
本篇文章主要给大家介绍PHP如何将post提交过来的数据进行空格过滤。
大家应该都知道,我们在开发登录界面时,除了前台的一些js验证,还有一些提交数据到后台后的验证。
那么关于登录界面form表单提交的前台验证方法,在这两篇文章【jQuery表单验证提交:前台验证一】【jQuery表单验证提交:前台验证二】中也给大家进行相关的介绍了,需要的朋友可以选择参考。
下面我就通过简单的代码示例,给大家介绍php后台过滤数据空格验证的方法。
1、login.html代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<style type="text/css">
body {
background: url(images/bg.png);
}
.login {
width: 370px;
margin: 100px auto 0px;
text-align: center;
}
#username{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
#password{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
.botton {
width: 130px;
height: 40px;
background: #745A74;
border-radius: 10px;
text-align: center;
color: #fff;
margin-top: 30px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="login">
<form action="check1.php" method="post">
<img src="images/header.png"><br>
<input type="text" id="username" name="username" placeholder="请输入用户名!" value=""><br>
<input type="password" id="password" name="password" placeholder="请输入密码!" value=""><br>
<input type="submit" class="botton" onclick="add()" value="login">
</form>
</div>
</body>
</html>这里的form表单主要是通过post方式提交数据到check1.php中。
2、check1.php代码示例:
<?php
$arr = ['admin'];
if (in_array(trim($_POST['username']),$arr)){
echo "登录成功!";
}else{
echo "用户名不存在!";
}
var_dump($_POST['username']);
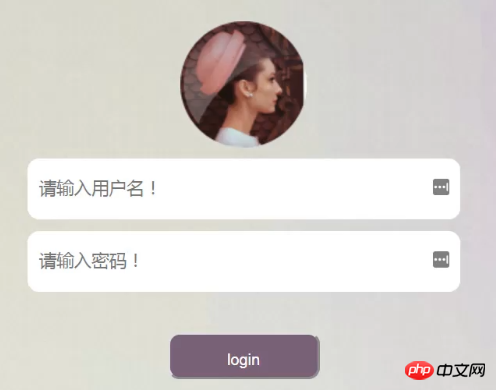
var_dump(trim($_POST['username']));前台登录界面效果如下图:

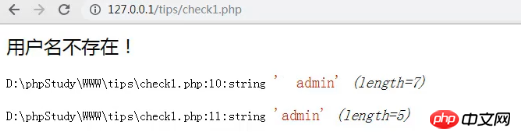
如果我们将上述check1.php代码中trim函数删除掉。
注:trim() 函数表示移除字符串两侧的空白字符或其他预定义字符。
那么当我们输入带空格的用户名,结果就如下图:

如图显示用户名不存在,这是由于我们后台没有进行过滤数据空格的操作。
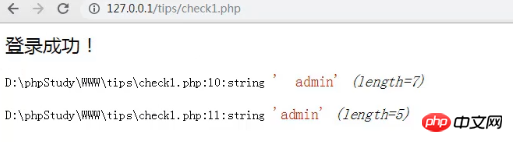
当我们按照上述check1.php的完整代码来处理提交过来的数据,那么即使是带有空格的用户名,都会显示登录成功。
效果如下:

如图我们成功过滤了用户名前后的空格。
其实在我们日常登录各种后台的过程中,想必有一部分朋友都习惯在输入用户名或者密码时随手加空格。那么大家可以根据自身项目的需求,来决定是否需要进行过滤空格的操作。
本篇文章就是关于PHP将post提交过来的数据进行空格过滤的方法介绍,通俗易懂,希望对需要的朋友有所帮助!
想要了解更多PHP知识,可以关注PHP中文网PHP视频教程,欢迎大家参考学习!
Atas ialah kandungan terperinci PHP怎么过滤post提交数据中的空格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab mengapa komputer sering mempunyai skrin biru
Sebab mengapa komputer sering mempunyai skrin biru
 laman web dalam talian java
laman web dalam talian java
 nginx mulakan semula
nginx mulakan semula
 centos7 tutup firewall
centos7 tutup firewall
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Pengendalian pengecualian InvocationTargetException
Pengendalian pengecualian InvocationTargetException