html中的font是什么标签?怎么使用?(代码详解)
html中的font是什么标签?怎么使用?本篇文章就给大家介绍标签的是什么,让大家了解font标签的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下标签是什么?有什么用处?
font(字体),顾名思义,标签是一个设置文本文字样式的标签,可以设置文本的字体样式、字体的尺寸、字体的颜色。
下面我们通过简单的代码示例,为大家介绍html中标签的用法!
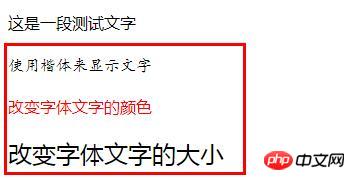
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
效果图:

说明:标签可以通过以下的属性来分别设置文本的字体样式、字体的尺寸、字体的颜色。
1、face:规定文本的字体
<font face="字体的名字">
例:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2、color:规定文本的颜色。
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
例:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3、size:规定文本的尺寸大小。
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
例:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
接下来我们看看浏览器对于标签的支持度:

可以看出:所有主流浏览器都支持 标签。
总结:以上就是本篇文章介绍的 标签是什么? 标签用法的全部内容,大家可以自己动手尝试,加深理解,希望能对大家的学习有所帮助。
【更多相关教程推荐】:
Atas ialah kandungan terperinci html中的font是什么标签?怎么使用?(代码详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




