
参数的传递分为按值传递和按引用传递,而 JavaScript 中参数的传递只有按值传递。
ECMAScript 中所有函数的参数都是按值传递的。所谓按值传递就是:
把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。 -- 《JavaScript 高级程序设计》我们知道 JS 中,既有基本数据类型又有引用数据类型,那么二者的按值传递有什么样的区别呢?
先给结论
在向参数传递基本数据类型时,被传递的值会被复制给一个局部变量(arguments 类数组对象中的一个元素)。在向参数传递引用数据类型时,会把这个值的内存地址赋给一个局部变量。在 JS 中,数据类型分为基本类型和引用类型。
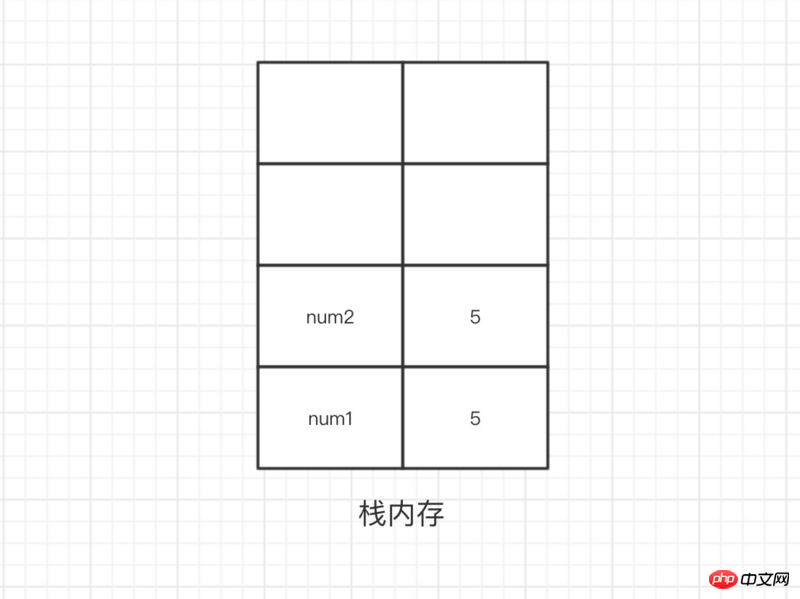
其中基本类型包括:number, string, boolean, undefined, null, Symbol(es 6 新增)。基本类型的值是保存在栈内存当中的。
基本数据类型的值本身是不会改变的。
let num1 = 5; let num2 = num1;

将保存着原始值的变量 num1 赋值给 num2 后,会将原始值 num1 的副本赋值给新变量 num2, 此后这两个变量是完全独立的,他们只是拥有相同的值而已,是完全独立的拷贝,互不干涉。
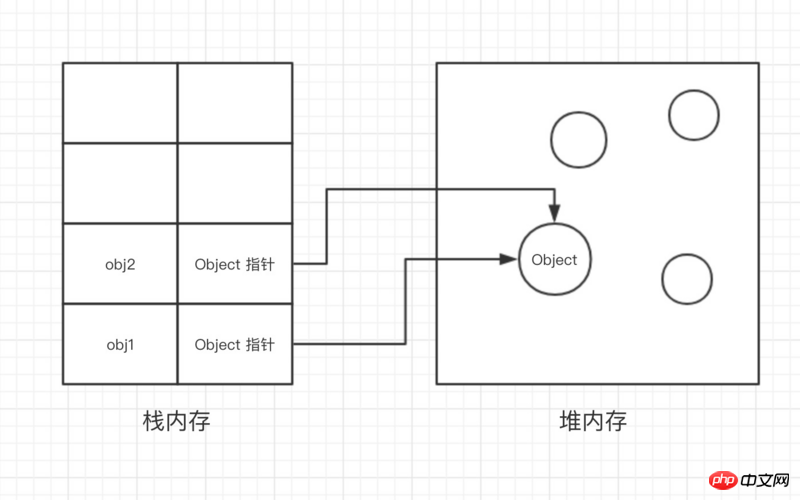
引用数据类型包括:Function, Array, Object 等等除了基本数据类型之外的数据。引用数据类型是保存在堆内存当中的。
JS 不允许直接操作对象的内存空间,所以引用数据类型是通过存储在变量处的值,也就是一个指针(point),指向存储对象的内存地址,从而进行访问的。
let obj1 = new Object(); var obj2 = obj1;

当把引用类型的变量 obj1 赋给另一个变量 obj2 后,obj2 接受的其实是引用类型数据的内存地址指针。所以,判断两个引用类型是否相等,其实比较的是内存地址是否相等。
var num = 1;
function foo(param) {
param = 2;
}
foo(num);
console.log(num); // num 值仍为1, 并没有受 param = 2 赋值影响以上代码:
按值传递每次传递参数时,都会拷贝一份副本到函数内部,拷贝前后的两个值互不影响。
var obj = {
num: 1
};
function foo(o) {
o.num = 2;
console.log(obj.num); // 2
}
foo(obj);
console.log(obj.num); // 2以上代码,foo 函数把 obj 对象作为实参,执行完毕后把 obj 对象的 num 属性给改变了,说明参数 o 对象 和 外部变量 obj 对象是同一个对象。说好的按值传递呢,怎么还是把原来的对象给改变了呢。
再看下面这段代码:
var obj = {
num: 1
};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.num); // 1如果是按引用传递的话,按理来说 obj 对象会被改变会 100 才对。
准确的说,JS中的基本类型按值传递,对象类型按共享传递的(call by sharing,也叫按对象传递、按对象共享传递)
在共享传递中对函数形参的赋值,不会影响实参本身的值。所以,形参引用的对象是同一个,由于对象是可变的(mutable),修改形参中对象的属性值,会影响到原本对象的属性值。
按引用传递是传递对象的引用,而按共享传递是传递对象的拷贝的副本,所以副本本身无法直接修改。而拷贝副本也是一种拷贝,所以也被认为是按值传递。
基本类型本身是按值传递,具有不可变性(immutable),对基本类型的修改,实质上都是在栈内存中创建了新的值。
复习巩固:
var obj = { num : 0 };
obj.num = 100;
var o = obj;
o.num = 1;
obj.num; // 1, 被修改
o = true;
obj.num; // 1, o 是对象的一个拷贝,对 o 本身的修改,不会改变 obj 对象本身的值。JavaScript 中参数的传递只有按值传递,而对于引用类型的传递,是一种共享传递,传递的是数据类型的拷贝副本,虽然引用的是同一个对象,但是无法通过改变形参来改变实参本身。
JS 中把这种拷贝也认为是按值传递。
Atas ialah kandungan terperinci JavaScript中按值传递的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




