 PM
Pelbagai Jenis Pemilih CSS3
Feb 18, 2024 pm 11:02 PM
Terdapat banyak jenis pemilih CSS3, yang boleh memilih elemen berdasarkan sifat elemen yang berbeza, perhubungan struktur atau keadaan. Berikut akan memperkenalkan beberapa jenis pemilih CSS3 yang biasa digunakan dan memberikan contoh kod khusus. Pemilih asas: Pemilih elemen: Gunakan nama elemen sebagai pemilih, berikut ialah elemen p sebagai contoh: p{color:red;} Pemilih kelas: Gunakan nama kelas sebagai pemilih, bermula dengan ., di sini kelas adalah contoh Ambil elemen sebagai contoh: .example{fo
 Penjelasan terperinci kaedah jQuery untuk mencari elemen yang atribut namanya bukan nol
Feb 28, 2024 am 08:12 AM
Penjelasan terperinci kaedah jQuery untuk mencari elemen yang atribut namanya bukan nol
Feb 28, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang sangat popular yang digunakan secara meluas dalam pembangunan web. Dalam pembangunan web, kita sering menghadapi keperluan untuk mencari elemen tertentu, dan kadangkala kita perlu mencari elemen dengan atribut khusus, seperti mencari elemen yang atribut namanya bukan nol. Artikel ini akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mencari elemen yang atribut namanya bukan nol, supaya semua orang boleh mempunyai pemahaman yang menyeluruh tentang fungsi ini. Mula-mula, mari kita lihat contoh HTML mudah, dengan mengandaikan kita mempunyai perkara berikut
 Penyelesaian kepada gaya CSS tidak dipaparkan dengan betul
Feb 24, 2024 pm 01:18 PM
Penyelesaian kepada gaya CSS tidak dipaparkan dengan betul
Feb 24, 2024 pm 01:18 PM
Apakah yang perlu saya lakukan jika CSS tidak dapat dipaparkan? Anda memerlukan contoh kod khusus (Cascading Style Sheet) ialah bahasa penanda yang digunakan untuk menerangkan gaya elemen halaman web Dengan menetapkan peraturan gaya yang berbeza, anda boleh mengawal reka letak, warna, fon dan kesan penampilan lain halaman web . Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa CSS tidak boleh dipaparkan, menyebabkan halaman web gagal untuk memaparkan gaya yang ditetapkan dengan betul. Artikel ini akan memperkenalkan beberapa masalah paparan CSS biasa dan menyediakan contoh kod khusus untuk menyelesaikannya. Memperkenalkan ralat fail CSS dalam pengepala (
 Apakah pemilih atribut yang terdapat dalam pemilih css?
Oct 07, 2023 pm 02:50 PM
Apakah pemilih atribut yang terdapat dalam pemilih css?
Oct 07, 2023 pm 02:50 PM
Pemilih atribut pemilih CSS termasuk pemilih sama, mengandungi pemilih, pemilih mula, pemilih tamat, pemilih subrentetan, pemilih berbilang nilai dan pemilih negatif. Pengenalan terperinci: 1. Pemilih sama, menggunakan kurungan segi empat sama dan tanda sama, bermaksud memilih elemen dengan nilai atribut yang ditentukan 2. Pemilih yang mengandungi, menggunakan kurungan segi empat sama dan asterisk, bermaksud memilih elemen yang mengandungi nilai atribut rentetan yang ditentukan; Mulakan pemilih, gunakan kurungan segi empat sama dan asterisk, untuk memilih elemen dengan nilai atribut bermula dengan rentetan yang ditentukan 4. Tamatkan pemilih, gunakan kurungan segi empat sama dan tanda dolar, dsb.
 Panduan sifat pemilih CSS: pemilih id, kelas dan atribut
Oct 25, 2023 am 08:53 AM
Panduan sifat pemilih CSS: pemilih id, kelas dan atribut
Oct 25, 2023 am 08:53 AM
Panduan Sifat Pemilih CSS: pemilih id, kelas dan atribut CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk menerangkan cara elemen pada halaman web dipaparkan dan dibentangkan. Dalam CSS, pemilih digunakan untuk memilih elemen HTML tertentu dan kemudian menggunakan peraturan gaya. Artikel ini akan memfokuskan pada tiga atribut pemilih biasa: pemilih id, kelas dan atribut serta memberikan contoh kod khusus. pemilih id Pemilih id digunakan untuk memilih elemen dengan atribut id tertentu Atribut id memerlukan




